Force.com IDEでPagesを作ろう:Force.com Free Editionで学ぶSalesforce開発(2)(3/3 ページ)
Force.com Pages(旧Visualforce)の作成
Force.com Pages(旧Visualforce)とは、第1回でも触れましたが、MVCのVに相当するものです。apexタグを利用して、Force.com内のオブジェクトや静的リソース、Apexクラスにアクセスできます。
さっそくページを作成してみましょう。[設定]−[開発]−[ページ]をクリックすると、サンプルのForce.com Pages一覧が表示されます。サンプルを見ると、Force.com Pagesがどういうふうに記述されるものなのかが分かると思いますので、あとで見ておいてください。
ここでは、「新規」をクリックします。新規ページの表示ラベルには「開発者名簿」(ページの名前)、名前には「DevelopperList」(参照名)と入力します。
ところで、利用するWebブラウザですが、Force.com Pagesの開発をWebブラウザで行う場合はFirefoxをおすすめします。Chromeの方が体感の速度は速いのですが、Force.com PagesのエディタはFirefoxの方が安定しているようです。
では、ソースの記述例を示します。
<apex:page cache="true" expires="10"
showHeader="false" title="開発者名簿"
standardController="Developper__c" recordSetvar="developper">
<meta http-equiv="content-type" charset=UTF-8" />
<h1><font color="#FF0000">開発者</font></h1>
<h2>テーブルの中身を表示</h2>
<apex:dataList var="dev" value="{!developper}" type="1">
{!dev.Name}:{!dev.Experience__c}:{!dev.Tech__c}<br/>:
</apex:dataList>
</apex:page>
概要を説明します。
<apex:page>タグ
showHeader="false"を指定するとSalesforceのヘッダメニューが消えます。standardControllerにカスタムオブジェクト名__c(アンダースコア2つと小文字のc)を指定すると、このページ内で利用するデフォルトのオブジェクトが決まります(指定しない場合は、次回説明するカスタムコントローラを指定します)。recordSetvarで指定した名前の変数に、Developper__cのデータが配列で渡されます。
<apex:dataList>タグ
配列をforEachする感覚と同じです。varに、配列の1レコードを入れてループさせます。valueには配列を指定します。いまのところtypeは気にしないでください。
<apex:dataList>タグで囲まれたブロックでは、devで指定した変数データが利用できます。書式は{!変数名}です。今回はDevelopper__cのオブジェクト型なので、{!オブジェクト名.カラム名}で、さらにそのオブジェクト内の変数にアクセスしています。
タグの詳細はForce.com Pages編集画面右上の「コンポーネント参照」から確認できます。残念ながら英語の説明しかないので、英語が苦手な人は下記サイトを参考にしてみてください。手前味噌で大変恐縮なのですが、よく使う3つのタグについて日本語訳を載せています。
すでに違和感を抱かれているかと思いますが、カスタムオブジェクトやカスタム項目を参照名として利用する場合、すべて__cが後ろに付きます。
今回の場合、
- Developperは、カスタムオブジェクトなのでDevelopper__c
- Nameは、デフォルト項目なのでName
- Techは、カスタム項目なのでTech__c
- Experienceは、カスタム項目なのでExperience__c
というふうに表記しています。
「保存」をクリックして、問題がなければページ作成完了です。赤いエラーが表示された場合は、タイプミスや__c忘れなどを確認してください。
Force.com Pagesを確認しよう
ようやくForce.com Pagesが1つ完成しました。作成したForce.com Pagesを確認してみましょう。
Webブラウザで以下のようなURLにアクセスします。
https://ap.salesforce.com/apex/Force.com Pagesの名前
今回作成した例では、次のようになります。
https://ap.salesforce.com/apex/DevelopperList
カスタムオブジェクトに登録したデータの内容がList表示されましたか? 表示されていれば、Force.com Pagesが正常に作成されています。
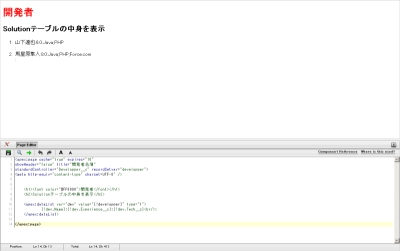
[設定]−[個人設定:私の個人情報]−[個人情報]の開発者モードという項目にチェックを付けておくと、Webブラウザ左下に「page editor」というボタンが表示され、画面を確認しながらForce.com Pagesの編集を行うことができます。
次回は、Force.com Pagesにアクセスする前にとおるControllerと、ロジックをApexクラスで作成していきます。Force.com IDEの準備を忘れずに!
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)
Copyright © ITmedia, Inc. All Rights Reserved.