第7回 Webサーバ・コントロール(中編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (4/4 ページ)
asp:Imageコントロール
asp:Imageコントロールは、画像を表示するためのWebサーバ・コントロールである。ユーザーからの入力を受け付けることはないため、イベントを発生することもない。書式は以下の通りasp:ImageButtonコントロールとほとんど同じで、イベントを発生しないasp:ImageButtonコントロールといったところである。
asp:Imageコントロールの書式
<asp:Image id="<コントロールID>"
ImageUrl="<画像ファイルのURL>"
AlternateText="<ラベル>"
ImageAlign="<画像の配置>"
runat="server" />
各属性の意味は次の表7.2にまとめたが、すでにasp:ImageButtonコントロールの項で解説されているので、詳しくはそちらを参照して欲しい。
| 属性 | データ型 | 意味 |
|---|---|---|
| ImageUrl | string | 画像へのURL |
| AlternateText | string | 画像が表示できなかったとき、または画像をポイントしたときにポップアップ表示される文字列 |
| ImageAlign | ImageAlign列挙型 | 同行に位置する画像やテキストとの位置関係を指定する |
| 表7.2 asp:Imageコントロールの属性 | ||
ところで、ASP.NETページにはサーバ・コントロールばかりではなく、通常のHTMLエレメントを記述することもできるので、単純に画像をASP.NETページに表示したいのであれば、imgエレメントを記述するだけでよい。従って、asp:Imageコントロールを使うのは、画像ファイルへのURLやラベルなどをサーバ・サイドで動的に設定したいケースに限られるだろう。
■画像の生成
.NET Frameworkには、GIF、JPEG、PNGなどさまざまな形式の画像ファイルを簡単に生成できるクラス・ライブラリが含まれている。これを利用すれば、株価グラフなどをサーバ・サイドで動的に生成し、asp:Imageコントロールで表示することが可能だ。
動的に画像を生成し、これを表示するには次の手順で作業を行う。
- 画像を生成し、GIFやJPEGファイルとしてサーバ上に保存する
- asp:ImageコントロールのImageUrlプロパティへ画像ファイルへのURLを設定する
画像生成は主にSystem.Drawing名前空間とSystem.Drawing.Imageing名前空間で定義されている各種クラスを利用するが、中でもSystem.Drawing.Grpahicsクラスが中心的な役割を果たす。GraphicsクラスはMFC(Visual C++用クラス・ライブラリ)のCDCクラスに相当し、画面あるいは仮想画面への描画メソッドは、基本的にすべてこのクラスで定義されている。
画像を生成するためにGraphicsクラスを利用するには、物理的なデバイスの代わりに仮想画面への描画を行うため、Bitmapオブジェクトを生成し、これをGraphicsオブジェクトに割り当てる。そして、Graphicsクラスのメソッドを呼び出して画像の描画を終えたら、最後にBitmapクラスのSaveメソッドを呼び出して、サーバ上に適当なファイルフォーマットで画像ファイルを保存する。このとき、ファイルの保存場所の指定には、HttpServerUtility.MapPathメソッドが便利である。このメソッドを使えば、Webサーバ上の仮想パスがファイル・システム上の物理パスへと変換されるため、クライアントからURLを指定して参照できるパスを適切に指定することができる。
画像ファイルを保存したら、その画像ファイルへのURLをasp:ImageコントロールのImageUrlプロパティへ設定すれば、今生成した画像がクライアントに表示される。
void Page_Load(Object sender, EventArgs e) {
if (IsPostBack) {
// ブラシとフォントの準備
SolidBrush white = new SolidBrush(Color.White);
SolidBrush black = new SolidBrush(Color.Black);
Font font = new Font("Times New Roman", 26);
// 400x200ピクセルの仮想画面を準備
Bitmap bmp = new Bitmap(400, 200);
Graphics g = Graphics.FromImage(bmp);
// 仮想画面へ描画
g.FillRectangle(black, 0, 0, 400, 200);
g.DrawString(textbox1.Text, font, white, 50, 75);
// GIF形式でファイルに保存
bmp.Save(Server.MapPath("graph.gif"), ImageFormat.Gif);
image1.ImageUrl = "graph.gif";
}
}
