いまさら聞けない! FlashとActionScriptについて:いまさら聞けないリッチクライアント技術(5)(2/3 ページ)
オンライン・サンプルでFlashを体験して作ってみよう!
では、ここからFlashの閲覧/制作方法を簡単に解説して、どのような仕組みで動いているか見てみましょう。
■Flashを見るためには?
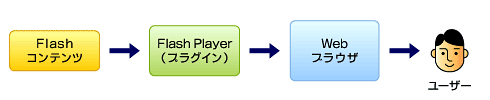
Flashを見るには、「Flash Player」というプラグイン(ソフトウェア)をインストールしなければなりません。
このプラグインは、各OSやWebブラウザによって違うので、自分の環境に合わせて導入してみてください(Adobe Flash Player ダウンロードセンター)。
ちなみに、先日、米で開催されたユーザーカンファレンスAdobe Max 2007では、最新の「Flash Player 10」の新機能について発表がありました。興味のある方は「Officeやファイル共有も!? 米のAdobe Max2007総評」の「さらに進化し続けるFlash Player ― Astro」も見てみてください。
■Flashを作るためには?
Flashを閲覧するプレーヤは無料ですが、Flashを制作するソフトは基本的に有料です。Flashを作るソフトは複数出ていますが、有名なものはAdobe社に買収されたMacromedia社の「Flash 8」やAdobe社の「Flash CS3」(Flash 9に当たる)といったソフトです。
編集部注:ほかにもプログラマ向けの開発ツール「Flash Builder」もあります。期間限定の無料版をダウンロードして使えます
■実際に簡単なFlashアニメーションを作ってみる
