テキストエディタでWebサイト構築をガンバル人へ:どこまでできる? 無料ツールでWebサイト作成(6)(2/3 ページ)
ソースの変更個所を知るためのツール
HTMLやCSS、JavaScriptを修正する前に、フォルダごとコピーしてバックアップ代わりにすることはよく行われることだろう。修正直後はどの部分を修正したのか覚えているだろうが、時間が経過すると「どこを修正したんだろう」と悩むことは結構あると思う。
例えば、「Subversion」などのバージョン管理ツールを使用している場合、そのツールで「どの部分に変更が入ったのか」を把握することも可能だったりする。しかし、フォルダをコピーしてバックアップしている場合には、どのファイルに修正が入ったのかを更新履歴から把握することは可能だが、ソースのどの部分に修正を行ったのかを知るのは難しい。そんなときに便利なのが、テキストファイルを比較するツールだ。
編集部注:Subversionについて詳しく知りたい読者は、「バージョン管理に便利なSubversiveプラグイン」をご参照ください。
HTMLやCSSの比較をしたいということでツールを探したことがあるかもしれないが、「HTML」や「CSS」と「比較」というキーワードでは目的のツールが出てこない。HTMLもCSSもJavaScriptもテキストエディタで変更できるファイルなのだから、「テキスト」「比較」などのキーワードでアプリケーションを探すのが正解である。
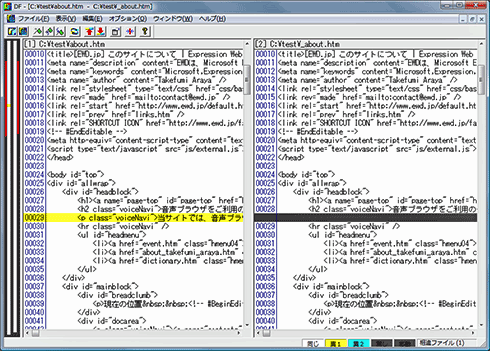
ところで、テキストエディタほどではないが、テキスト比較ツールもそれなりに種類が多い。例えば、筆者は「DF(でふ)」というツールを使用している。
このツールはテキストファイルの比較のほかにもフォルダの比較もできることから、どのファイルを修正したのかという目的とファイルのどの部分を修正したのかを比較するために使用している。テキストのエンコードを設定画面で選ぶ必要があるなど、「こうだったらもっと便利なのに」と感じる部分もあるが、簡単で分かりやすい点が気に入っている。
そのほかのツールも、3つ以上のファイルを同時に比較できる、表示に特色がある、圧縮ファイルに対応している、ほかのツールと連携している、などさまざまな特色がある。レビューが出ているアプリケーションも多いので、それらの情報を参考にしながらツールを選んでほしい。
普段使用している日本語変換機能も使える?!
エディタの中には、タグ補完機能が付いているものがある。タグを途中まで入力すると残りのタグ記述を補完してくれるので、コーディングミスを少なくしてくれると同時にコーディングスピードの向上が図れるのだが、補完機能のないテキストエディタも多い。また、補完機能が付いている場合でも、よく使うタグの組み合わせ(例えば、<ul><li>など)は一気に出てほしいと思うかもしれない。
例えば、アドビ・システムズ社のWebオーサリングツールDreamweaverには、そのようなニーズを満たすために「スニペット」と呼ばれるコードの断片を記録できる機能があるのだが、普段使用しているMS IMEなど日本語変換機能でも、任意の単語を登録できる機能でコードの断片を記録し利用できる。
例えば、「<リスト」という単語の変換候補に「<ul><li>」を登録しておくなど、間違いやすい記述やよく使う記述を登録しておくと便利だったりする。オンライン上で辞書を公開しているサイトがあったりするのだが、使い勝手はユーザーに依存する部分でもある。
また、自分で登録しないと「なんて入力したら変換できるのか」は覚えにくいものなので、「これがあったら便利かも」と思う単語を自分で追加する方がよいのではないかと思う。
表示チェック・コードチェックに関するツール
HTMLやCSSのコーディングチェックを行うためのバリデーションサービス
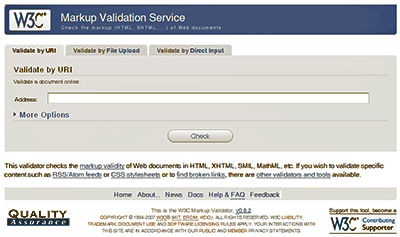
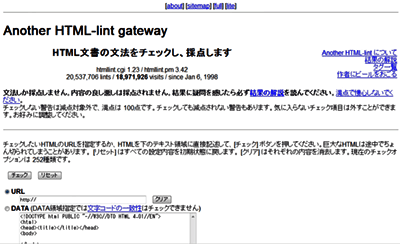
W3Cの「Markup Validation Service」や「CSS Validation Service」、そして「Another HTML-lint gateway」の各サービスは、比較的よく知られているサービスだろう。
いずれもHTMLやCSSに「文法的な」誤りがないかを評価(バリデーション)してくれるサービスだ。公開されているサイトはもちろんのこと、確認したいファイルをアップロードしてチェックすることも、あるいはテキストエリアに直接ソースを記入することも可能だ。
「Another HTML-lint gateway」は間違いを指摘してくれるだけでなく、点数が表示されるので、つい「満点でなければならない」という考え方に陥りがちだが、案件の条件によっては満点を取ることが難しい場合もあるので、「可能な限り対応してより高い点数を目指す」くらいに考えてもよいかもしれない。
オンラインのバリデーションサービスを使用する場合の注意点
オンラインのバリデーションサービスを使用する場合、注意しなければならないことが1つある。ファイルをアップロードして確認ができるため、軽い気持ちで公開前のサイトをチェックしてしまいがちだが、オンライン上のツールを使うということは、その作業が原因で公開前のサイト情報を漏えいさせてしまう可能性も考えられる。
そのような場合は、アプリケーションタイプのバリデータを使うようにしよう。「Another HTML-lint gateway」は(使用までに知識が必要だが)自分の環境にセットアップすることも可能だし、次ページで紹介するbkhvalidのようなアプリケーションの使用も選択肢となり得る。
次ページでは、さらにWebブラウザごとの表示状態を確認するためのサイトを紹介し、無料のMicrosoftのASP.NET開発サーバの便利な使い方も解説しよう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 DFの使用例
図4 DFの使用例 図5 Microsoft IME辞書ツールにタグを登録しておくと便利!
図5 Microsoft IME辞書ツールにタグを登録しておくと便利!