一攫千金! デザイナのためのmixiアプリ制作のコツ:一撃デザインの種明かし(8)(3/3 ページ)
mixiアプリをデザインするうえで特徴的なポイント
mixiアプリをデザインするうえで特徴的なポイントを抑えていきましょう。
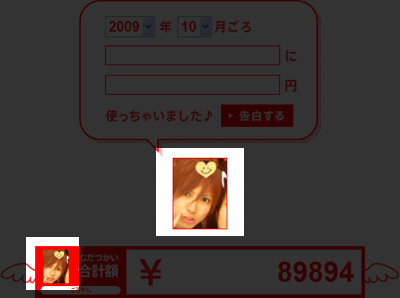
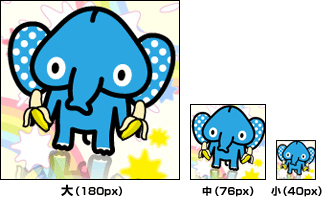
例として、告白フォーム、無駄遣い合計額にユーザーのプロフィール画像を表示しています。プロフィール画像は、大(180px)・中(76px)・小(40px)の3種類が提供されています。
画像が正方形でない場合は、縦横比を保持したままそれぞれのサイズに縮小されています。プロフィール画像が長方形だった場合に表示が崩れないよう、CSSで調整しておくといいと思います。プロフィール画像のサンプルとして、正方形3つと、長方形の1個で、画像を入れてください。このアプリでは、画像のheightを固定にして、縦横比が崩れないように縮小させています。
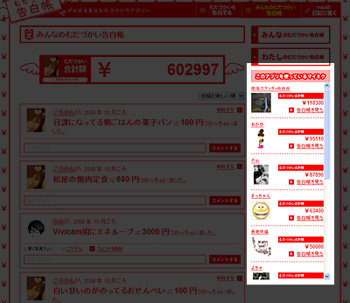
また、マイミクの告白帳を表示する導線として、アプリを利用しているマイミクの一覧を作ります。mixiユーザーのマイミクの数は、1人平均20〜30人といわれていますが、それ以上に多いユーザーのことも考慮し、デザインしなければいけません。例えば、このアプリでは、一定の高さを超えると、ボックスの中でスクロールさせています。
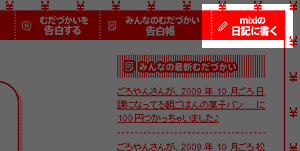
ここからは、「むだづかい告白帳」を日記にも書けるようにしたいと思います。ユーザーに無駄遣いの日記を書いてもらうことで、さらに、このアプリの口コミが広がります。ユーザーが日記を書くボタンを押すと、自動的にタイトルと本文が入った状態で表示できます。「むだづかい告白帳」では、無駄遣いの履歴と合計額を挿入しています。
続いて、アプリの登録に必要なアイコンやサムネイルを作成します。
- アイコン
- ロゴ
- サムネイル3点
デザインがそろったら、コーディングをしていきましょう!
コーディングのポイント
デフォルトでは、DOCTYPE宣言が出力されないため後方互換モードでレンダリングされてしまいます。その点には注意する必要がありますが、DOCTYPE宣言を出力するtipsがあるので、参考にしてみてください(後述)。そのほかは、普段どおりコーディングすればOKです。
ここで余談ですが、いまのところmixiアプリでは、SEO対策というものは気にする必要はありません。なので、割と自由なマークアップをしても大丈夫です。marqueeなどをうまく使えば、狭いエリアでも効果的に情報を見せることができます。
デザイナ必見! 公開申請で外せないポイント
mixiアプリを公開申請する際のポイントをチェックしておきましょう。詳しくは「mixi Developer Center (ミクシィ デベロッパーセンター) ≫ mixiアプリ カテゴリ掲載基準」を確認していただくとして、デザイナが注意すべき点をピックアップしてみます。
広告の位置は規定に沿っているか?
mixiアプリ内での広告は位置が定められています。表示場所は、右肩とフッターです。周囲のマージンの取り方なども細かく規定が決まっているので、広告掲載ガイドラインに目を通しておくことをお勧めします。
mixiの機能の一部であるようなデザインではないか?
mixi本体の機能であるかのようなデザインは認められていません。文言やデザインテイストに気を付ける必要があります。
横幅は945px以内に収まっているか?
<iframe>タグの横幅が945pxに設定されているので、それよりも大きい場合はスクロールバーが出てしまいます。
申請前チェックは入念に!
