小手調べにASP.NETからOracleに接続してみよう:.NETユーザー必見! Oracle 10gのお作法(1)(4/4 ページ)
Webページの作成
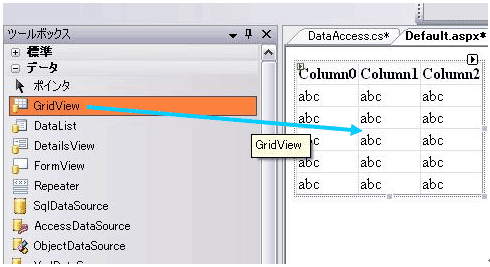
データを表示、編集するためのWebページを作成します。先ほど作成したデータアクセス用クラスをビジネスオブジェクトとしてGridViewにバインドします。ツールボックスから[GridView]を選択しDefault.aspxにドラッグ&ドロップします(図10)。
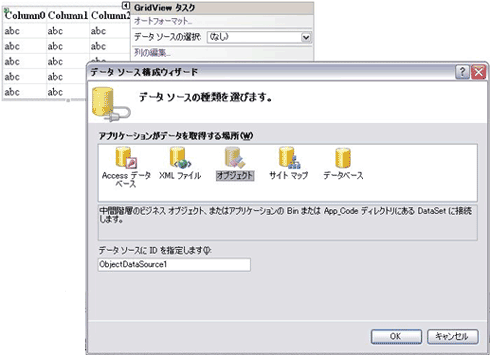
表示される「GridViewタスク」より[データソースの選択]をクリックし[<新しいデータソース>]を選択します(自動的に「GridViewタスク」が表示されない場合はGridView右上の三角マークをクリックします)。表示されるダイアログで[オブジェクト]を選択し[OK]をクリックします(図11)。
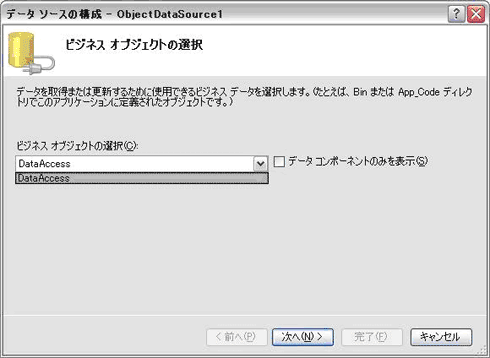
表示される「ビジネスオブジェクトの選択」で「DataAccess」を選択します(図12)。Data Accessクラスをビルドしていないと、ビジネスオブジェクトとして表示されないので注意が必要です。
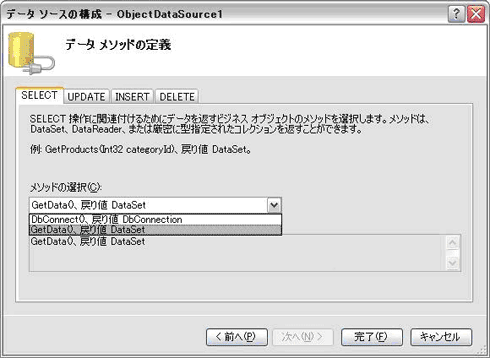
[次へ]をクリックすると「データメソッドの定義」が表示されますのでSELECTにgetdataメソッド、UPDATEにeditメソッドを選択し、[完了]をクリックします(図13)。
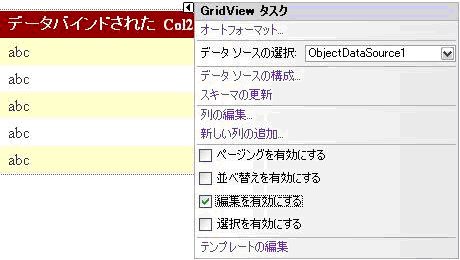
次に、GridView右上の三角マークをクリックし、「GridViewタスク」を表示します。表示されたGridViewタスクの[編集を有効にする]にチェックを入れます。同様に[オートフォーマット]よりお好みのデザインを選択してください(本サンプルでは[カラフル]を選択しています)(図14)。
以上でサンプルアプリケーションの実装は終了です。
サンプルアプリケーションの実行
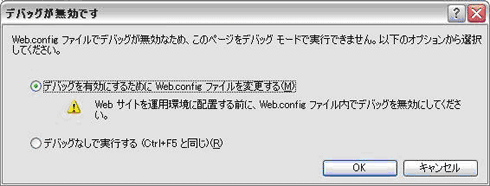
メニューより[デバッグ]→[デバッグの開始]またはF5キーを押してデバッグ実行を開始します。デバッグ時に図15のような警告が出る場合、デバッグを有効にすることをお勧めします。
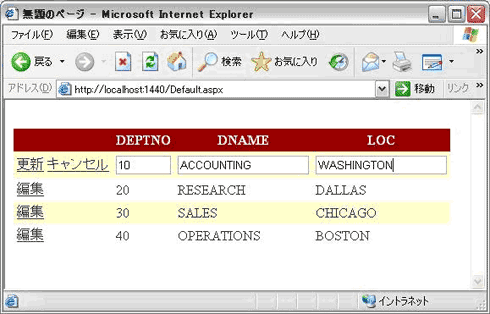
図16で[編集]をクリックすると列の編集が可能となり、編集後に[更新]をクリックすると編集が反映されます。なお、この状態ではキー列であるDEPTNO列も編集可能になっていますが、今回は単純なアプリケーションを作ることが目的のため、特に制御はかけていません。
今回は環境設定からODP.NETを用いた単純なアプリケーション実装までを行いました。次回ではODTを使った実装についてご説明します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 GridViewを作成
図10 GridViewを作成 図11 データソースを選択
図11 データソースを選択 図12 ビジネスオブジェクト(データアクセス用クラス)を選択
図12 ビジネスオブジェクト(データアクセス用クラス)を選択 図13 データメソッドを定義
図13 データメソッドを定義  図14 GridViewの編集を有効にする
図14 GridViewの編集を有効にする 図15 デバッグ実行時のアラート画面
図15 デバッグ実行時のアラート画面 図16 サンプルアプリケーションの実行
図16 サンプルアプリケーションの実行



