誰でも作れる! “崩れない”HTMLメルマガ作成術:一撃デザインの種明かし(12)(3/4 ページ)
HTMLが持つパワーを最大限に引き出す、10のコツ
さて、HTMLメールを使う最大の理由は、「画像を使い、自由にレイアウトができる」という点でしょう。そういう意味では、前述の画像を扱ううえでの注意点は、とても重要です。
特に、ネットショッピングやゲームなどのような、大きめの画像を配置してクリックを訴求するようなデザインの場合、「大きい画像を1つの画像として書き出すのではなく、いくつかの部分に分割して、それらを<table>要素を使って配置する」というのが一般的でしょう(そして、その中にリンクさせるボタンなどを配置する場合が多いでしょう)。
そんなとき、不明な余白ができてしまうと、とても目立ってしまいます。前述した画像の問題点を把握しておくことは、スムーズに作業を進めるうえで、とても重要です。
また上記とは別に、メーラーやWebメールを閲覧するWebブラウザごとにさまざまな問題が起きることがあります。それらの問題に対しても、ある程度「どのメーラー/Webメールで見ても問題のない指定」があります。
ここからは、今回のサンプル作成に当たり指定した、うまくHTMLメールを制作するコツを10個紹介します。いまの制作のスタンダードからかなり逆行しますが、複数のメーラーなどに対応するためには覚えておきたいところです。
めんどくさいけど、とにかく指定は冗長に!
- 【1】フォントサイズやカラーは、<style>要素や<body>要素、大枠の<div>要素にも定義しておく
- 【2】使用している要素に関しては、事前にmargin/padding属性も初期化しておく
- 【3】インラインCSSを使用する際は、できるだけ直近の要素に指定
メーラー/Webメールによっては、継承関係が想定通りにいかないことがあります。どのメーラーにも対応できるように、直近の要素へ指定するようにしましょう。
また、インラインCSSが効かない場合もあるので、フォントサイズなど全体で共通する部分は、<style>要素にも合わせて指定しておきます。
しつこいくらいに数値は明示!
- 【4】高さや幅が明確な<table>、<td>、<th>要素はできるだけwidth、heightを指定
できるだけ細かく設定するのがレイアウト崩れを防ぐ近道です。
また使用する際は、インラインCSSを使わずにwidthやheight属性を使用しましょう(メーラーによってはインラインCSSが効かなかったり、特定のスタイルが削除される場合があります)。
抑えておきたい画像使用のルール
- 【5】画像で補えるところはできるだけ画像で対処
- 【6】<td>や<th>要素が画像のみを含む場合、「font-size:0」「line-height:0」を指定しておく
- 【7】<td>要素内に余白を作る場合は、cellspacingを使う
画像まわりは、ほんとに癖があります。無理に余白などをHTML側で制御するより、画像に含めてしまった方がズレも起きずに簡単に作成できます。
また、画像を配置する際はフォントサイズなどの関係から想定外の余白ができる場合があります。「画像だけを配置する場合は、フォント関連の指定を「0」に初期化しておく」と覚えておくと、作業がスムーズです。
Outlook Express送信の抑えどころ
- 【8】HTMLメールの送信時、使用している画像は添付しない
- 【9】HTMLメール編集画面のプレビューは「あくまでプレビュー」と割り切る
Outlook Expressに限らず、プレビューと実際の表示は異なることが少なくありません。プレビュー画面はテキストの間違いなど、最終チェック的な位置付けと割り切ってしまいましょう。
また、HTMLメール内で使う画像は基本、サーバに置いての配信です。画像を添付して送らないように注意してください。
上記のコツは、必ずしも必要な指定ではありません
ターゲットにするメーラーやWebメールなどがある程度決まっている場合は、指定しなくても問題ないでしょう。ですが、
- 【10】未知のメーラーや、使用率の低いWebブラウザでWebメールを見られることも考えるのであれば、“念のため”上記の指定を含めておくと、より安全ですです
実際にHTMLメールをコーディングしてみよう!
