iPhoneより多彩なAndroidのセンサをアプリで操作:Androidで動く携帯Javaアプリ作成入門(13)(2/3 ページ)
実装したリスナをSensorManagerに登録
さらに、実装したリスナをSensorManagerに登録します。
public void registerListener(SensorEventListener listener, Sensor sensor, int rate);
第1引数はリスナ、第2引数はgetSensorList()で取得したセンサオブジェクト、第3引数は精度です。精度は、以下の4種類が定義されています。
| 定数 | 遅延時間 |
|---|---|
| SensorManager.SENSOR_DELAY_FASTEST | 0ms |
| SensorManager.SENSOR_DELAY_GAME | 20ms |
| SensorManager.SENSOR_DELAY_UI | 60ms |
| SensorManager.SENSOR_DELAY_NORMAL | 200ms |
| 表3 センサの遅延時間 | |
定数名に、GAMEやUIなどのキーワードが含まれていますが、実装の際には実際の遅延時間を目安にした方がいいでしょう。ただし、この遅延時間はSensorManagerクラスのソースコードの内部定義なので、将来にわたってこの値である保証はありません。
センサごとに消費電力を取得できるので、パフォーマンスとバッテリ消費を兼ね合いながら、遅延時間を決めるのがいいでしょう。
なお、SENSOR_DELAY_FASTESTなど遅延の少ない値を使用し、かつ描画も行うのであれば、描画がボトルネックにならないように、SurfaceViewクラスを使用することをお勧めします。SurfaceViewについての詳細は、前回「SurfaceViewならAndroidで高速描画ゲームが作れる」を参照してください。今回のサンプルも、SurfaceViewを使用しています。
センサの扱いは、主にonSensorChanged()メソッドの引数SensorEventの「values」というフィールドを評価します。この値は、それぞれのセンサによって意味が違ってきます。
では、それぞれのセンサについて具体的に見ていくことにしましょう。
最近のケータイでは当たり前の、加速度センサ
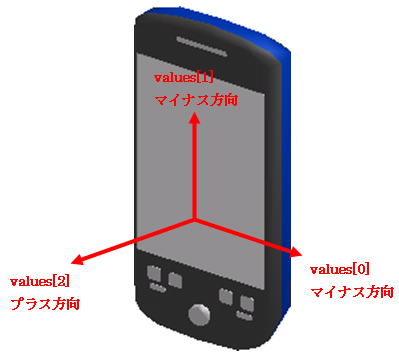
三軸の加速度センサです。それぞれのセンサの値は、以下を参照します。
- SensorEvent#values[0]:X軸(左右)
- SensorEvent#values[1]:Y軸(上下)
- SensorEvent#values[2]:Z軸(前後)
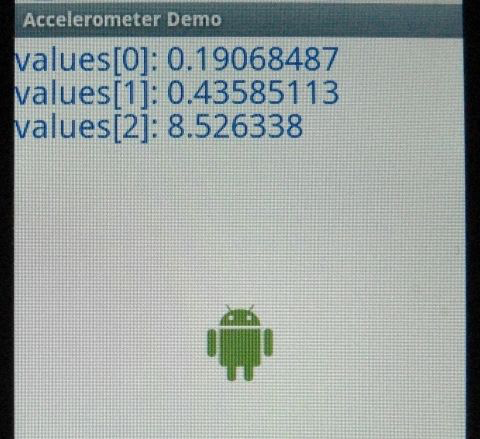
以下は、いくつかの姿勢の値のサンプルです。
与えられる値の単位は、m/s2です。Android Dev Phone 1の場合、USB差し込み口を下部に垂直に立てた場合、Y軸に対して約10.0の値が検知されますが、これは1秒後に10m/s、2秒後は20m/s、3秒後は30m/sで落下していく加速度を表しています。
このサンプルは、中央のロボットが傾けた方向に、加速度を加味した移動をしていきます。画像は、ほぼ水平に置いている状態です。ソースコードを、ロボットが動く部分だけ抜粋して説明します。
@Override
public void onSensorChanged(SensorEvent event) {
view.onValueChanged(event.values);
}
void onValueChanged(float[] values) {
x -= values[0];
y += values[1];
Canvas canvas = getHolder().lockCanvas();
canvas.drawColor(Color.WHITE);
canvas.drawBitmap(bitmap, x, y, null);
getHolder().unlockCanvasAndPost(canvas);
}
リスナで取得したSensorEventのvaluesを、そのままSurfaceViewに定義したメソッドに渡し、X座標とY座標に変換し、ロボットの描画位置を更新しています。
今回は、Z軸の値は使用していませんが、例えば奥に向かって進んでいくレースゲームのようなものに、加速度をアクセルとして適応させると面白いかもしれません。
電磁波のチェックに使える? 磁界センサ
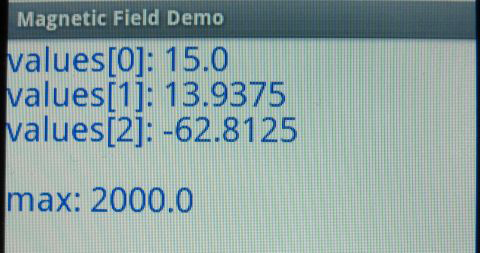
三軸の磁界センサです。それぞれのセンサの値は、以下を参照します。
- SensorEvent#values[0]:X軸周囲
- SensorEvent#values[1]:Y軸周囲
- SensorEvent#values[2]:Z軸周囲
単位は、マイクロテスラ(μT)で渡されます。テスラよりもガウスの方が、なじみがあるかもしれません。100マイクロテスラが1ガウスです。
通常であれば、地磁気を拾うようですが、PCや別のケータイを近づけると、それらの影響を大きく受けます。
筆者には、磁界センサをどのように活用すればよいのか見当が付きません。「電磁波のチェックに使えないかな」と思いましたが、そもそもの単位がμTなので使えなさそうです。
次ページでは、残りの方位センサと温度センサについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 加速度センサの軸方向と値
図1 加速度センサの軸方向と値


 図2 加速度センサの値
図2 加速度センサの値 図3 加速度センサのサンプル
図3 加速度センサのサンプル 図4 磁界センサのサンプル
図4 磁界センサのサンプル



