第2回 Visual Studio .NETの基礎を知る:連載簡単!Visual Studio .NET入門(1/4 ページ)
ソリューションの概念、画面構成の知識は、VS.NETプログラミングに不可欠だ。新人プログラマのためのVS.NET基礎講座。
前回は、Windowsアプリケーション(C#言語を使用)の開発を例にとって、次のようなVisual Studio .NET(以下、VS.NET)の基本的な作業の流れについて解説した。
この一連の作業では、Windowsアプリケーションのプロジェクトを新規作成し、そこで生成されたWindowsアプリケーションのひな形ソース・コードを、そのままビルドしてプログラムを作成した。
しかし実際のアプリケーション開発では、上記の流れの2と3の間で、ひな形のソース・コードに独自のコードを追加する(つまり、コーディングを行う)必要がある。この作業こそが、VS.NETでの実際のプログラミング(=プログラム開発)作業となる。
そこで、続いては実際のコーディングに入っていきたいのだが、その前に、VS.NETプロジェクトとして生成されるソース・ファイルの構成や、VS.NETのIDEの画面構成とその使い方などについて、ひと通り理解しておく必要がある。さもないと、「どのファイルにコードを追加すればよいのか?」「どうやってコーディングすればよいのか?」が分からないはずだ。そこで今回は、これらコーディングの前提知識を中心に解説していく。
今回も、前回に作成したWindowsアプリケーションのVS.NETプロジェクトを使用するので、まずはそのプロジェクトを開いてみよう。
VS.NETで既存のプロジェクトを開く方法には次の3通りがある。
- VS.NETのスタート・ページから開く方法
- エクスプローラから開く方法
- IDEのメニュー・バーから開く方法
この中で最も手軽で簡単な方法は、1のスタート・ページから開く方法である。
スタート・ページから既存プロジェクトを開く方法(第1の方法)
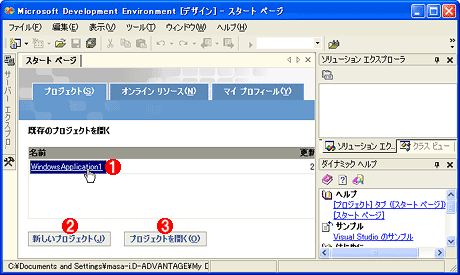
すでにVS.NETでプロジェクトを作成したことがある場合、IDE起動時には、デフォルトでスタート・ページに[プロジェクト]画面が表示される。そのプロジェクト画面には、次の画面例のように、最近使用した既存プロジェクトがリストアップされる。
 [スタート ページ]の[プロジェクト]画面
[スタート ページ]の[プロジェクト]画面VS.NETのIDE起動時には、デフォルトで、スタート・ページが表示されるようになっている。もし表示されない場合には、IDEのメニュー・バーから[ヘルプ]−[スタート ページの表示]を選択すれば表示できる。このスタート・ページのプロジェクト画面には、最近使用した既存プロジェクト(この例では「WindowsApplication1」)がリストアップされる。
(1)既存プロジェクトのハイパーリンクをクリックするだけでプロジェクトが開く。
(2)[新しいプロジェクト]ボタンをクリックすると、前回解説した[新しいプロジェクト]ダイアログが表示される。
(3)[プロジェクトを開く]ボタンをクリックすると、IDEのメニュー・バーから開く方法(3の方法)で解説する[プロジェクトを開く]ダイアログが表示される。
スタート・ページのプロジェクト画面にリストアップされたプロジェクトのハイパーリンクをクリックするだけで、そのプロジェクトを開くことができる。この方法は、毎日同じプロジェクトで開発する場合や、(本稿の例のように)前回使用したプロジェクトを再び開くような場合に適している。
