GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本:Excel VBAプログラマーのためのGoogle Apps Script入門(8)(1/2 ページ)
Googleが提供するGoogle Apps Script(GAS)のプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する。
本連載「Excel VBAプログラマーのためのGoogle Apps Script入門」では、Googleが提供する「Google Apps Script」(GAS)のプログラミングで、「Google Apps」を操作する方法を「Google Sheets」(スプレッドシート)を中心に解説していく。
今回は、データを基に各種グラフを作る方法を解説する。数字を並べただけの、単調なデータでも、グラフが一緒にあるだけで、一気に見やすくなる。何が一番売れて、何が一番売れていないのか、何の科目の平均点が良くて、何の科目の平均点が悪いかなど、視覚に訴えることで一目瞭然となる。
資料を作る際に、「グラフ」は必要不可欠な存在だ。Google Apps Scriptで「グラフの新規作成」「グラフの変更」「グラフの削除」を行う方法を解説する。
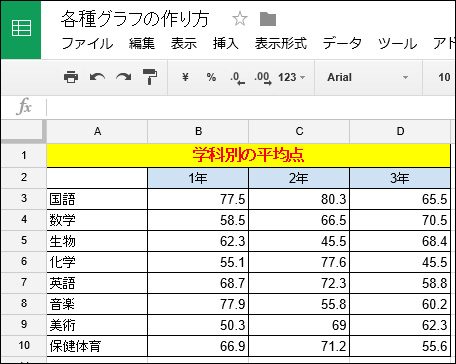
使用するデータは図1のようなデータを使用する。書式の設定はメニューから手動で行っている。
新規にグラフを作成する手順
グラフを作成するには、今回は、「newChart()」メソッドを使用する。このメソッドはシートに新しいグラフを作成するためのビルダー(EmbeddedChartBuilder)を返す。
- sheet.newChart()でEmbeddedChartBuilderインスタンスを作成する
- EmbeddedChartBuilderのメソッドで各種設定を行う
- build()で各種設定をグラフに反映する
- sheet.insertChart(chart)でシートにグラフを挿入する
EmbeddedChartBuilderの各種設定は以下の設定を行う。
- addRange(range)でグラフ化する範囲を指定する。
- setChartTypeでグラフの種類(表1)を設定する。
- setPosition(anchorRowPos,anchorColPos,offsetX,offsetY)でチャートがシートに表示される位置を指定する
- setOption(option,value)で、「option」には「title」を指定し、「value」にはタイトルとして表示するタイトル名を指定する
| 定数 | 説明 |
|---|---|
| Charts.ChartType.AREA | 面グラフ |
| Charts.ChartType.BAR | 棒グラフ |
| Charts.ChartType.COLUMN | カラムチャート |
| Charts.ChartType.LINE | 折れ線グラフ |
| Charts.ChartType.PIE | 円グラフ |
| Charts.ChartType.SCATTER | 散布図 |
| Charts.ChartType.TABLE | 表チャート |
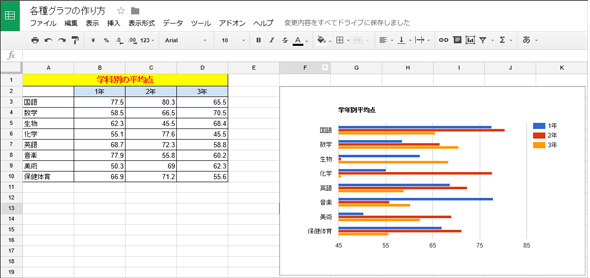
では、1の「新規にグラフを作成する手順」で、図1の表を基に棒グラフを作成してみよう。
ツールメニューから「スクリプトエディタ」を起動する。開いたエディタ画面から「ファイル」→「新規作成」→「スクリプトファイル」と選択して、「棒グラフの作成」というファイルを作成する。「棒グラフの作成.gs」内に、リスト1のコードを記述する。
function myPIEChartFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var range=sheet.getRange("A2:D10");
var chart=sheet.newChart()
.addRange(range)
.setChartType(Charts.ChartType.BAR)
.setPosition(2,6,0,0)
.setOption('title','学年別平均点');
sheet.insertChart(chart.build());
}
グラフ化する範囲をgetRangeで「A2〜D10」の範囲とする(3行目)。
newChartで新しいEmbeddedChartBuiderを作成する準備をする(4行目)。
addRange(range)でグラフ化する範囲を指定する(5行目)。
setChartTypeでグラフの種類を「棒グラフ」に指定する(6行目)。
setPosition(2,6,0,0)で、2行目の6列目の範囲に「棒グラフ」を作成する(7行目)。
setOptionでグラフのタイトルを指定する(8行目)。
シートに「棒グラフ」を挿入する(10行目)。
なお、5〜7行目の最後にセミコロン(;)が付いていないのは、Visual BasicにおけるWith〜End With構文と同じようなものと考えていい。
With HogeHoge .Caption=”ほげほげ” .FontColor=”Red” .FontSize=24 End With
実行すると図2のように表示される。
グラフを変更する手順
次に、図2のグラフを円グラフに変化させてみよう。
- sheet.getCharts()でグラフ(EmbeddedChartインスタンス)を取得する
- EmbeddedChartのmodify()メソッドでEmbeddedChartBuilderインスタンスを作成する
- Builderの各種設定を行う
- sheet.updateChart(chart)でシートのグラフを更新する
ここでは、「棒グラフ」を「円グラフ」に変更してみる。
ツールメニューから「スクリプトエディタ」を起動する。開いたエディタ画面から「棒から円グラフに変更」というファイルを作成する。「棒から円グラフに変更.gs」内に、リスト2のコードを記述する。
function myFromBARToPIEFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var chart = sheet.getCharts()[0];
var newchart = chart
.modify()
.setChartType(Charts.ChartType.PIE)
.build();
sheet.updateChart(newchart);
}
getChart()[0]で棒グラフを取得して変数chartに代入する(3行目)。シート上には「棒グラフ」だけしか表示されていないので[0]と記述する。
変数newchartを宣言して、取得した円グラフの情報を格納する(4行目)。
.modify()でEmbeddedChartBuilderを生成する(5行目)。
グラフの種類に「円グラフ」を指定し(6行目)、.build()でグラフの変更を反映する(7行目)。
最後に、sheet.updateChart(newchart)でシート上の「棒グラフ」を円グラフに更新する(8行目)。これで、「棒グラフ」が「円グラフ」に変更される。
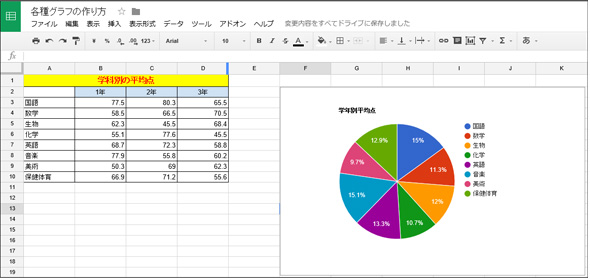
実行すると、図3のようになる。
円グラフでは学年別の表示ではなく、全学年の平均をとって、科目別にパーセンテージで表示されている。
上記は、シート上に存在するグラフを変更する場合の処理なので問題はないが、通常、グラフを作成して、新規のグラフを追加していくと、新しいグラフが、上に順番に重なって表示されていく。新しいグラフを作成する場合、既にシート上に古いグラフがある場合は、それを削除してから、新規のグラフを作成する方がいいだろう。
次は、そのグラフの削除について解説しよう。
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 今回使用する「学科別の平均点」のデータ
図1 今回使用する「学科別の平均点」のデータ