ざっくり覚えて始められる jQueryセレクタ入門:デザイナーのためのWeb学習帳(4)(3/3 ページ)
jQueryセレクタを使いこなすための3つの基本テクニック
ここからは、jQueryセレクタを使う際の基本的なテクニックを3つだけ紹介します。いくつもあるjQuery関数の中でも、アニメーション用の「animate」とAjax用の「ajax」メソッドは少し特殊です。
【1】何かしらの処理を行うタイミングを指定するには
jQueryによるプログラミングの基本は先に説明したとおりですが、記述したコードを実行するタイミングを制御することも大切です。
例えば、「A」という処理は「ページがロードされた後に実行する」、「B」という処理は「ボタンがクリックされたときに実行する」などのようなことです。
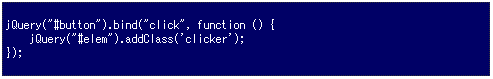
要素に対してイベントを取り付けるには「bind」メソッドを使います。例としてボタンがクリックされた後、指定の要素にクラスを取り付ける場合には、以下のように書きます。
bindメソッドは第1引数にイベントの種類、第2引数にイベントが起動したときに呼ばれるコールバック関数を指定します。
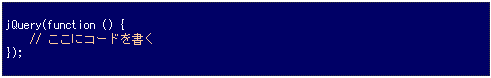
ページがロードされた後の指定方法はいくつかありますが、推奨されているのはjQuery関数の中にコールバック関数を書く方法です。
コードを書く位置によっては「要素がありません」と怒られることもあるので、不安な人は取りあえずページのロード後に実行するようにしておけば、間違いありません。
【2】アニメーションをするには
animate関数の形は、以下のようになります。
jQuery(アニメーションさせる要素).animate(アニメーションの定義, アニメーションの時間, アニメーションの変化量, 終了後に呼ばれるコールバック関数);
第1引数には、どういったアニメーションを行うかの定義を書きます。ここで気を付けたいのが、「アニメーションに定義できるのは、値が数値のもののみ」ということです。
例えば、marginTopやpaddingLeftは数値を取るのでいいのですが、backgroundColorやcolorは文字列を取るので指定できません。
指定の仕方ですが、先頭に何も書かず数値で指定すれば、「現在の位置?指定した位置」まで移動します。数値の前に「+=」や「-=」と書くと、現在の位置から相対的に移動します。
第2引数には、そのアニメーションを行う時間を指定します。例えば、「1000」と書けばアニメーションの開始から終了まで1秒かけながら進んでいきます。
第3引数には、アニメーションが移動するときにとる数値の変化量を指できます。ここの指定を変えることにより「だんだん早く進む」や「いったん遅くなって、後は早く進む」などといった非直線的なアニメーションを実現できます。
何も指定しなければ標準で用意されている「linear」が使われます。より多くのパターンを使いたい場合は、「jQuery Easing Plugin」を使ってください。
第4引数には、アニメーションが終了した後に呼ぶコールバック関数を指定します。例えば、以下は「ページ全体の<p>タグのmarginLeftを2秒かけて直線的に+200pxさせる」という場合のコードです。
【3】Ajax通信を使うには
ajax関数は、通常は直接使うのではなくそれを間接的に呼び出すラッパー関数を使います。代表的なラッパー関数は「get」「post」などです。getやpostなどは名前のとおり、サーバ送信に使うときの種類です。通常はgetを使えばよいのですが、サーバ側のAPIによってはpostしか受け付けない場合もあるので、場合によって使い分けていきましょう。
getやpostを使う場合の形は、以下のようになります。
jQuery.get(APIまでのパス, パラメーター, コールバック関数, 受け取るデータの種類)
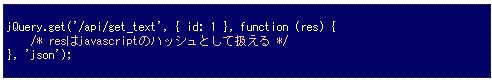
第1引数はAPIまでのパスを取ります。第2引数はAPIに対して送信するパラメータを指定します。第3引数には通信が終了した際に呼ばれるコールバック関数を指定します。
コールバック関数の第1引数には第4引数で指定した形でサーバが返すデータが渡ってきます。例えば、第4引数で'json'と指定した場合は、JavaScriptのデータ型の1つであるハッシュの形でデータを受け取れます。
後は、Web上にあるリファレンスで
以上、jQueryの基本について駆け足で紹介しましたがいかがでしたでしょうか。
ここで紹介したことを基本として押さえたうえで、より詳しいことは、先ほど紹介したWeb上にあるリファレンスや下記記事を参照するようにすれば、大抵のことはできるようになるはずです。
jQuery逆引きリファレンス
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート
「Insider.NET」フォーラム
@IT関連記事
DOMの基本を学ぼう
DOMを介してHTMLを操作する方法を理解しよう。そのためには、正しいHTMLの概念とドキュメントツリーを知る必要がある
自分戦略研究所 > スキル創造研究室
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
Copyright © ITmedia, Inc. All Rights Reserved.