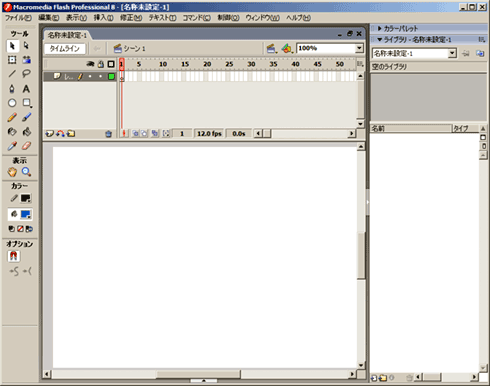
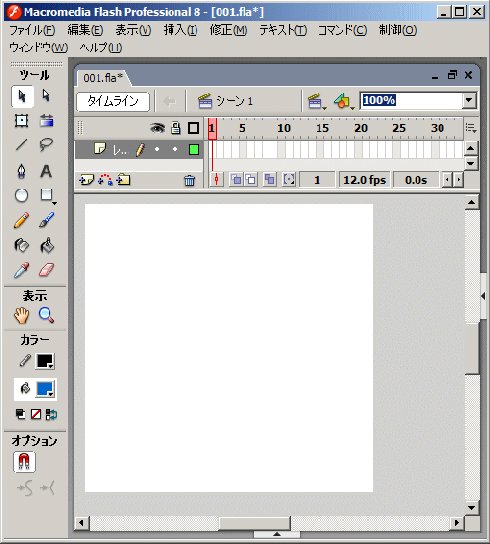
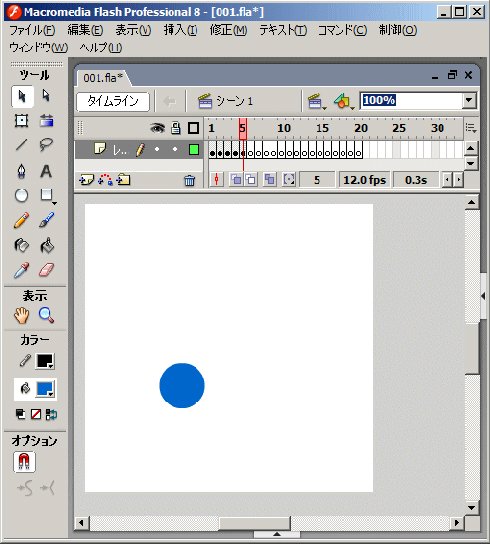
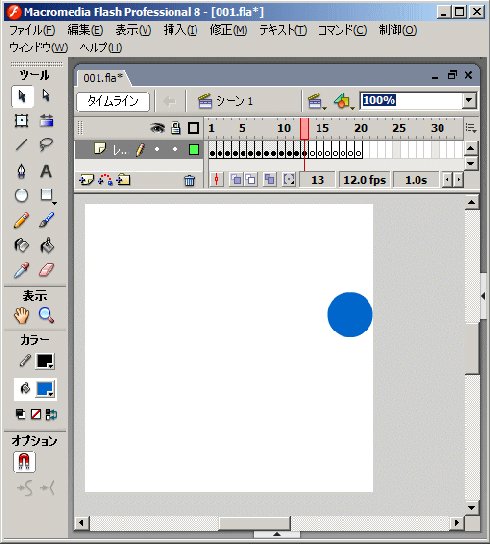
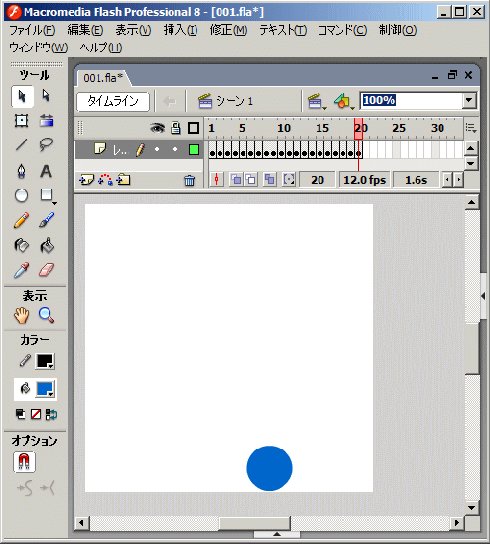
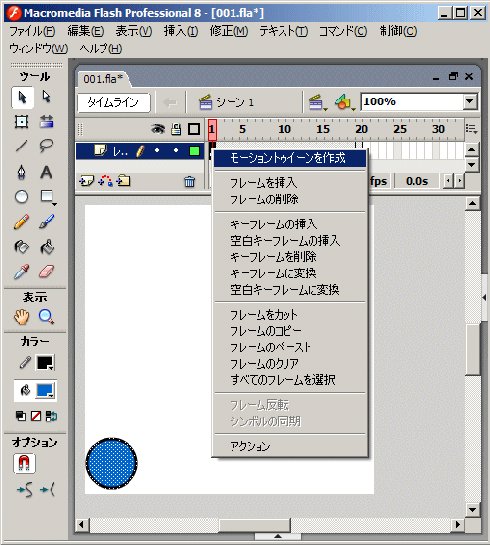
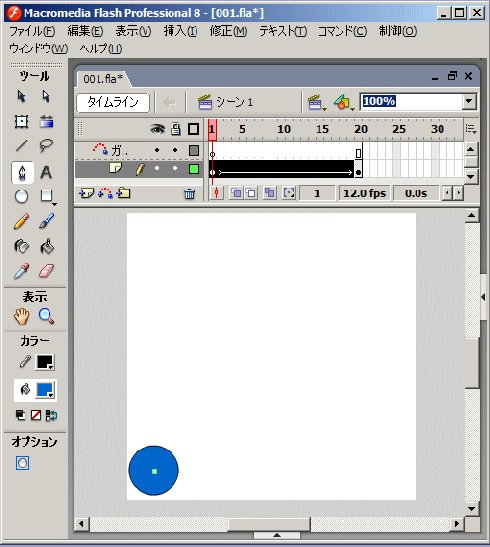
実際にFlash 8を使ってどんな手順で作成していくか見てみましょう。まずは、GIFアニメの制作をするように、1枚1枚画像を作成してパラパラアニメーションのように作る方式です。
このようにタイムラインに合わせて1フレーム(コマ)ごとに画像を作成し、つなぎ合わせていきます。以下が上記の作成結果です。
| サンプル1 完成した簡単なFlashアニメーション(閲覧するには、前述のようにFlash Playerが必要です) |
しかし、このような形で作業をしていたら大変手間が掛かりますし、複数のオブジェクトを移動する際は大変なことになってしまいます。
■「モーショントゥイーン」で作ると……
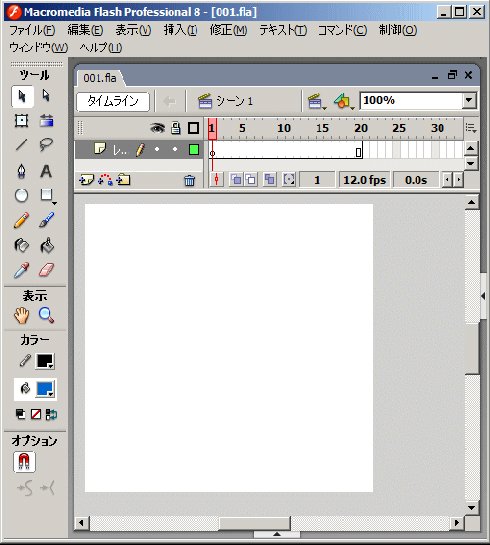
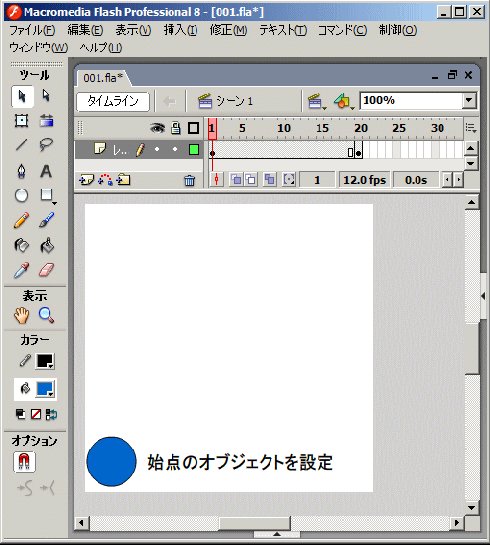
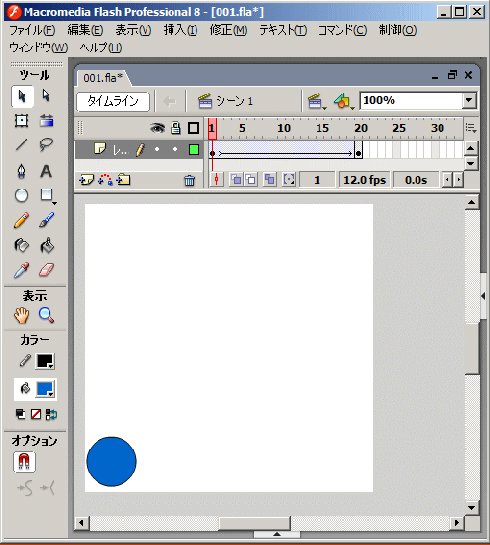
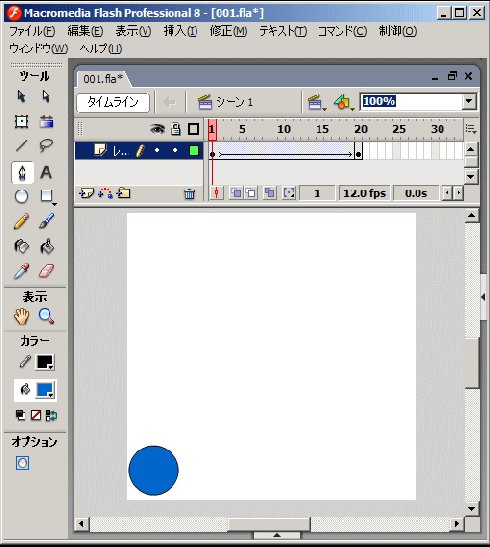
