Aptana Jaxerで解決するAjaxのSEO対策とは?:パターンとライブラリで作るAjaxおいしいレシピ(6)(3/4 ページ)
ステップ3:SEO対応を行ったサンプル
Ajaxによって内容が変化した状態のページをクローラにキャッシュさせるためには、次の2つの対応が必要でしょう。
- ページの状態変化ごとにURLを持たせる
- 各状態ごとのページに、JavaScriptを実行せずにアクセスできるようにする
1番目の対応は、サンプル2でも実現していましたが、クローラはサンプル2のような、#(シャープ)より後ろの部分の違いは考慮してくれません。ですので、URLの#(シャープ)より前の部分を状態ごとに変化させなくてはいけません。
これを実現する1つの方法としてJavaScriptを実行した後のページをあらかじめ用意しておいて、JavaScriptが実行できないクライアントには、そのページへ遷移させる、という方法があります。
次のサンプルは、ステップ2のサンプルに上記の方法で改善を行ったものです。
サンプル3(タブA、B、Cを押して見てください。拡大表示はこちら、拡大表示のほうがURLの違いを確認しながら試せます。JavaScriptをOnにしたりOffにしたりして試してみてください。Safari、Operaでは正しく動作しない場合があります。)
- JavaScriptをOnにした場合(画面遷移なく状態を変更)
- タブAが開いた状態のURL
http://sample.atmarkit.jp/fux/0805/09/step3/#/tab-a/ - タブBが開いた状態のURL
http://sample.atmarkit.jp/fux/0805/09/step3/#/tab-b/ - タブCが開いた状態のURL
http://sample.atmarkit.jp/fux/0805/09/step3/#/tab-c/
- タブAが開いた状態のURL
- JavaScriptをOffにした場合(#(シャープ)以前が異なっているページへ画面遷移)
■ HTMLの変更点
まず、HTMLの変更点は次の2つになります。
<a href="javascript:void(0)" class="tab" id="tab-a">タブA</a> |
<div id="contents" /> |
ステップ2では、デフォルトのタブを開く処理はJavaScriptが行っていましたが、JavaScriptがOFFでも、デフォルトのタブがアクティブになるように、<a>タグのclass属性に、「active」「inactive」を付けました。同様に、<div id="contents">タグの内容には、Aタブがアクティブになった場合の内容があらかじめ入るようになっています。
また、JavaScriptがOFFでも、タブの切り替わりが行われるように、href属性の値を、「javascript:void(0)」から、「tab-b.html#/tab-b/」に変更しています。
■ あらかじめ用意する静的なHTMLの内容
リンク先である、tab-b.htmlの内容は次のようになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
このように、Ajaxによって変化される状態ごとに、静的なHTMLファイルを用意しておき、JavaScriptがOFFでも、JavaScript実行後の画面と同じ画面を表示できるようにしています。
■ イベントハンドラ内での画面遷移キャンセル
上記「<a href="tab-a.html#/tab-a/" ……>」のように、<a>タグのhref属性を指定すると、タブをクリックした際、JavaScriptがOnであってもtab-a.htmlに画面が遷移してしまいます。これを回避するために、タブのクリックイベントのイベントハンドラである「onClickTab」メソッドの最後で、「false」を返すように修正します。
onClickTab: function(event) { |
このようにして、JavaScriptの実行後に発生する、リンクのクリックによる画面遷移をキャンセルさせることができます。
■ 静的ファイルを用意することによるSEO対の問題点
以上で静的ファイルを用意することによるSEO対応は完了です。この方法を使えば、(エフェクトのような連続的な状態変化を表現するのは困難ですが)Ajaxによる状態変化のほとんどを補うことができるはずです。
ただし、事前にファイルを用意しておかなければならず、初期の手間やメンテナンスのコストが掛かります。
ステップ4:Aptana Jaxerを使ってSEO対応を行う
ここからは、サーバサイドJavaScriptを実行できるようにすることで、ステップ3で作ったような状態ごとの静的HTMLを用意しなくてもよいように改善をしたサンプルの解説です。
前述のようにステップ3では、Ajaxによって動的に生成されるページを、事前に用意しておく必要がありました。今回のサンプルのような状態の数が限られているものなら作成する手間もそれほど多くありませんが、検索結果をAjaxで画面遷移なく見せるアプリケーションなどは、状態は検索ワードごとに必要になりますので、状態のバリエーションが無数に存在します。このようなケースでは、事前にページを用意しておくことは困難です。
また、状態数が少ない場合も、デザインの変更などがあれば、静的に用意しておいた方も変更しなければならず、保守効率がよくありません。
ステップ4では、クライアント側ではなくサーバ側でJavaScriptを実行することで状態ごとのHTMLを作り出し、この問題を解消します。JavaScriptをOFFにしてタブを切り替えても状態が変化することが確認できます。
■ サーバサイドのJavaScriptエンジン「Aptana Jaxer」とは?
サーバサイドのJavaScriptエンジンとして「Aptana Jaxer」を使用します。「Aptana Jaxer」とは、JavaScript言語で書かれたプログラムをサーバサイドで実行することでWebコンテンツを動的に生成できるサーバ側のプログラムです。統合開発環境Aptana Studioを開発しているAptana社によって2008年1月からオープンソースライセンスで配布されています。
サーバサイドプログラム言語としては、これまではPHPやJavaなどの言語を使ってきた読者も多いと思いますが、Aptana Jaxerを使うことでJavaScriptも利用できるようになります。
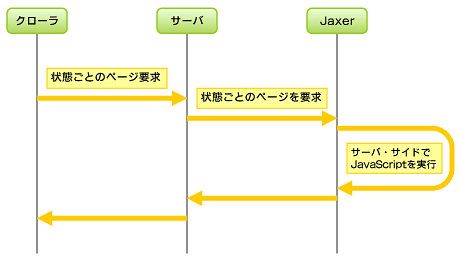
また下記の図3のように、Aptana JaxerによってサーバサイドでJavaScriptが実行され、それによって状態が変化したページが返されるので、クライアントサイドではJavaScriptを実行せずに、状態が変化したページを表示できるようになります。
■ Aptana Jaxerの特徴
サーバサイドJavaScriptの実行環境としては、これまでもRhinoやSpidermonkey(FirefoxのJavaScriptエンジン)などがありましたが、Aptana Jaxerにはこれらにはないさまざまな特徴があります。特に重要な点として次のようなものが挙げられます。
- Webブラウザと同様にHTMLからJavaScriptを呼び出し、JavaScriptからDOMのメソッドを使ってHTMLを更新してクライアントに返すことができる
- JavaScriptの実行エンジンとしてFirefox 3と同じものを採用しており、Webブラウザでの実行結果と互換性が高い
編集部注:Rhinoについて詳しく知りたい読者は、記事「JavaとJavaScriptの親しい関係」をご参照ください。
最後に次ページでは、まずAptana Jaxerについてソースコードレベルで簡単に解説して、その後今回のサンプルの修正点について解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図3 Aptana Jaxerを介したクローラの動き
図3 Aptana Jaxerを介したクローラの動き



