第2回 Visual Studio .NETの基礎を知る:連載簡単!Visual Studio .NET入門(4/4 ページ)
Windowsフォーム・デザイナ
Windowsフォーム デザイナでは、Windowsアプリケーションのウィンドウ・レイアウト・デザインを行うことができる。ちなみに、WebアプリケーションのWebページ・レイアウト・デザインでは「Webフォーム デザイナ」が使用される(Webアプリケーションについては本稿では触れない)。
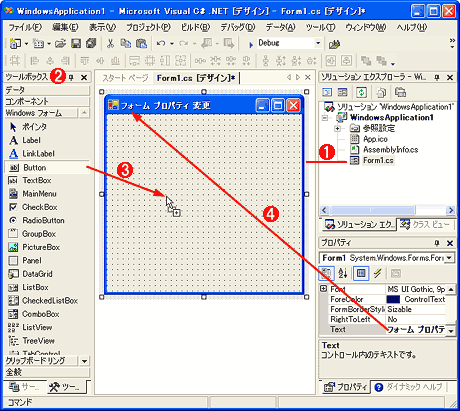
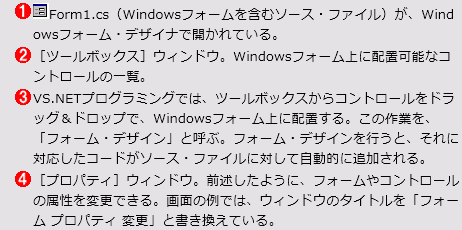
VS.NETでは、Windowsフォーム・デザイナで、上の画面例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールの属性を設定したりすることで、プログラミング作業を行う。この際、対応したソース・ファイルには、コードが自動的に追加される仕組みになっている。
このように、分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発できるため、VS.NETはRAD(Rapid Application Development:高速アプリケーション開発)ツールと呼ばれることがある。
とはいっても、このWindowsフォーム・デザイナだけで、すべてがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コード・エディタを開いて、ソース・ファイルに手動でコードを追加する必要がある。
よって次に、フォーム・デザイナをコード・エディタに切り替えて、コードを表示してみよう。
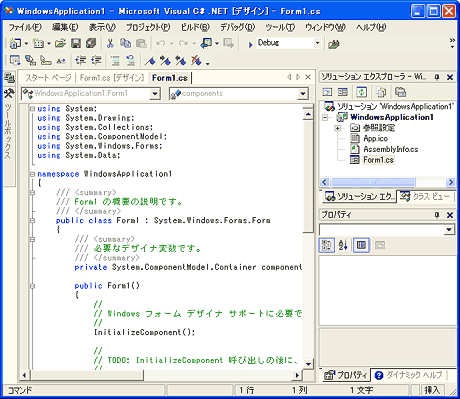
コード・エディタによるコード表示
次の画面は、前回作成したプロジェクトのWindowsフォームを、コード・エディタでコード表示した画面だ。
コードを表示したところで、今回は終わりとさせていただく。
VS.NETでコーディングを行うには、このコード・エディタに表示されているソース・コードが、どういう意味なのかを理解しておく必要がある。なぜなら、先述したように、このソース・コードの中に手動でコードを追加することが、少なからずあるからだ。
ソース・コードの理解は、フォーム・デザイナでデザイン(=自動コーディング)を行った後で、自動作成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな形のWindowsフォームのときに行う方が楽である。よって次回は、ここに表示されているコードを解説し、その後で実際のアプリケーション開発について説明していくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.