まだほかにも気を付ける点がありますし、規約は日々更新されているので、デザインに入る前に一度、mixi Developer Centerのカテゴリ掲載基準に目を通しておくことをお勧めします。
もしも公開の申請が認められず、再申請を行わなければならなくなった場合、最低1カ月の期間を空けなければなりません。これは、とても大きなロスになるので、申請前のチェックは入念に行いましょう。
一度はハマる! mixiアプリの落とし穴
最後に、mixiアプリを作るうえでハマりやすい落とし穴を紹介します。
<iframe>内でスクロールバーが出てしまう!
<iframe>の横幅は945px、縦幅は可変です。<iframe>の縦幅はアプリ内にJavaScriptを記述することで調整できます。
自動調整 <script>gadgets.window.adjustHeight();</script> 固定(500pxに固定する例) <script>gadgets.window.adjustHeight(500);</script>
Internet Explorer 6で表示が崩れる!
mixiアプリはDOCTYPE宣言が出力されないため後方互換モードでレンダリングされます。ですが、DOCTYPE宣言を出力する方法もあるようです(参考:mixiアプリでDOCTYPEを指定する方法 : tech.kayac.com - KAYAC engineers' blog)。
ケータイ版mixiアプリもスタート
2009年10月27日には、PC版に続いて「mixiアプリモバイル」もスタートしました(参考:「mixiアプリ」モバイル版公開 キャリア以外の“ゲームポータル”誕生)。
PC版以上の盛り上がりを見せ、数日のうちに100万人近くのユーザーを獲得したアプリも出ています。あまりの過熱ぶりに利用が制限されるほど盛り上がっているようです。ケータイ版のアプリでは、Flash Liteを用いたコンテンツやGPSを利用したアプリも企画できるのが、また魅力的です。
今回は、デザイナ向けにmixiアプリの概要とデザインするフローを紹介しました。技術的な面には触れることができませんでしたが、既存の技術の応用で簡単に制作できるのもmixiアプリならではです。技術面では下記記事も参考になるので、ぜひmixiアプリの制作に挑戦してみてください。
@IT関連記事
基礎から分かる、mixiアプリ作成入門
誰でも開発でき報酬も得られるmixiアプリ。本連載では、具体的なmixiアプリのサンプルを紹介して開発手順を解説します。作り方を一度覚えると、ほかのOpenSocial環境でも応用できるので、非mixiユーザーもぜひ!
OpenSocialアプリ、開発者にとっての魅力
インタビュー特集:Google直伝!(5) OpenSocialの国内外での盛り上がりや、OpenSocialアプリケーション開発の心得やOpenSocialコンテナになる方法を聞いた
「リッチクライアント & 帳票」フォーラム 2009/6/19
Google OpenSocialによってSNSで何ができるのか?
SNSやWebを変える!? OpenSocial徹底解説(前編) SNSの共通APIとして発表されたOpenSocialの概要や登場した背景、どんなアプリを作ればいいのかを徹底解説!
「リッチクライアント & 帳票」フォーラム 2008/3/14
OpenSocialアプリケーション作成のための基礎知識
SNSやWebを変える!? OpenSocial徹底解説(後編) SNSの共通APIとして発表されたOpenSocialを使ったアプリの作り方を一から解説するので、ぜひ試してみてください
「リッチクライアント & 帳票」フォーラム 2008/4/23
mixiは徹底した社内コミュニケーションからできている
WebとUIをつなぐトリックスター(1) Webサイト制作の要となるエンジニアとデザイナのチームワーク。異なる者同士をつなぐトリックスターからヒントを探る。まずはmixiに聞いた
デザインハック < リッチクライアント 2008/9/25
Google Labsさん、Ajaxライブラリ標準化はありますか
Google Developer Day 2008特集(3) Google Labs、OpenSocial、Gearsの担当者にそれぞれ話を聞いた。社内プログラミングで利用している、おすすめの開発環境とは?
「リッチクライアント & 帳票」フォーラム 2008/7/14
著者プロフィール
面白法人カヤック 意匠部所属。2009年4月に新卒入社しマークアップエンジニアとして自社サービス、クライアントワークを担当。手掛けた主なサービスに「HOUSECO」「UNIQLO」「Owarai.tv」「花王エッセンシャルPresentsカワイイをつくる.com」など
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.

 告白フォーム・合計額の表示にプロフィール画像を配置
告白フォーム・合計額の表示にプロフィール画像を配置 プロフィール画像の大きさの例
プロフィール画像の大きさの例 このアプリを使っているマイミクの一覧を表示
このアプリを使っているマイミクの一覧を表示 ナビゲーションに「mixiの日記に書く」を追加
ナビゲーションに「mixiの日記に書く」を追加 アイコン、ロゴ、サムネイル3点
アイコン、ロゴ、サムネイル3点




