ここが大変だよJavaScriptフレームワーク入門:デザイナーのためのWeb学習帳(3)(2/3 ページ)
JavaScriptにとっての「フレームワーク」は、ちょっと違う
フレームワークを使えば、効率よく短期間に高品質なWebアプリケーションを制作できます。このことは、フレームワークがもたらすさまざまな方式や機能にあることは先ほど説明した通りです。
クライアントサイドとサーバサイドの違い
では、JavaScriptのフレームワークもサーバサイドフレームワークとまったく同じようなことを当てはめることができるのでしょうか?
答えは、「違う」です。
確かに、フレームワークを使えば品質の向上、そして生産性を向上させてくれることは間違いありません。しかし、サーバサイドでできることとクライアントサイドでできることには違いがあり、またアプリケーションを組む上で求められることも違ってきます。
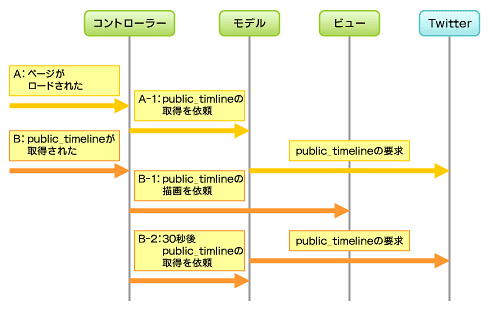
例えば、オープンソースで提供されているJavaScriptフレームワークのほとんどには、サーバサイドのMVCでいうところのコントローラーが存在しません。
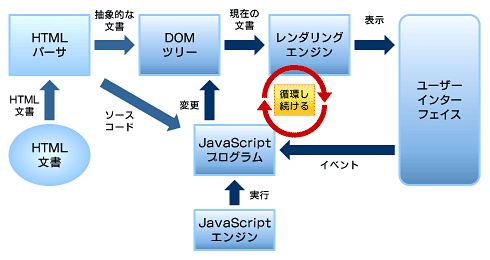
これは、JavaScriptの動くタイミングがユーザーからのリクエストを受け取った後ではなく、サーバサイドからのレスポンスを受け取った後であるからという理由にあります(「ユーザーからのリクエスト=イベントの起動」というならば、イベントの駆動方法がMVCでいうところのコントローラーに当たります)。
モデルに相当する部分も大きく違います。例えばモデルの一部となるデータベースを例にとってみると、最近は「クライアントサイドデータベース」というブラウザから利用できるデータベースがありますが、これはユーザーごとに所有するものということになるので、複数存在するユーザーのデータが収められたデータベースを1つの端末から参照するといったようなことができません。
加えて、クライアントサイドデータベースは、すべてのWebブラウザがサポートしているわけではないので、複数のブラウザ間で互換性を保たせたいという場合には、積極的に使用できません。
というように、ここではMVCを例に取りましたが、生産性を向上させる・品質を向上させるといった点では共通しますが、その中身に当たるものをサーバサイドのフレームワークと同じようにしようと思っても、根本にあるものの違いから同じようにすることはできないことが分かります。
JavaScriptフレームワークに求められることとは
では、JavaScriptフレームワークに求められることとは一体どういったものでしょうか。
JavaScriptフレームワークに求めることは開発者によりさまざまですが、ここでは実際に筆者が仕事上、JavaScriptを書くときにいつも念頭に置いていることを例に挙げて考えてみたいと思います。
フレームワークでWebブラウザ間の互換性をなくして!
JavaScriptを書くうえで一番気を付けなければいけないことは、Webブラウザ間の互換性です。JavaScriptの実装は、Webブラウザにより異なるので、AというWebブラウザでは動くがBというWebブラウザでは動かないといったことが頻繁に起きます。これはアプリケーションを広く一般に広めさせようとした場合には無視できない点です。
その実装の違いを吸収し、記述したコードが複数のWebブラウザで同じように動くようにすることがJavaScriptフレームワークに求められる最も重要な機能となります。
フレームワークでコード全体の見通しを良くして!
次に気を付けることは、コード全体の見通しです。
コード量が少ない内は多少見通しが悪くとも問題ありませんが、コード量が多くなるにつれ全体の見通しが悪いと、いま触っている個所がどこに影響を与えているの分かりづらくなります。
その結果、生産性が落ちるとともに、潜在的なバグを生み出すことになりかねません。
同じようなコードを関数にしてまとめれば全体の見通しがよくなることはプログラマの間では常識ですが、ここでいう関数の意味も含めたライブラリとしての機能が、次に求められることです。
組み込みの機能をグルーピングして容易に管理できるようにしたものや、組み込みの機能をラッピングして、拡張機能として利用できるようにしたものは、ライブラリの機能の中に含まれます。
ライブラリとしての機能はコード全体の見通しを良くしてくれるとともに、コードを書く際の生産性をアップさせてくれる効果もあります。
JavaScriptフレームワークに求められる3つのこと
以上をまとめるとJavaScriptフレームワークに求められることは、以下の3つとなります。
- Webブラウザ間の互換性を吸収すること
- JavaScriptの記述を簡潔にさせ、全体の見通しを良くする機能を提供すること
- JavaScriptコーディングの生産性を高めること
次ページでは最後に、オープンソースとして提供されているJavaScriptフレームワークについて見ていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.