CSSレイアウトの肝! 表示・配置のプロパティ、14選:D89 CSS/スタイルシート リファレンス辞典(5)
つまずきやすい! CSSレイアウトによる表示・配置
無数にあるCSS/スタイルシート プロパティを大まかに分類し、分類したプロパティを1つずつ紹介していく本連載。第5回は、CSSでレイアウトを組んでいくうえで最も重要となる「表示・配置」に関するプロパティを14個紹介します。
CSSを学習するうえで、つまずきやすいプロパティが多いので、しっかりと学習する必要があります。
本企画で対象とするバージョンは現在多く使われている、CSS 2.1とします。CSS/スタイルシートの基本的な使い方に関しては、下記連載をご参照ください。
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
また本企画では、プロパティの参照方法のコードを、標準JavaScriptによるDOMでの参照方法に加え、jQueryのセレクタを使った参照方法も掲載してます。jQueryと、そのセレクタについては、下記記事をご参照ください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント
2009/12/8
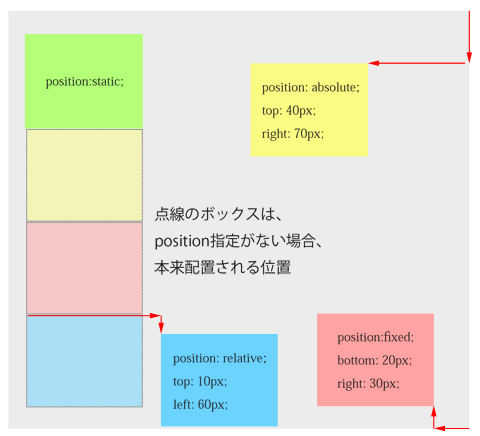
positionプロパティ
positionプロパティは、ボックスを画面上にどういった方法でレイアウトしていくかを設定するプロパティです。
値には、絶対配置の「absolute」、相対配置の「relative」、特に配置方法を指定しない「static」、スクロールしても位置が固定される「fixed」があります。
詳しくはコチラ→ position ボックスのレイアウト方法を指定するpositionプロパティ
topプロパティ
topプロパティは、ボックスを配置する場合に上からの距離を指定します。基準位置の上端から配置するボックスの上端までの距離を示します。positionプロパティが「static」以外のときに有効となるプロパティです。
詳しくはコチラ→ top ボックスを配置する場合に上からの距離を指定するtopプロパティ
bottomプロパティ
bottomプロパティは、ボックスを配置する場合に下からの距離を指定します。基準位置の下端から配置するボックスの下端までの距離を示します。positionプロパティが「static」以外のときに有効となるプロパティです。
詳しくはコチラ→ bottom ボックスを配置する場合に下からの距離を指定するbottomプロパティ
leftプロパティ
leftプロパティは、ボックスを配置する場合に左からの距離を指定します。基準位置の左端から配置するボックスの左端までの距離を示します。positionプロパティが「static」以外のときに有効となるプロパティです。
詳しくはコチラ→ left ボックスを配置する場合に左からの距離を指定するleftプロパティ
rightプロパティ
rightプロパティは、ボックスを配置する場合に右からの距離を指定します。基準位置の右端から配置するボックスの右端までの距離を示します。positionプロパティが「static」以外のときに有効となるプロパティです。
詳しくはコチラ→ right ボックスを配置する場合に右からの距離を指定するrightプロパティ
floatプロパティ
floatプロパティは指定した要素を右寄せや、左寄せにして配置できるプロパティです。positionプロパティの値が、「static」以外の場合には適用されません。
詳しくはコチラ→ float 要素を右/左寄せに回り込ませるfloatプロパティ
clearプロパティ
clearプロパティは、floatプロパティで回り込みを解除する場合に使用します。値が「left」の場合は左回り込み、「right」の場合は右回り込み、bothの場合には左右どちらの回り込みも解除します。
詳しくはコチラ→ clear 回り込みを解除するclearプロパティ
displayプロパティ
displayプロパティは、ボックスの表示形式を指定します。プロパティ値が「block」の場合はブロックレベルになり、「inline」の場合はインラインレベルになります。
詳しくはコチラ→ display ボックスの表示方法を設定するdisplayプロパティ
z-indexプロパティ
z-indexプロパティは要素の重なり順を指定する際に使います。positionプロパティの値が「static」以外の場合の要素に適用されます。
詳しくはコチラ→ z-index ボックスの重なり順を設定するz-indexプロパティ
directionプロパティ
directionプロパティは文字表記の方向を指定できるプロパティです。プロパティの値が「ltr」の場合は左から右に表記されるようになり、「rtl」の場合は右から左に表記されるようになります。
詳しくはコチラ→ direction 文字表記の方向を指定するdirectionプロパティ
unicode-bidiプロパティ
unicode-bidiプロパティは、Unicodeの文字表記の方向を新たに指定できます。表記の方向はdirectionプロパティで設定します。
詳しくはコチラ→ unicode-bidi Unicodeの文字表記の方向を上書き設定するunicode-bidiプロパティ
visibilityプロパティ
visibilityプロパティは、ボックスを表示/非表示状態にできるプロパティです。
詳しくはコチラ→ visibility ボックスの表示・非表示状態を制御するvisibilityプロパティ
clipプロパティ
clipプロパティはボックスの一部を切り抜き表示させたい場合に使用します。positionプロパティで「absolute」「fixed」の絶対配置指定されている必要があります。
詳しくはコチラ→ clip ボックスのある範囲が切り抜き表示されるclipプロパティ
overflowプロパティ
overflowプロパティは、内容がボックスの範囲ないに収まりきらない場合、はみ出た部分の表示の仕方をする場合に使います。
詳しくはコチラ→ overflow はみ出たボックスの内容の表示方法を指定するoverflowプロパティ
Profile
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
関連記事
- Webブラウザ別CSSハック&フィルタTips
Webブラウザの違いにより起こるレイアウトの表示ずれ問題に泣かされるWebデザイナのために、Webブラウザごとに使えるかどうかの表を交えながら問題を解決するためのさまざまなCSSハック&フィルタTipsをお届けします - D89 Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします - WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
Copyright © ITmedia, Inc. All Rights Reserved.