オブジェクトで通信するAMFとS2JDBCによるDB接続:業務用RIAの本命!? Flex+Java開発入門(4)(1/4 ページ)
本連載では、サーバサイドとして「Java」、リッチなクライアントサイドとしてJavaと相性の良い「Adobe Flex」(以降、Flex)を用いたRIA開発の基礎を解説します。EclipseベースのIDEである「Flex Builder」を使って、「Tomcat」で動くeラーニングのRIAが完成するまでお届けする予定です
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
FlexとJavaを結び付ける最新技術、S2BlazeDS
今回はFlexとJavaを結び付ける最新技術であるS2BlazeDSを用いたアプリケーション開発に関してお伝えしていきます。
第2回の「「S2BlazeDSを用いたFlex+Javaアプリの【いろは】」で利用したHelloS2BlazeDSプロジェクトをベースに、前回の「StrutsやRESTなWebサービスとFlexを連携するには?」で作成したクイズアプリケーションをS2BlazeDS版に修正していきます。今回の記事ではまず、S2BlazeDS版に修正したアプリケーションの修正部分を確認し、第2回では詳細に取り上げなかったSeasarの設定ファイルやS2JDBCに関して見ていきます。
注1:前回記事の次回予告でFlex+S2Flex2の記事をお伝えする予定でしたが、S2BlazeDSの記事に変更しています。S2Flex2を利用する場合も、設定周りを除けばアプリケーションの部分は今回の記事の内容とまったく同じように作成できます
注2:BlazeDSやS2BlazeDSに関する設定に関しては、開発者が直接触ることが少ないですが、次回以降の記事で取り上げる予定です
注3:今回のアプリケーションには前回記事のStrutsベースのサーバ処理は同梱していません。ただし、前回記事のアプリケーションに関して、アプリケーション実行後、Flex Builder(Eclipse)上のプロジェクトを右クリックして[Tomcatプロジェクト]→[コンテキスト定義を除去]を行っていない場合、今回記事のアプリケーション実行時に前回のStrutsベースアプリケーションも動いていることになります。その場合、今回記事のFlex側アプリケーションで[serverType]を0(Struts1)にしても、前回記事のアプリケーションと通信を行って動作します
編集部注:SeasarやS2BlazeDS、BlazeDS、S2Flex2について詳しく知りたい読者は、連載第1回の「Seasarの歴史とFlex/Javaをつなぐ技術」をご覧ください。
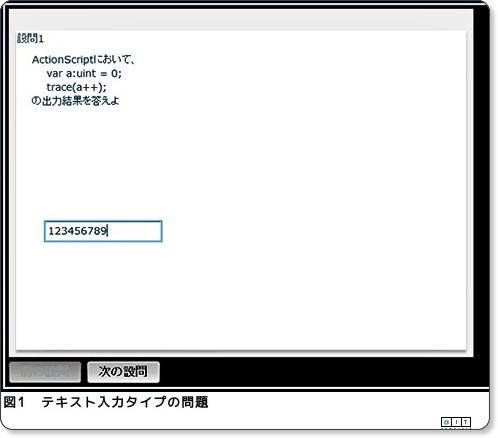
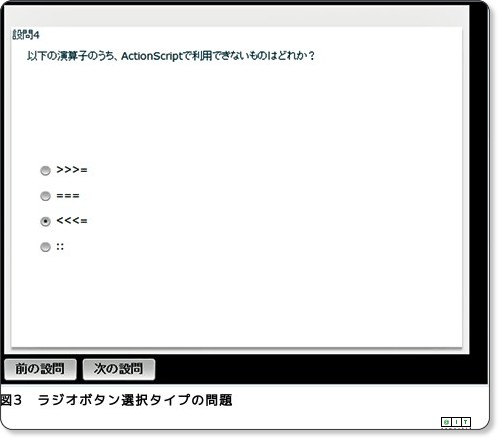
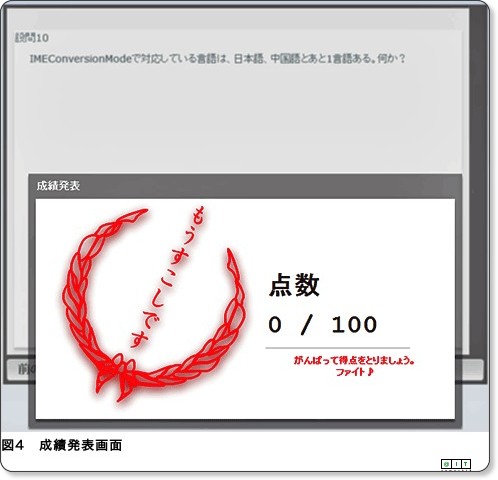
作成するアプリケーションの完成イメージ
今回作成するクイズアプリケーションの機能要件と完成イメージを先に確認しておきます。といっても、前回記事と同じ内容ですので、完成イメージだけ確認しておきましょう。
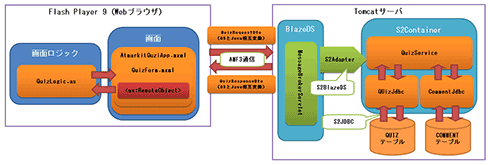
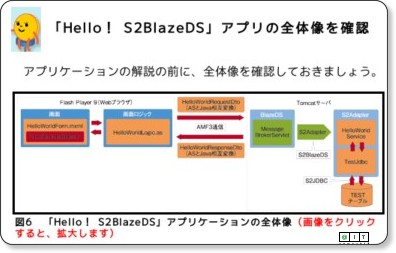
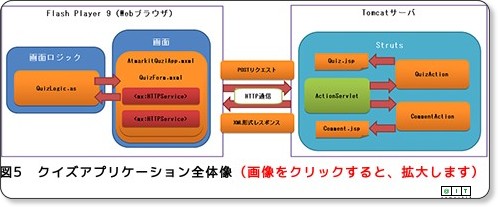
クイズアプリケーションの全体像と処理の流れ
アプリケーションの解説の前に、アプリケーションの全体像を確認しておきましょう。
クイズアプリケーションの処理の流れは大きく3つの処理に分かれます。
- Seasar2ベースのサーバアプリケーションから問題と成績発表時コメントを取得
- 問題の表示
- 成績の発表
この全体像は第2回の記事の「Hello! S2BlazeDS」の全体像と第3回の記事のStruts版クイズアプリケーションの全体像を足して2で割ったようなイメージになっています。前回の記事に比べ以下の3点が変更になっています。
- 画面Formクラス(QuizForm)にある通信コンポーネントがRemoteObjectになっている
- 通信プロトコルがAMF 3になっている
- サーバ側がSeasar2アプリケーションになっている
これまでのサンプルアプリケーション同様、クライアント側のFlexアプリケーションとサーバ側のJavaアプリケーションが疎結合状態になっているのは変わっていません。全体的な構成とサーバ側のアーキテクチャは本格的な業務アプリケーションでもクイズアプリケーションでもあまり変わりません。
また、前回同様、今回のサンプルアプリケーションでも画面の処理はまったく変えずにサーバの種類を切り替えて処理できるようになっています。今回のサンプルアプリケーションでは、前回のサーバ非接続版とStruts版に加えてS2BlazeDS版の処理を実装してあります。
次ページからは、AMFを使ったBlazeDS(S2BlazeDS)での通信処理やメタデータタグでFlex側のエンティティ定義などについて解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.