Ajax技術の目に見えない通信内容をのぞいてみよう:Ajax解体新書(1)(2/3 ページ)
Ajax活用アプリケーション事例
この章では、Ajaxを活用したアプリケーション例として、具体的にどのようなものが作成できるのかについてご紹介する。今回、サンプルとして取り上げるのは、いずれも著者が開発したデモ用アプリケーションであり、1つ目は「Webブラウザ上にデスクトップ環境を構築した事例」で、2つ目は「Ajaxベースの統合開発環境を試行開発した事例」の2点である(これらのデモは、2005年11月上旬に開催されたJavaOne Tokyo 2005でご紹介したものとなっている)。
1. Ajaxベースのデスクトップ環境
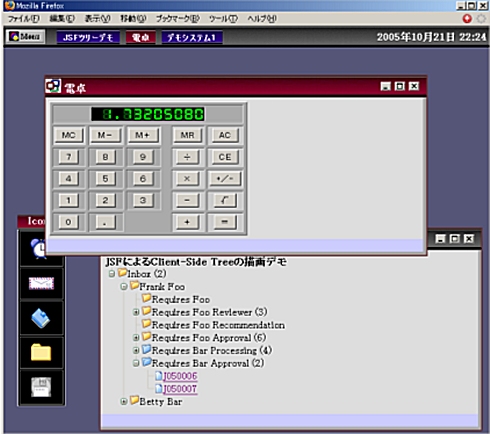
Ajaxの登場により、Webアプリケーションでありながら、「デスクトップアプリケーションのような表示能力や操作性を実現できる」といわれている。しかし、そのレベルは、どの程度なのであろうか? この疑問に答えるべく、Ajaxを利用してWebブラウザ上で動作するデスクトップシステムそのものを実現してみた。さらに、そのAjaxベースのデスクトップ環境の上で、複数のAjaxアプリケーションが動作させることも可能だ(画面1参照)。
静止画だけでは、そのイメージがつかみにくいと思われるため、Flash形式のアニメーションも用意している。アニメーションでは、デスクトップへのログイン処理、アプリケーションの起動から各種ウィンドウ操作など、一連の操作を行っている。この画面だけを見ているとWebシステムであることを忘れ、あたかもブラウザ自体がOSになってしまったかのような錯覚に陥ってしまうほどである。ぜひ、このアニメーションを動作させ、Ajaxの能力をご覧いただきたい。
2. Ajaxベースの統合開発環境
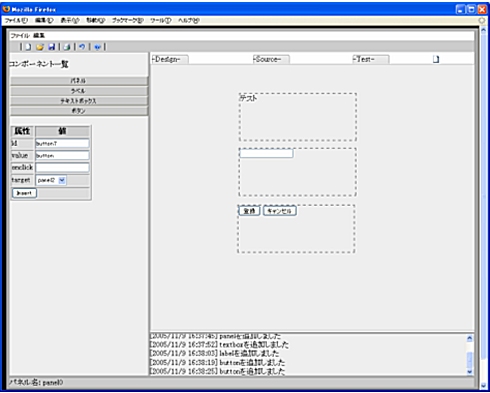
Ajaxによって、既存Webシステムと比較すると、より高度なGUIが作成可能なことは分かったが、その開発効率については否定的な考えを持たれている方も少なくないだろう。ここでは、Ajaxの開発を支援するという観点で、Ajaxベースの統合開発環境を試作したデモをご紹介する(画面2参照)。
このアプリケーションもブラウザ上で動作し、プラグインソフトなどは一切利用していない。しかし、一般のデスクトップアプリケーションと同様なファイルメニューやアイコンメニューを再現しているほか、各種パラメータを指定するだけでGUIビルダのように、画面デザインができるようになっている。こちらのサンプルもSWF形式のアニメーションも用意しているため、アプリケーション動作の詳細はそちらを参照していただきたい。
このデモの特徴は、単にGUIデザインをブラウザ上で実行・確認できるローカル機能の実現にすぎないほかの一般的なデモとは、一線を画している。つまり、実際に作成されたデザイン情報をAjaxの非同期通信機能を利用していったんアプリケーションサーバへ転送し、その処理結果を再度画面に表示して動作確認を実施している。この機能は、デモアニメーションでの「Testタブ選択」の操作で行われているため、その点に注目してご確認いただきたい。
Copyright © ITmedia, Inc. All Rights Reserved.