Ajax技術の目に見えない通信内容をのぞいてみよう:Ajax解体新書(1)(3/3 ページ)
通信内容をのぞいてみよう
大多数の方は、Ajaxと聞くとすぐ「リッチクライアント」という言葉を連想し、どうしても「見た目」にのみに偏った注目が行われているように感じられる。事実、各種メディアによる取り扱いにおいても、華やかな見た目に注力したものが大半を占めている状況である。この章では、そのようなAjaxの表舞台だけではなく、利用者が比較的目にすることの少ないAjaxの通信内容を取り上げ、少しでも舞台裏を垣間見ることができればと考えている。また、それによってAjaxに対する理解がより深められることを期待している。
1. ターゲットアプリケーション
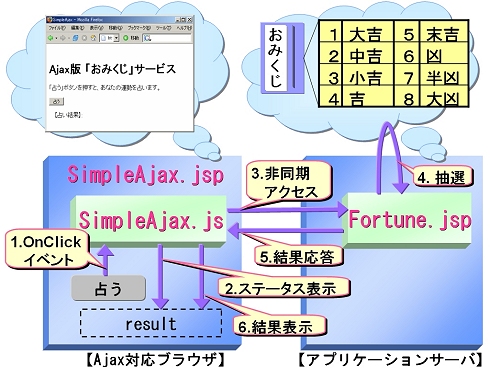
Ajaxの通信内容をのぞいてみるためには、モニタ対象のアプリケーションが必要となる。今回は、通信内容の理解しやすさを考慮し、JSPを利用して非常に単純なAjaxアプリケーションを作成した(図3参照)。このアプリケーションは、ボタン押下のたびにランダムに抽選した「大吉」から「大凶」までの抽選結果を返す「おみくじ」サービスである。まず、ブラウザ上の「占う」ボタンを押す[ステップ1]と、処理中を示すプログレスバーを表示[ステップ2]した後、バックグラウンドでサーバと非同期通信を行い[ステップ3、4、5]、応答受信時に抽選結果を自動表示する[ステップ6]という構造となっている。
2. プログラムソース
本アプリケーションでは、2つのJSPファイルと1つのJSファイル(JavaScript)を利用している。まず、リスト1に示すSimpleAjax.jspは、「おみくじ」サービスのHTML部であり、ページエンコーディングとして「UTF-8」を採用している。このソース中において、JavaScriptソース部であるリスト2のSimpleAjax.jsをインポートしている。また、最後のJSPファイルは、リスト3のFortune.jspであり、アクセスのたびにランダムなおみくじの抽選結果をテキスト形式で返却するアプリケーションという構成である。
|
|
| リスト1 SimpleAjax.jspソース |
|
|
| リスト2 SimpleAjax.jsソース |
|
|
| リスト3 Fortune.jspソース |
3. 動作イメージ
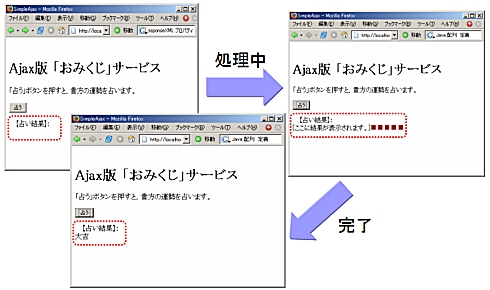
モニタ対象アプリケーションを動作させた場合の画面イメージを図4に示す。まず、初期画面では「占い結果」の欄は空欄であるが、「占う」ボタンを押すと、「ここに結果が表示されます」という文字とともにプログレスバーが表示される。このバックグラウンドでサーバと非同期通信を行い、結果が戻ってきた時点で「占い結果」が更新される。この動作イメージにおいては、「大吉」が表示されている。
4. 通信内容のキャプチャ
それでは、実際にAjaxの通信内容をキャプチャしてみよう。通信内容のモニタリングには、TCPモニタ(tcpmon)と呼ばれるユーティリティを利用する。これは、筆者も開発に関与しているApache Axisというオープンソースプロジェクト成果に含まれており、以下のように起動する。
java -classpath axis.jar org.apache.axis.utils.tcpmon |
