Androidのホーム画面に常駐するアプリを作るには:Androidで動く携帯Javaアプリ作成入門(10)(2/3 ページ)
AppWidgetにもライフサイクルがある
ActivityやServiceと同じように、AppWidgetにもやはりライフサイクルが存在します。まずはライフサイクルを確認しましょう。
ダウンロードした「AppWidgetExample.zip」を展開してAppWidgetExample.apkをインストールし、「LifeCycle」というアプリを起動してみてください。LifeCycleにはライフサイクルの関連するコールバックメソッドにトーストを表示させるように作ってあります。
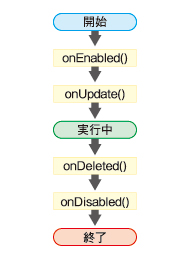
AppWidgetのライフサイクルは右のようになっています。
AppWidgetを最初に1つ起動すると、onEnabled()メソッドが呼び出されます。その後すぐにonUpdate()メソッドが呼び出されます。この状態で同じAppWidgetをもう1つ起動すると、onEnabled()メソッドは呼び出されずにonUpdate()メソッドが呼び出されます。
起動したAppWidgetを終了させると、onDeleted()メソッドが呼び出されます。すべてのAppWidgetを終了させると、onDeleted()メソッドの後にonDisabled()メソッドが呼び出されます。
もし更新期間を指定している場合、「実行中」という状態で指定更新期間ごとにonUpdate()メソッドが呼び出されます。
コラム 「Android 1.5でonDeleted()メソッドが呼び出されない不具合」
Android 1.5ではonDeleted()メソッドが呼び出されない既知の不具合があります。
onDeleted()メソッドのタイミングで処理を行いたい場合は、以下のようにonReceive()メソッド内で回避可能です。
@Override
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
if (intent.getAction().equals(AppWidgetManager.ACTION_APPWIDGET_DELETED)) {
onDeleted(context, intent.getIntArrayExtra("appWidgetId"));
}
}
Androidウィジェット作成の基礎知識
ウィジェットを作成するためには、知っておかなければならないことがいくつかあります。分かりやすいものから説明していきます。
ウィジェットのサイズ
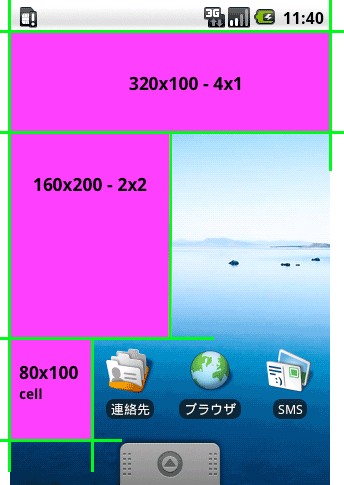
ウィジェットのサイズは実は自由に決めることはできません。ホームスクリーンは「セル」という単位で縦横4分割にされ、ウィジェットはこのサイズで表示されることになります。
縦4列、横1行を使用するGoogle検索は、サイズが320×100になります。ただし、設定ファイルにサイズを記載する場合は、最小サイズを指定します。最小サイズはセル当たり、74 density-independent pixels(dip)になります。dipは、実際のピクセルではないことに注意してください。
さらに、最終的なサイズで丸め誤差により問題が発生しないように、2dipを引いたものを最小サイズとして記載しなければなりません。
つまり、縦4列、横1行を使用する場合、サイズは以下のような計算式で導かれます。
minWidth: 74 x 4 - 2 = 294 minHeight: 74 - 2 = 72
AndroidManifest.xml
ActivityやServiceと同様、AppWidgetもAndroidManifest.xmlに登録しなければなりません。
XMLだと、以下のようなエントリが必要になります。
<receiver android:name="LifeCycle" android:label="LifeCycle">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider" android:resource="@xml/life_cycle" />
</receiver>
appwidget-provider設定ファイル
AppWidgetの各種定義を行う設定ファイルを用意します。XMLで記述します。
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="292dip" android:minHeight="72dip" android:updatePeriodMillis="60000" android:initialLayout="@layout/life_cycle" />
設定項目を説明します。
| 属性 | 説明 |
|---|---|
| android:minWidth | ウィジェットの幅 |
| android:minHeight | ウィジェットの高さ |
| android:updatePeriodMillis | 更新間隔 |
| android:initialLayout | 起動直後のレイアウト |
| android:configure | ウィジェット設定画面を指定 |
| 表2 AppWidgetの各種設定項目 | |
ウィジェットのサイズに関しては前述しているので、確認しておいてください。
更新間隔は、ミリ秒で0以外を指定すると、繰り返しonUpdate()メソッドが呼び出されます。0を指定したり、この属性を省略したりすると、onUpdate()メソッドは起動直後に一度だけ呼び出され、以降は呼び出されません。
起動直後のレイアウトは、Activityと同様、あらかじめレイアウトをXMLで定義しておき、それを指定します。
設定画面はあらかじめActivityを用意しておき、設定することで、最初のonUpdate()メソッドのタイミングで自動的にActivityが起動します。以下はLifeCycleウィジェットで自動起動されたActivityです。
同一ウィジェットを複数起動すると、この設定用Activityも毎回起動します。ウィジェットに設定画面はあってもよいと思いますが、android:configureには設定しない方がよさそうです。
なお、ウィジェットの設定用Activityは所定の手続きを踏む必要があります。所定の手続きについては、ソースコードを参照してください。
次ページでは、冒頭の表1で紹介した3つの処理方法を用いたAppWidgetの実行の仕方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 AppWidgetのライフサイクル
図3 AppWidgetのライフサイクル
 図5 ホームスクリーンの分割例
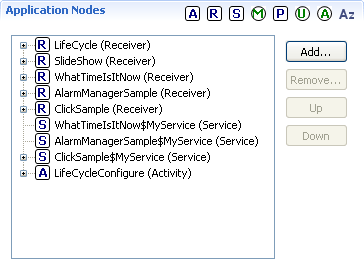
図5 ホームスクリーンの分割例 図6 Application Nodesの状態
図6 Application Nodesの状態 図7 自動的に設定用Activityが起動される
図7 自動的に設定用Activityが起動される