このテクニックを使って、テキスト・ボックスに入力されたテキストをGIF形式の画像ファイルとして表示するサンプル・プログラムをリスト7.5に示す。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import namespace="System.Drawing" %>
<%@ Import namespace="System.Drawing.Imaging" %>
<html>
<head>
<script runat="server">
void Page_Load(Object sender, EventArgs e) {
if (IsPostBack) {
// ブラシとフォントの準備
SolidBrush white = new SolidBrush(Color.White);
SolidBrush black = new SolidBrush(Color.Black);
Font font = new Font("Times New Roman", 26);
// 400x200ピクセルの仮想画面を準備
Bitmap bmp = new Bitmap(400, 200);
Graphics g = Graphics.FromImage(bmp);
// 仮想画面へ描画
g.FillRectangle(black, 0, 0, 400, 200);
g.DrawString(textbox1.Text, font, white, 50, 75);
// GIF形式でファイルに保存
bmp.Save(Server.MapPath("graph.gif"), ImageFormat.Gif);
image1.ImageUrl = "graph.gif";
}
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="textbox1" runat="server" />
<asp:Button Text="Submit" runat="server" /><br>
<asp:Image id="image1" runat="server" />
</form>
</body>
</html>
control08.aspxのダウンロード(control08.aspx.zip)
ところで、以上のコードで動的に画像を生成することは可能だが、実際にはセッションごとにファイル名が重複しないよう配慮する必要があるだろうし、セッションが終了したときには生成した画像ファイルを削除する必要もあるだろう。ディスクフルのチェックも必要だ。また、ASP.NETのモジュールはユーザーASP.NETの権限で動作するため、NTFSファイルシステム上に画像ファイルを作るには、作成するフォルダにユーザー“ASP.NET”がファイルを新規作成できるだけの権限を設定しなければならない。実用的に利用するには、もう少し周辺のコードが必要になる。
asp:HyperLink
asp:HyperLinkコントロールは、ハイパーリンクを生成するWebサーバ・コントロールである。asp:HyperLinkコントロールは次の書式で記述され、Text属性だけを設定すればテキストに対するリンクが、ImageUrl属性を設定すれば画像に対するリンクが生成される。なおText属性とImageUrl属性を両方とも指定した場合は、画像へのリンクが生成され、Text属性の値は、マウスで画像をポイントするとポップアップ表示されるツールヒント・テキスト(asp:ImageコントロールのAlternateText属性に相当)として利用される。
asp:HyperLinkコントロールの書式
<asp:HyperLink id="HyperLink1"
NavigateUrl="<リンク先URL>"
Text="<アンカーテキスト>"
ImageUrl="<画像ファイルへのURL>"
Target="<ターゲット>"
runat="server"/>
Target属性を指定すれば、リンク先のページを指定したフレームに表示することができる。また、次の表7.3に示す特殊な<ターゲット>を指定することもできる。
| ターゲット | 意味 |
|---|---|
| _blank | 新しいウィンドウに表示する |
| _parent | 親フレームセットに表示する |
| _self | フォーカスを持っているフレームに表示する |
| _top | フレームを使わずに、現在のウィンドウに表示する |
| 表7.3 Target属性に指定可能な特殊なターゲット | |
ところで、ASP.NETページにはサーバ・コントロールばかりではなく、通常のHTMLエレメントを記述することもできるので、単純にリンクをページにレイアウトしたいのであれば、aエレメントを記述するだけでよい。従って、asp:HyperLinkコントロールを使うのは、リンク先URLを動的に設定したいケースに限られるだろう。
さて、次回「Webサーバ・コントロール(後編)」では、複数の要素を並べて選択するリスト系コントロールについて解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.

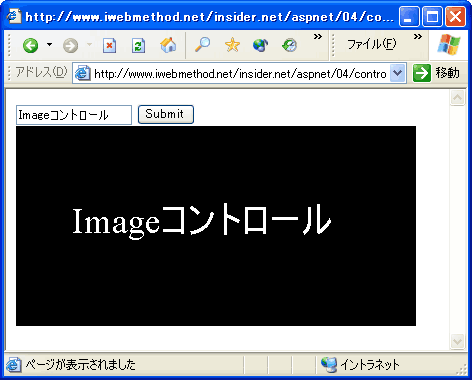
 control08.aspxの実行例
control08.aspxの実行例