本ツールは、Javaのウィンドウアプリケーションとなっており、axis.jarというJARファイルにアーカイブされている。このツールの利用方法の詳細について知りたい方は、Apache axisサイトもしくは、過去の@IT記事:Java TIPS:HTTPメッセージのやり取りをモニタするを参照していただきたい。利用上の注意を挙げると、以下の2点が存在する。1つ目は、これらの記事が記載された後に日本語化を実施したため、最新版ではメッセージが日本語で表示されるということである。もう一点は、漢字を含むメッセージを監視したい場合は、エンコーディングはUTF-8(もしくはUTF-16)の利用を前提としているということである。
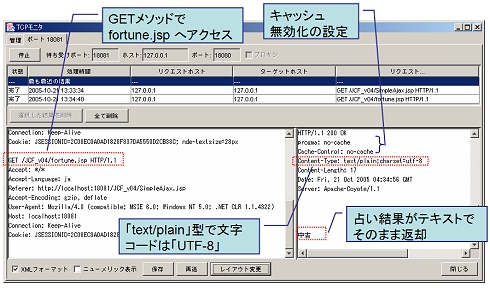
図5にターゲットアプリケーションをモニタした画面イメージを掲載している。通信内容を表示する左右に分割された2つのウィンドウにおいて、左側がリクエストメッセージ、右側が応答メッセージとなっている。リスト2のSimpleAjax.jsにあるとおり、HTTPのGETメソッドでfortune.jspへアクセスしているということが分かる。また、応答メッセージを見ると、キャッシュを無効化するためのHTTPプロトコルヘッダが出力されており、「text/plain」型で「UTF-8」エンコーディングのコンテンツであることが見て取れる。これらのパラメータは、リスト3のFortune.jspの設定に基づいて出力されているのである。さらに、本文データは、「中吉」というデータのみがテキストとして返却されていることが確認できる。
このように、TCPモニタツールを活用することで、開発者の勘やJavaScriptのalert()のみに頼ったデバッグから一歩抜け出し、ネットワーク上を流れているデータを意識した開発を行うことができるため、ぜひ活用いただきたい。
まとめ
今回は、クライアント開発技術の変遷をたどりながら、Ajaxがどのような背景で注目を受けているのかについて見てきた。さらに、同技術の成熟次第で、Webシステムの開発手法、つまりパラダイムが完全に移行してしまうほどのインパクトがあり、非常に重要な技術要素であることを説明した。読者の皆さんのAjaxに対する興味心が、これまで「何となく面白そう」というレベルから、「この技術に乗り遅れないようにしなくてはいけない!」というレベルにまで、思いを強めていただくことを期待している。
また、誌面の都合上、今回ご紹介したアプリケーション事例については、あまり詳しく説明を加えることができなかった。しかし、Ajaxベースのアプリケーションの可能性の大きさについては、少しなりともご理解いただけたのではないだろうかと考えている。より詳しい解説については、今後の連載の中で補足することを検討している。さらに、次回以降の記事では、Ajaxの内部にさらに深く入り込んで見ていきたいと考えているため、ぜひご期待いただきたい。
【筆者プロフィール】
株式会社NTTデータ
技術開発本部 ソフトウェア工学推進センタ
シニアエキスパート
木村 利幸
同社の研究開発部門にて、国内でインターネットが本格的に普及する以前から、Webシステム開発を数多く手掛ける。近年では、JAX-WS (Java API for XML-Based Web Services) 2.0やJAXB(Java Architecture for XML Binding) 2.0のJava言語仕様の策定に関与する傍ら、アパッチソフトウェア財団の開発メンバの一員(Committer)として、オープンソースのWebサービス・ミドルウェア「Apache Axis」の開発にも携わる。そのほか、Java Technology Conference 2004(JTC 2004)、J2EEカンファレンス、オープンソースカンファレンス、JavaOne Tokyo 2005などでの講演を実施。
Copyright © ITmedia, Inc. All Rights Reserved.