SwingのキホンJFrameを使う:SwingでJavaに強くなる(1)
本連載は、Javaによるプログラミングを始めて間もない初心者、かつGUIアプリケーションを作りたいと考えている方を対象にしています。GUIアプリケーションとはウィンドウ、ボタン、メニューやアイコンといった部品を使ったユーザーインターフェイス(操作画面)を提供するアプリケーションのことです。サーブレットやJSPを学習する機会や使う機会が多い中で、あらためてJavaの基本を学習したい読者にもお勧めできます。
なお、本連載ではユーザーインターフェイスをどのように設計するのか(ユーザーにとって優れた操作画面とはなど)については説明しません。興味のある方は「Webアプリケーションのユーザーインターフェイス」(リッチクライアント&帳票)を参考にしてください。本連載を通じて、簡単にGUIアプリケーションが作れることを皆さんに体感していただければと思います。
本連載の学習環境
本連載では以下の製品を利用します。これらのダウンロードやインストール方法は、「EclipseでJavaに強くなる」(Java Solution)に詳しいので、参照しながらインストールと設定を行ってください。
- JDK 5.0(Java2 Platform Standard Edition 5.0 Development Kit)
- Eclipse 3.1
Swingとは
JavaにはGUIアプリケーションを作るためのクラスライブラリ(クラス、インターフェイス群)として「AWT(Abstract Windows Toolkit)」と「Swing(スウィング)」があります。
少し昔の話になりますが、Java2(JDK1.2)が登場する以前は、AWTを利用することでしかGUIアプリケーションは作れませんでした(Swingは標準でサポートされていませんでした)。しかし、AWTには「動作するOSによってGUI部品(ボタン、ラベル等)の見栄えが異なる」「利用できるGUI部品の種類が少ない」といった問題があり、それらを改良(クラス拡張)する形でSwingが登場しました。
AWT、Swingのどちらを使っても同じGUIアプリケーションを作成することは可能ですが、最近はSwingを利用して作られることの方が多いようです。
まずは体験からスタート
Swingの基本的な技術や用語を説明する前に、まずは簡単なGUIアプリケーション(ウィンドウを作成する)を作ってみましょう。
プロジェクトの作成
「SwingChapter01」という名前のプロジェクトを作成します。
1.[ファイル]→[新規]→[プロジェクト]を選択
2.[Javaプロジェクト]を選択し[次へ]を押下
3.プロジェクト名などを入力し[終了]を押下 ・プロジェクト名に「SwingChapter01」を入力
- JDK準拠(プロジェクト固有の準拠を使用)に「5.0」を設定
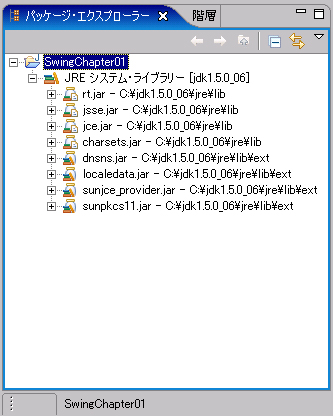
4.パッケージ・エクスプローラ上に「SwingChapter01」プロジェクトが表示されていることを確認
クラスの作成
GUIアプリケーションの起動およびウィンドウの作成を担当するクラス「SwingAppMain」を作成します。
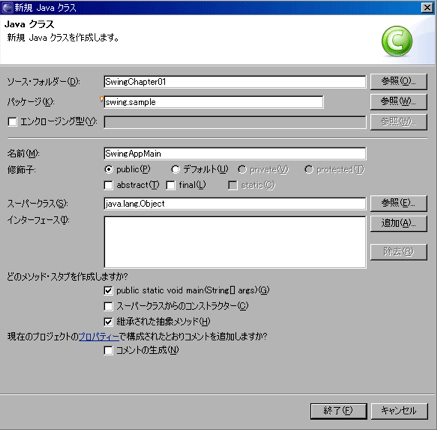
1.新規Javaクラスを作成。[ファイル]→[新規]→[クラス]を選択、[新規Javaクラス]ダイアログで諸項目を設定(画面5)し[終了]を押下 ・パッケージに「swing.sample」を入力
- 名前に「SwingAppMain」を入力
- public static void main(String[] args)をチェックし、[終了]を押下
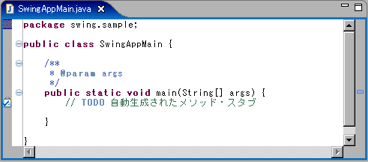
[終了]を押下すると、画面6のクラスが作成されます。
2.「javax.swing.JFrame」をインポート(リスト1の赤字部分を記述する)
| リスト1 赤字部分を記述する |
import javax.swing.JFrame; public class SwingAppMain {
|
3.mainメソッド内で「JFrame」クラスのインスタンス(mainFrame)を生成し初期設定を行う(リスト2の赤字部分を記述し、以下の項目を実装する)・[閉じる]ボタンが押下されたときのアプリケーションの振る舞い
- ウィンドウの初期サイズ
- ウィンドウの表示場所(画面の中央に表示)
- ウィンドウの表示
| リスト2 赤字部分を記述する |
import javax.swing.JFrame; public class SwingAppMain {
|
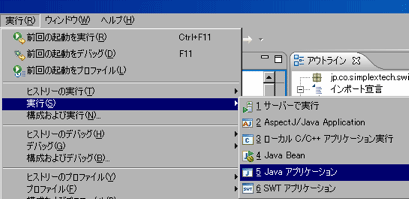
4.[実行]→[Javaアプリケーション]を選択して、実行する
実行した結果(画面8)、タイトルバーに「サンプル」と表示されたウィンドウが開きます。
非常にシンプルなGUIアプリケーションですが、数行のソースコードを記述するだけでJavaでも簡単にGUIアプリケーションが作れることを体験していただけたと思います。
SwingでGUIアプリケーションを作成するための基礎知識は次回から解説しますが、今回登場した「JFrame」クラスについて、次回の予習として簡単にご紹介しておきましょう。
JFrameはウィンドウを作成するためのクラスです。そのため、Swingを利用したGUIアプリケーションでは、必ず初めにJFrameクラスのインスタンスを生成し、その後、生成したインスタンスのメソッドを介してウィンドウの初期設定をすることになります。リスト2から切り出した以下のリストを見てください。コメントでそれぞれの行の役割を説明しています。
public static void main(String[] args) {
|
今回はウィンドウを表示するだけのシンプルなGUIアプリケーションを作る方法を解説しました。次回はボタンやラベルといった、ウィンドウ以外の部品を利用したGUIアプリケーションを作る方法について解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

![画面1 [プロジェクト]を選択](https://image.itmedia.co.jp/ait/articles/0605/31/r5fig1.gif) 画面1 [プロジェクト]を選択
画面1 [プロジェクト]を選択![画面2 [Javaプロジェクト]を選択](https://image.itmedia.co.jp/ait/articles/0605/31/r5fig2.gif) 画面2 [Javaプロジェクト]を選択
画面2 [Javaプロジェクト]を選択 画面3 「SwingChapter01」の名称でプロジェクトを作成
画面3 「SwingChapter01」の名称でプロジェクトを作成 画面4 作成されたSwingChapter01を確認
画面4 作成されたSwingChapter01を確認 画面5 新規Javaクラスを作成する
画面5 新規Javaクラスを作成する 画面6 作成されたSwingAppMainクラス
画面6 作成されたSwingAppMainクラス 画面7 Javaアプリケーションとして実行する
画面7 Javaアプリケーションとして実行する 画面8 実行結果
画面8 実行結果



