一攫千金! デザイナのためのmixiアプリ制作のコツ:一撃デザインの種明かし(8)(2/3 ページ)
「日記を書く」機能と連動させて情報収集
ほかにも、「日記を書く機能」をmixiアプリに入れることもできます。ここで、カヤックが製作した「むだづかい告白帳」を紹介します。
これは無駄遣いの記録を付けてマイミクと自慢(?!)し合って楽しむアプリです。「日記を書く」ボタンから、自分の無駄遣いの記録をmixiの日記に書けます。
mixiユーザーが慣れている「日記を書く」という機能の延長線上に、コンテンツを投稿させる仕掛けを持ってきたところが、このアプリのポイントです。「ムダ」だった買い物が、ユーザー同士のコミュニケーションを生む“有益”な買い物になるかもしれません。口コミを使って広がりを生むきっかけにもなる可能性を秘めています。
要注意! mixiアプリでできないコトって?!
mixiアプリでできないこととしては、ユーザーがこれまでに書いた日記の内容を使うことはできない、ということがあります。また、ユーザーが全体公開にしていないプロフィール情報を使うことも、現在はできません。例えば、「ユーザーの日記に出てくるキーワードから性格診断をする」といったアプリは、いまのところは作ることができない、というわけです。
以上、紹介したできるコトできないコトは、あくまで一部なので、詳しくはmixiアプリの仕様をご覧ください。
早速、mixiアプリを作って登録してみよう!
アプリを作るには、個人であればデベロッパ登録、法人であればパートナーアカウントを申請するところから始まります。登録・申請後、作りたいアプリを事前に登録できるようになります。
新しく登録すると、まずは「非公開アプリ」として登録されるので、一般のユーザーの目に触れることはなく、テストなどの目的で試用してもらうためには、開発者側で許諾が必要となります。
アプリの制作が終わったら、mixiに公開申請を出しましょう。申請が通れば公開となり、一覧ページに表示されます。申請から承認までにかかる時間は、およそ1〜2週間程度です。
まずは、基本事項
mixiアプリを構成する画面は大きく分けて2つです。アプリを表示するメイン画面を「canvas」といい、プロフィールページのサイドバーに表示するものを「profile」または、「home」といいます。
「profile」は他人のmixiアプリを見た場合の画面で、「home」は自分のプロフィール画面に表示される画面です。基本的には「canvas」でアプリを表示しますが、「profile」「home」でも楽しめるアプリもあります。
抑えたいデザインのポイント! mixiアプリのファーストビュー
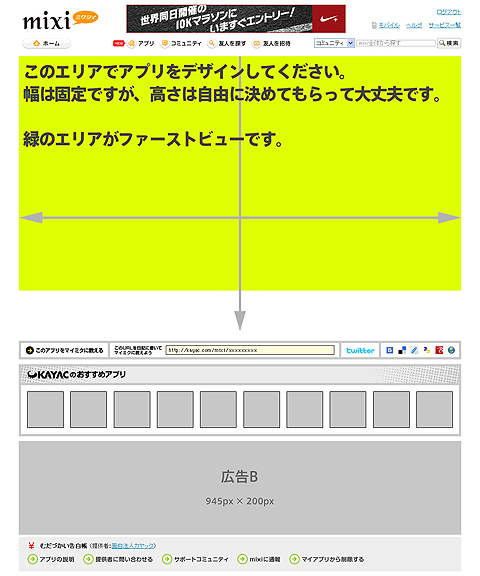
注意すべき点はファーストビューの狭さです。mixiアプリは、基本mixi共通のヘッダの下に表示されます。共通のヘッダが縦117pxなので、一般的なWebブラウザ(PCの解像度 1024px×768px)で見た場合、縦のサイズが大体500px程度しかありません。なので、ファーストビューは500px程度に抑える必要があります。
また、アプリを遊びながら縦方向に何度もスクロールさせるのはあまり好ましくないので、アプリを操作させるときには、縦幅がウィンドウに収まるよう、意識した方がいいでしょう。650px以内であれば、多くの人の環境で1画面に収まるかと思います。
mixiアプリのデザインテンプレート
ここからは、mixiアプリを実際に作ってみましょう。今回は、先ほども紹介した「むだづかい告白帳」のデザインとコーディングのフローを紹介します。以下が、カヤックで使っているデザインテンプレートです。
共通フッタには、以下の機能を付けています。
- 友達に教えるボタン
- 日記に張り付けてもらうためのURL
- Twitterにつぶやくボタン
- ソーシャルブックマークサービスのリンク
- カヤックのオススメアプリ
主な理由として、mixiアプリは検索などができないので、口コミでアプリが広まるように、このような導線を持たせる必要があるからです。
Copyright © ITmedia, Inc. All Rights Reserved.




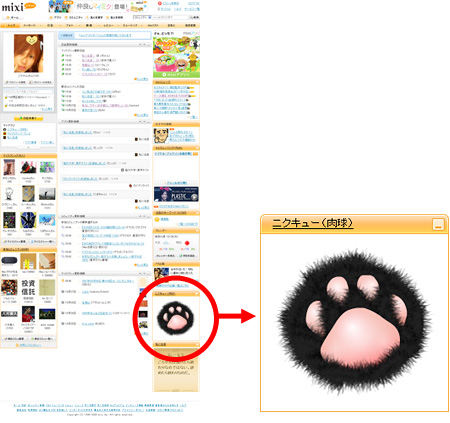
 サイドバーに表示すれば、いつでもアプリで遊ぶことがでるが、3つまでしか表示できない(幅高さともに212px以内)
サイドバーに表示すれば、いつでもアプリで遊ぶことがでるが、3つまでしか表示できない(幅高さともに212px以内) 共通フッタがデフォルトで入っている
共通フッタがデフォルトで入っている



