Titaniumで始めるモバイルアプリ作成の基礎知識:Web技術でネイティブアプリを作れるTitanium(2)(2/3 ページ)
新規Titaniumアプリの作成
それでは、Titanium Mobileを使った実際の開発手順を見ていきましょう。
Titanium Developerを起動してみよう
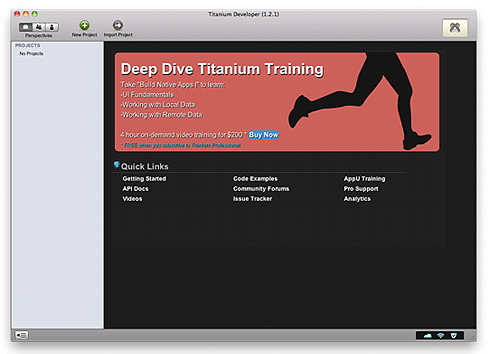
Titanium Developerを起動すると、プロジェクト管理やJavaScriptのテストランなどを行うメインウィンドウが1つ開きます。Titaniumでの開発は、このウィンドウからすべての操作を行っていきます。
ウィンドウ左上に並ぶ[パースペクティブ]のボタンを切り替えることで、Titanium関連のさまざまな機能にアクセスできます。[Community]は、TwitterやFriendFeedに投稿されたTitaniumに関するつぶやきをチェックできます。
[JavaScript Sandbox]では、Titanium環境でのJavaScriptの動作をチェックできます。Titanium APIを含むJavaScriptコードは、ここか実際のプロジェクトに組み込み形でしか使えないので、いわゆるコードスニペットを試したりするのに便利です(正直なところ、なぜSandboxが[Community]に入っているのかナゾです)。
[Profile]パースペクティブでは、初回起動時に登録したAppceleratorの開発者アカウントの情報を編集できます。分かりにくいですが、Android SDKのインストールパスも、ここで設定します。
プロジェクトの作成〜エミュレータ上での動作まで
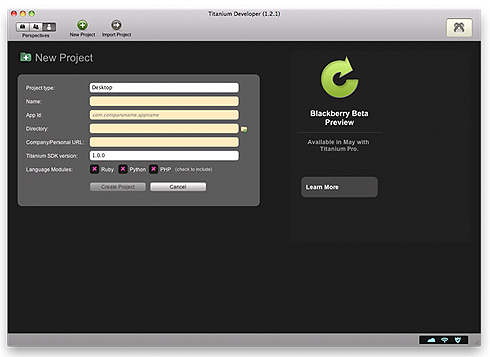
新規プロジェクトを作成するには、ウィンドウ上部の[New Project]ボタンをクリックします。プロジェクト名など必要な情報を入力します。
- [Project Type]
[Desktop][Mobile][iPad]の中から選択。今回は[Mobile]を選択 - [Name]
プロジェクトの名前。Titanium Developerでのプロジェクト管理に使われるものなので、特に気を使わず分かりやすいものを設定できる - [App id]
Apple Developer Connectionで取得した、App IDを入力 - [Directory]
プロジェクト・ファイルを保存するフォルダ名。ここで指定したフォルダにプロジェクト名と同じフォルダが作成され、その中に構成ファイルが保存される - [Company/Personal URL]
アプリの中で表示したりするのに使う、アプリサイトのURL - [Titanium SDK Version]
SDKのバージョンを指定。特に理由がなければ、最新版を選択
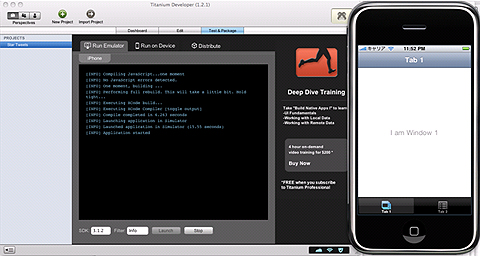
ここからは、前回の記事で「Kitchen Sink」アプリを実行したときと同様です。[Projects]パースペクティブを選択し、左側の[Projects]の中から作成したプロジェクトを選択します。
プロジェクトウィンドウは[Dashboard][Edit][Test & Package]の3つのタブで区切られています。[Test & Package]をクリックし、[iPhone]を選択します。[launch]ボタンをクリックすると、プロジェクトのビルドが始まります。何も問題がなければ、そのままiPhoneのエミュレータが起動します。
これでひとまず、プロジェクトを作成して実行できました。引き続き、プロジェクト・ファイルを修正してアプリケーションを構築していきます。
プロジェクト・ファイルの構造を理解する
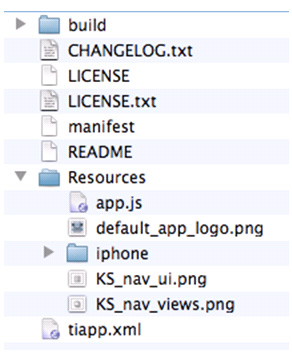
新規作成後のTitanium Mobileプロジェクトは、以下のような構造です。「build」フォルダは、iPhoneやAndroidのプロジェクト・ファイルが含まれるフォルダで、基本的にはこの部分を編集することはありません。
Titanium Mobileで要なのが、プロジェクト情報が入った「tiapp.xml」とコードの起点となる「Resources/app.js」です。
tiapp.xmlは、Titanium Developerのプロジェクト情報のウィンドウで入力した内容が入っています。Titanium Mobile 1.0から、このファイルに含まれていた設定情報の多くがJavaScriptコードに移動しました。XMLファイルを直接編集することはありませんが、内容について一度眺めてみるといいでしょう。
そして、今回から導入された「app.js」は、Titanium Mobileアプリケーションの起点になるものです。アプリケーションが起動すると、まずこのファイルが実行されます。アプリケーションの初期化を行ったり、最初に表示するUIを構築し、プロジェクト全体をコントロールする役割を担っています。
以前のTitanium Mobileでは、tiapp.xmlで静的に設定されていたタブ項目などが、app.jsでJavaScript APIを通じて動的に生成する形に変わっています。
次ページでは、そのapp.jsのソースコードを読み、Titanium Mobileの勘所を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Titanium Developer起動画面
図1 Titanium Developer起動画面![図2 [Community]パースペクティブの[Feeds]タブ](https://image.itmedia.co.jp/ait/articles/1005/17/r802.jpg) 図2 [Community]パースペクティブの[Feeds]タブ
図2 [Community]パースペクティブの[Feeds]タブ![図3 [Sandbox]タブ](https://image.itmedia.co.jp/ait/articles/1005/17/r803.jpg) 図3 [Sandbox]タブ
図3 [Sandbox]タブ![図4 [Profile]パースペクティブ](https://image.itmedia.co.jp/ait/articles/1005/17/r804.jpg) 図4 [Profile]パースペクティブ
図4 [Profile]パースペクティブ 図5 新規プロジェクト作成画面
図5 新規プロジェクト作成画面 図6 iPhoneアプリをビルド・実行したところ
図6 iPhoneアプリをビルド・実行したところ 図7 新規作成後のプロジェクト・ファイル
図7 新規作成後のプロジェクト・ファイル