この方法以外の上記2と3の方法では、VS.NETプロジェクトの構成と構造、それに含まれるファイルについて正しく理解しておかなければ、プロジェクトを開くことができない。例えば、プロジェクトを開くためのファイルがプロジェクトを構成するファイルのどれかを知っていなければ、プロジェクトは開くことができない。よって次に、プロジェクト構造やその中のファイル構成を知るために、前回作成したプロジェクトの内容を参照しよう。
既存プロジェクト(ソリューション・フォルダ)の内容
では、前回作成したプロジェクトは、どこに格納されているのだろうか? 実はプロジェクトは、前回説明した[新しいプロジェクト]ダイアログで指定した場所にある。
前回の例では、「マイ ドキュメント」の「Visual Studio Projects」フォルダ(このフォルダは「マイ プロジェクト」と呼ばれる)をプロジェクトの[場所]として指定した。このフォルダをエクスプローラで開いてみよう(エクスプローラは、[スタート]メニューから[プログラム]−[アクセサリ]−[エクスローラ]を選択すれば起動できる)。
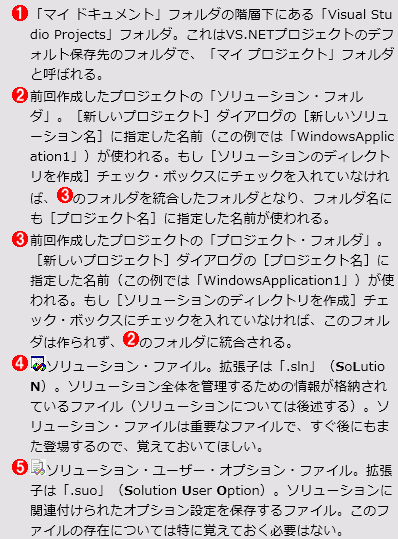
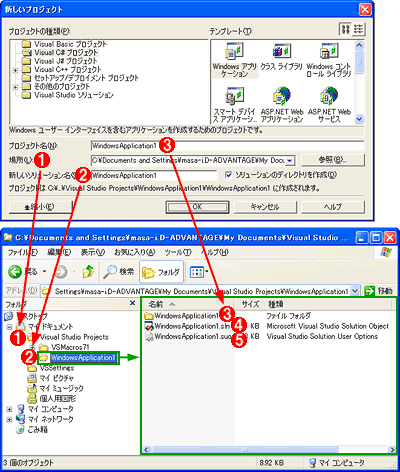
「マイ プロジェクト」フォルダを開くと、そのフォルダ内に前回作成したプロジェクト名のフォルダ(本稿の例では「WindowsApplication1」フォルダ)がある。そのフォルダを開いてみよう。この開いたフォルダの中身と、前回の[新しいプロジェクト]ダイアログの設定内容の関連を、次の画面で示す。
 [新しいプロジェクト]ダイアログの設定内容とソリューション・フォルダの中身
[新しいプロジェクト]ダイアログの設定内容とソリューション・フォルダの中身上下に画面が並んでいるが、上の画面が前回と同じ[新しいプロジェクト]ダイアログで、下の画面が前回のプロジェクトが格納されているフォルダを開いたエクスプローラである。
上の画面を見ると分かるように、(1)「マイ プロジェクト」フォルダ内に、前回作成したプロジェクトの「WindowsApplication1」フォルダ(=(2)ソリューション・フォルダ)があり、さらにその中に「WindowsApplication1」フォルダ(=(3)プロジェクト・フォルダ)がある(ただし、[新しいプロジェクト]ダイアログの[ソリューションのディレクトリを作成]チェック・ボックスにチェックを入れていなければ、ソリューション・フォルダとプロジェクト・フォルダは統合されて1つになるので注意すること)。
【コラム】ファイルの拡張子を表示するには?
エクスプローラの画面でファイルの拡張子が表示されていない場合は、まずエクスプローラのメニュー・バーから[ツール]−[フォルダ オプション]を選択して[フォルダ オプション]ダイアログを表示する。そして、そのダイアログの[表示]タブを開いて[詳細設定]一覧の中にある[登録されている拡張子は表示しない]チェック・ボックスのチェックをはずし、ダイアログの[OK]ボタンを押せばよい。これにより、ファイルの拡張子が表示されるようになるはずだ。
このように、VS.NETでプロジェクトを新規作成すると、「ソリューション・フォルダ」とそのフォルダ内に「プロジェクト・フォルダ」という2つの基本フォルダが作成される。この2つのフォルダの違いについてもう少し説明しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.