Flashを閃光のごとく高速化するための基礎知識:速いFlash/ActionScriptチューニング入門(1)(1/2 ページ)
Flash/ActionScriptチューニングの基礎知識から実践的テクニックまでを紹介する連載。読みながら試せるオンライン・サンプルもあります。Adobe AIR/Flexにも応用可能です
Flashを徹底的に軽く作るための3カ条
本連載では、これから数回にわたり、Flash/ActionScript 3.0(以下、AS3)のチューニングの考え方や方法について解説します。
筆者が初めてFlash/AS3のチューニングと本格的に向き合ったのは、2007年の冬の「サグールテレビ」の開発においてでした。当時、開発チームでは「徹底的に軽く作る」という鉄の目標を掲げており、チューニングのためのさまざまな調査を積み重ねていました。結果、2000年に発売された古いPCなどでも、満足のいく動作を実現するに至りました。
この連載では、そこで得たAS3の知識をベースに、Flashのチューニングにおける基本的な内容をおさえていければと思っています。とはいえ、気楽に読んでいただければ幸いです。また、本連載は、Flash/AS3を基にするAdobe AIR/Flexの開発にも役立ち、プログラマはもちろんデザイナにも役立つと思います。
チューニングという戦に勝つために
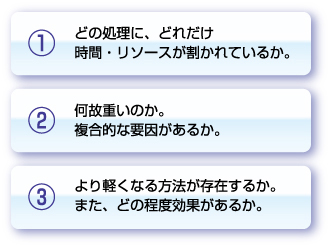
「彼を知り 己を知れば 百戦殆からず」という孫子の言葉もありますが、チューニングも「知る」ことがスタート地点といえるでしょう。チューニングという戦に勝つために知るべきは、大きく分けて以下の3つです。
本連載では、この3つの要素に関して、ケースバイケースで解決方法を探っていく予定です。第1回目となる今回は、実際のチューニング方法を語る前準備として、【1】の「どの処理に、どれだけ時間・リソースが割かれているか」、つまり“処理負荷”を調べる具体的な方法を紹介したいと思います。
「そもそも、Flash/ActionScriptを知らないよ」という方は……
Flash/AS3の基本については、下記記事を参照しておいてください。
いまさら聞けない! FlashとActionScriptについて
いまさら聞けないリッチクライアント技術(5) 今回は一般的にもおなじみの技術であるFlashの利点や欠点、作り方、中核技術であるActionScript、歴史などについて解説
「リッチクライアント & 帳票」フ ォーラム 2007/10/18
Flashの基礎を無料で習得! ActionScript入門
ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます
Flash処理負荷計測における3つの基準
Flashでは、処理負荷の基準としてFPS(Frame Per Second)、CPU使用率、メモリ使用量の3つがよく使われます。これらは実装されたプログラムや表現の処理負荷に依存して変化するため、指標としやすいです。
【1】FPS
FPSは、Flash Playerが1秒間に何回描画できているかの実測値です。FLAファイルのパブリッシュ時にフレームレートを30としていても、処理負荷が高くなると、FPSが10しか出ないことがあります。
【2】CPU使用率
CPU使用率は、計算の負荷が高まれば高まるほど上昇します。CPU使用率が高くなると、FPSの低下だけでなく、マウスの操作すら受け付けなくなることがあります。
【3】メモリ使用量
メモリ使用量は少ないに越したことはないのですが、全体の処理速度とのバランスによっては一概に増えてはいけないといい切れません。しかし、増え続けてしまう場合はチューニングが必要です。
処理が重い個所を探すための3つのツール
処理負荷計測の基準が分かったら、次は、問題個所の特定です。Flashはフレーム処理やマウスインタラクション、画像の読み込みなど、さまざまな処理が発生します。これらの処理のどのタイミングの負荷が高いのか、問題個所を正確に調べることが適切なチューニングをするには不可欠です。
【1】低スペックのマシンで実行
これを調べる方法として一番手っ取り早いのは、極力低スペックのマシンで、実際にSWFファイルを再生して操作してみることです。極めて原始的な方法ですが、低スペックマシンでチェックすることで、処理負荷が高い場所がより浮き彫りになります。
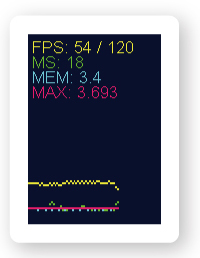
【2】計測用ActionScriptライブラリ「Stats」」
しかし、これでは主観的(というか、手抜き)すぎて、この連載の存在意義が揺るぎかねないので、FPSやメモリ使用量をチェックするのに便利な「Stats」というActionScriptライブラリも紹介します。
Statsは、コードを1行書くだけで定期的にフレームレートやメモリ使用量をグラフで表示してくれます。組み込み方法も簡単で、Statsクラスをimportし、以下の記述をするだけで、Flash Playerの左上に、定期的にFPSやメモリ使用量を表示してくれます。
addChild( new Stats() );
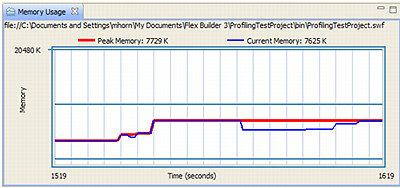
【3】総合的にプロファイルできる「Flash Builder」」
開発環境「Flash Builder(旧、Flex Builder)」は、パフォーマンスやメモリ、ガベージコレクション(以下、GC)のプロファイリング機能を総合的に備えています(参考:「Flex Builder 3 ユーザーガイド / Flex アプリケーションのプログラミング / Flex アプリケーションのプロファイリング」)。詳細は、今後の連載で取り上げる予定ですが、期間限定の無料版をダウンロード
して試してみるのもいいと思います。
FPSが極端に落ちる場所を探せ
このように、連続的なFPSやメモリの変化を調べることで、処理が重くなる個所がより明確になってきます。具体的には、フレームレート(FPS)が極端に落ちる場所が処理が重くなっている個所です。
次ページでは、Flash/ActionScriptチューニングの例や、主な改善点などを解説します。
Copyright © ITmedia, Inc. All Rights Reserved.