そこで、Flash作成のソフトには始点と終点、軌跡を指定すれば後は自動的にフレームを計算してくれる「モーショントゥイーン」という機能があります。実際に見てみましょう。
上記のように最初と最後のオブジェクトを指定するだけで、間のフレームを計算して以下のようなFlashを作成してくれます。
| サンプル2 モーショントゥイーンを使ったFlashアニメーション(閲覧するには、前述のようにFlash Playerが必要です) |
始点と終点を決めると勝手に計算をしてくれるなんてとても便利ですね。動きだけでなく、色や明度、オブジェクト形を変化させる「シェイプトゥイーン」(Shape Tween)という機能もあります。
■オブジェクトの動きを指定すると……
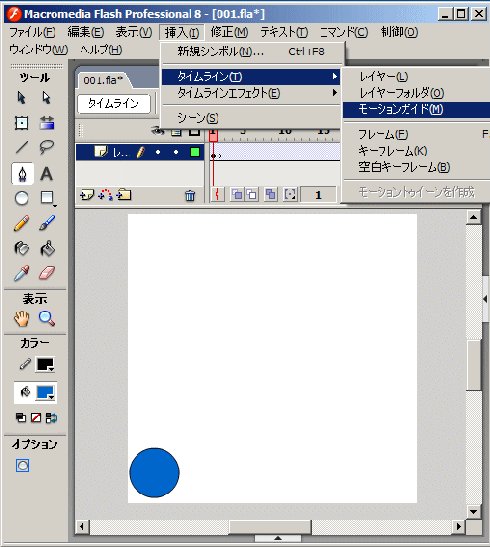
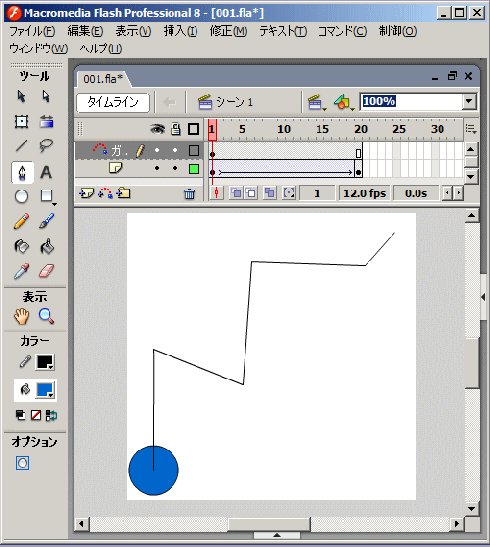
また単純な動きだけでなく、オブジェクトの動きを指定することも可能です。
| サンプル3 オブジェクトの動きを指定して作成したFlashアニメーション(閲覧するには、前述のようにFlash Playerが必要です) |
続いて次ページでは、Flash技術にとって重要なActionScriptとは何かについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 Flashを楽しむためにはプラグインが必要
図4 Flashを楽しむためにはプラグインが必要
 図6 作成手順のGIFアニメ
図6 作成手順のGIFアニメ 図7 モーショントゥイーンの制作図
図7 モーショントゥイーンの制作図 図8 パスで動きを出す制作図
図8 パスで動きを出す制作図