実際に制作してみましょう。送信に関しては、マクロミルの調査結果を参考に、一番使われているメーラーであるOutlook Expressを使ってHTMLメールを送信する方法と注意点を最後に紹介します。
まず、デザインされたものをHTMLに起こします。このとき制作するツールはテキストエディタでもなんでも構いません。ここで作成した.htmlファイルをOutlook Expressで読み込ませて使うので、.htmlファイルが作れれば問題ありません。
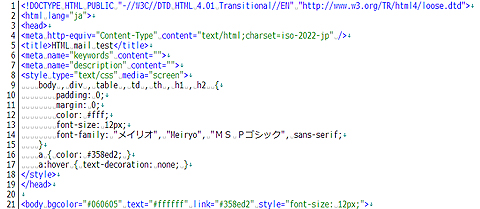
HTMLメールのメタ情報は詳細に
まずはヘッダ部分を見てみます。見てみると分かるように、普通にWebサイト制作をするのと変わりません。現在よく使われているメーラーでは問題ないようですが、DOCTYPEはHTML 4.01を使用してください。こちらも安全対策のためです。
また、<meta>要素などはHTMLメールでは意味を持つものではありませんが、そのHTMLメールをWebサイト上にバックナンバーとして掲載する場合や、正常にメーラーで見れない人のために公開する場合のことも考えて、しっかりと指定しておいた方がいいでしょう。
そして、使用する文字コードは「iso-2022-jp」としてください(一番利用されている文字コードです。これ以外の文字コードも指定できますが、やはり上記の文字コードを使用するのが一番安全でしょう)。
念のため、<style>要素はしっかり記述
サンプルソースを見ると、<head>要素内に<style>要素があることにお気付きと思います。ここでは、<body>要素や<div>要素などに対して、基本的な初期化と、文字サイズやフォントファミリー、カラーなどをすべて同一に設定します。これは、継承関係などの問題が起きることを防ぐために、すべての要素に同じ指定をしておく、というわけです。
またそれ以外にも、「a:hover」など、しっかりと<style>要素が読み込まれるメーラー向けに指定しておくのもいいでしょう。
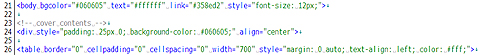
実際のコンテンツ部分のマークアップ
続いて実際のコンテンツ部分のソースです。<body>要素に昔ながらの指定があります。さらに<div>や<table>、<td>要素を見てもらうと分かるように、同じような指定を重複して指定しています。こちらも念のためですね。
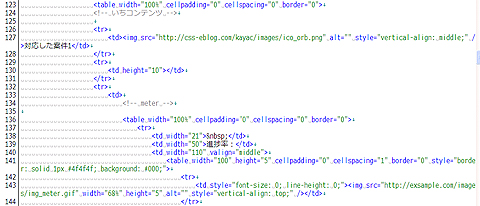
さらに細かく見ていくと、<td>要素が空のものがあることに気付くと思います。前述の注意事項で説明したように、「ちょっとした余白」はcellspacingを使うといいのですが、コンテンツ全体の余白や、いわゆるレイアウト上必要な余白などは空の<td>要素にwidthやheight属性を指定して余白を取るのが一般的です(CSSでの指定では、メーラーによっては削除されたりすることがあるなど、若干問題が起きる場合があるので、widthやheight属性を使う方が安全です)。
さらに見ていくと、「いちコンテンツ」とコメントが付けられた個所があります。これは、1つの案件の進ちょく状況や、コメントなどを記入するエリアです。
このように、1つのコンテンツ単位で<table>要素を使用すると、複製が容易になり、またコンテンツの構造を変更する必要が生じたときも、ほかの要素に影響を与えることなく、その<table>内だけで修正が完結するので、メンテナンス性にも優れます(この部分は、テーブルレイアウトの手法【B】で紹介したように、<table>要素をブロックのように積んでいくのを想像すると、イメージしやすいかと思います)。
ひとまず普通にWebブラウザで開いてみよう
さて、こうして余白とコンテンツ部分の要素を分離してHTMLメールを作成していき、最終的にHTMLメールが完成したら、ひとまず普通にWebブラウザで開きレイアウトが崩れていないか確認します(おそらく、確認しながら制作していくとは思いますが)。
Webメールも考慮し、複数のWebブラウザで見ておくと、より作業がスムーズに進むでしょう。こうしてチェックが終わったら、いよいよメーラーでテスト配信です。
Copyright © ITmedia, Inc. All Rights Reserved.

 <head>要素のサンプルソース
<head>要素のサンプルソース