[ASP.NET]ブラウザからファイルをアップロードできるようにするには?:.NET TIPS
IEではVersion 3.02からファイルのアップロードに対応している。この機能を使えば、ユーザーはPC上のファイルをブラウザからWebサーバへ送信することができる。本稿では、ファイルのアップロードが可能なASP.NETのWebフォームについて解説する。
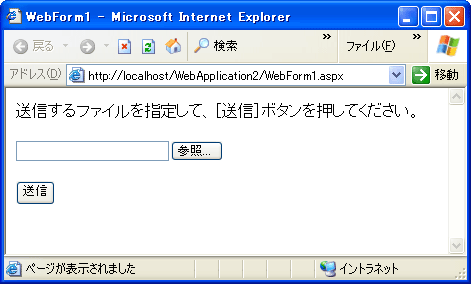
ファイルのアップロードが可能なページは、例えば次のような画面となる。[参照]ボタンをクリックすれば、[ファイルの選択]ダイアログが開き、アップロードするファイルを選択することができる。そこで選択したファイルのパス名は、ボタンの左側にあるテキストボックスに挿入される。
 ファイル・アップロードのためのコントロールが表示された画面
ファイル・アップロードのためのコントロールが表示された画面ブラウザ(IEではVersion 3.02以降)にはテキストボックスと[参照]ボタンからなるファイル・アップロードのためのコントロールが用意されており、ローカル・ファイルをWebサーバに送信することができる。
ファイルのアップロードが可能なフォームの作成
以下に、ファイルのアップロードが可能なフォームを作成する手順をまとめる。
1. <FORM>タグにenctype="multipart/form-data”属性を追加する。
まずフォームのHTMLコードを開き、<FORM>タグにenctype属性を以下のように追加する。
<form id="Form1" method="post" runat="server" enctype="multipart/form-data">
………
</form>
enctype属性は、Webサーバへ送信されるデータ(フォームで入力されたデータ)のエンコーディング形式を指定するためのものだ。ファイル・アップロードの場合には、「multipart/form-data」の形式を指定しなくてはならない。
2. type="file"属性を付けた<INPUT>タグをフォームに記述
次に、type="file"属性を付けた<INPUT>タグを、<FORM>タグ内に記述する。この<INPUT>タグは、ブラウザ上ではテキストボックスと[参照]ボタンのペアとして表示される。Visual Studio .NETでは、ツールボックスの[HTML]タブ内にある「File Fieldコントロール」を配置してもよい。併せて、<INPUT>タグにはname属性により名前を付けておく(以下の例では「userfile」という名前を付けている)。
<INPUT type="file" name="userfile">
以上の手順に従って記述したファイル・アップロードのためのフォームは、例えば次のようになる。
<form id="Form1" method="post" runat="server" enctype="multipart/form-data">
<P>送信するファイルを指定して、[送信]ボタンを押してください。</P>
<P><INPUT type="file" name="userfile"></P>
<P>
<asp:Button id="Button1" runat="server" Text="送信" />
</P>
</form>
あとは、送信を開始するためのButtonコントロールを配置すれば、そのClickイベントが発生したタイミングで、アップロードされたファイルを保存したり、読み取ったりできる。
3. アップロードされたファイルの操作
アップロードされたファイルは、ページのRequestプロパティのFilesプロパティから取得することができる。
Filesプロパティは、HttpFileCollectionクラス(System.Web名前空間)のオブジェクトであり、これはアップロードされたファイルを示すHttpPostedFileクラス(System.Web名前空間)のオブジェクトを保持しているコレクションである。
Filesプロパティからは、上記2のname属性で指定した名前をインデクサに用いて、次のようにしてHttpPostedFileオブジェクトを取り出すことができる。
HttpPostedFile posted = Request.Files["userfile"];
HttpPostedFileオブジェクトでは、SaveAsメソッドにより指定したファイル名でファイルを保存できる。ブラウザで指定されたファイル名(フルパス)は、FileNameプロパティにより取得可能だ。あるいは、InputStreamプロパティによりファイルに対するストリームを得て、直接その内容を読み出すこともできる。
以下のメソッドは、アップロードされたファイルをWebサーバ上に保存する、ButtonコントロールのClickイベント・ハンドラの記述例である。
private void Button1_Click(object sender, System.EventArgs e)
{
HttpPostedFile posted = Request.Files["userfile"];
if (posted.FileName != "")
{
posted.SaveAs(
"c:\\UploadedFiles\\"
+ System.IO.Path.GetFileName(posted.FileName));
}
}
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim posted As HttpPostedFile = Request.Files("userfile")
If Not posted.FileName = "" Then
posted.SaveAs( _
"c:\UploadedFiles\" _
& System.IO.Path.GetFileName(posted.FileName))
End If
End Sub
この例では、アップロードされたファイルをディレクトリ「c:\UploadedFiles」に保存している。なお、このディレクトリにはユーザー「ASPNET」(Windows Server 2003では「Network Service」)に対して書き込み権限が必要となる。また、ASP.NETではアップロードできるファイルのサイズが制限されている(デフォルトでは最大4MBytes)。これを変更する手順は「TIPS:[ASP.NET]構成ファイルの適用範囲を限定するには?」の中で解説している。ただし、巨大なファイルのアップロードはWebサーバのパフォーマンスに影響を及ぼす可能性があるので注意が必要だ(アップロードされたファイルはWebサーバでメモリ上に保持されるため)。
ファイルのアップロード機能を利用する場合には、ファイル名の付け方や複数ユーザーによるファイルの同時書き込みについても考慮が必要となる。このため、アップロードされたファイルはファイルとして保存せずに、データベースに格納してしまうのが安全で確実な方法だ。これについては「TIPS:[ASP.NET]バイナリ・データをアップロードしてデータベースに登録するには?」で解説している。
本稿では、RequestプロパティのFilesプロパティからアップロードされたファイルを取得したが、File Fieldコントロールをサーバ・コントロール化して別のプロパティから取得することもできる。これについては「TIPS:[ASP.NET]アップロードされたファイルをPostedFileプロパティにより取得するには?」を参照していただきたい。
カテゴリ:Webフォーム 処理対象:ファイル・アップロード
使用ライブラリ:HttpFileCollectionクラス(System.Web名前空間)
使用ライブラリ:HttpPostedFileクラス(System.Web名前空間)
関連TIPS:[ASP.NET]構成ファイルの適用範囲を限定するには?
関連TIPS:[ASP.NET]バイナリ・データをアップロードしてデータベースに登録するには?
関連TIPS:[ASP.NET]アップロードされたファイルをPostedFileプロパティにより取得するには?
Copyright© Digital Advantage Corp. All Rights Reserved.





