テキストフィールドの実現:SwingでJavaに強くなる(3)(2/2 ページ)
JScrollPane
JScrollPaneは、自身に追加されたコンポーネントに対して、スクロール処理を提供します。
サンプルでは、下段のテキストエリアに対して改行を数回入力すると、スクロールバーが現れます。
・JScrollPaneの生成
JScrollPane scrollPane = new JScrollPane(textArea); |
このコードでは、コンストラクタでJScrollPaneに追加するコンポーネントを指定しています。この場合は、textAreaが追加するコンポーネントです。textArea内の行数が増えたり、行内の文字数が増えたりしてスクロールする必要が生じると、スクロールバーが表示されます。
テキストフィールドの値の取得と設定
ここまでは、テキスト入力用コンポーネントをJFrameに配置するだけでした。
ここから、テキスト入力用コンポーネントから値を取得して、テキスト入力用コンポーネントに値を設定してみましょう。
・テキスト入力用コンポーネントからの値の取得
getText()
|
getText()はJTextFieldとJTextAreaの親クラスであるJTextComponentクラスで提供されているメソッドです。テキスト入力用コンポーネント内のテキスト全体を読み取って返します。
このほかにも、オフセットと読取長を指定したgetText(int, int)や、選択されている部分のみを読み込むgetSelectedText()があります。
・テキスト入力用コンポーネントへの値の設定
setText(String) |
setText(String)はJTextFieldとJTextAreaの親クラスであるJTextComponentクラスで提供されているメソッドです。テキスト入力用コンポーネントにパラメータで指定した文字列が設定されます。
Append(String)はJTextAreaクラスで提供されているメソッドです。パラメータをテキストの末尾に追加します。
コードの追加
コンテナ内のコンポーネントのレイアウトに関してはレイアウトマネージャが管理しています。レイアウトマネージャにはBorderLayoutや、GridLayoutなどさまざまな種類のものがあります。これらのレイアウトマネージャを使用することでコンテナ内の統一的なレイアウトを簡単に実現することができます。ここでは、BorderLayoutクラスについて解説します。
・BorderLayoutクラス
「クラスの作成」で作成したウィンドウでは、テキスト入力用コンポーネントから値を取得したり、値を設定したりすることはできません。そこで、以下のようにコードを追加してください。
- java.awt.event.ActionEventをインポートする
- javax.swing.AbstractActionをインポートする
- (7)の直後に、以下の内容を追加する
// アクションの定義
|
(10) |
ここでは、次のようなことを行っています。
- textFieldから文字列を取得(textField.getText())する
- 取得した文字列に改行コードを加え、textAreaに追加する
(textArea.append(textField.getText() + "\n"))
|
また、ボタンに対してアクションを設定していますが、アクションについての解説は次回以降に詳しく行いますので、ここでは気にしないでください。
それでは、実際にGUIアプリケーションを操作してみましょう。
図4のように、上段のテキストフィールドに何か値を入力してください。値を入力した状態で「追加」を押すと、テキストフィールドの値を読み取って下段のテキストエリアに値が反映されます。(図5)
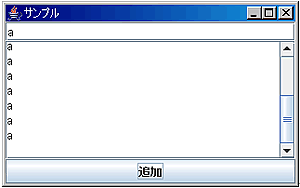
何度もボタンを押すと、図6のようになります。上段のテキストフィールドの値を下段のテキストエリアに追加していることが分かりますね。
まとめ
今回は、テキスト入力用コンポーネントを利用したGUIアプリケーションを作成する方法を解説しました。
次回は、今回解説しなかったアクションについて解説していきたいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 現れたスクロールバー
図3 現れたスクロールバー 図4 上段のテキストフィールドに値を入力
図4 上段のテキストフィールドに値を入力 図5 下段のテキストフィールドに反映される
図5 下段のテキストフィールドに反映される 図6 繰り返し追加
図6 繰り返し追加



