フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点:HTML5“とか”アプリ開発入門(6)(2/2 ページ)
【2】checkboxタイプのindeterminateプロパティ
checkboxタイプは、従来「オン/オフ」という2つの状態しか持ちませんでした。HTML5では、ここに「indeterminate」というプロパティが加わり、「オンかオフかはっきりしない」という第3の状態を表示できるようになりました。
indeterminateプロパティは、JavaScriptによって「true」「false」をセットできます。trueをセットした場合、対応しているWebブラウザでは「はっきりしない」状態を表すようUIが変化します(Chrome 9、Safari 5、Firefox 4、IE 9が対応済み。Opera 11は未対応)。
<input type="checkbox" id="cb">indeterminateのテスト
<script>
var cb = document.getElementById("cb");
// indeterminateプロパティにtrueをセット
cb.indeterminate = true;
</script>
checked属性と使い分けるには
注意が必要なのは、indeterminateプロパティは従来のchecked属性(チェックされているかどうか)とは別に、独立して定義されているということです。よって、単純にcheckedとindeterminateの組み合わせを考えると、「両方true」「両方false」「checked=trueとindeterminate=false」「checked=falseとindeterminate=true」の4種類があることになりますが、実際チェックボックスは3種類の見た目しか持ちません。
ですから、indeterminateプロパティを利用する際には、まず「indeterminateかどうか」をチェックし、その後checked属性の値を調べるとよいでしょう。例えば、以下のようなコードになります。
if (checkbox.indeterminate) {
// チェックボックスの状態が不明の場合
……
} else {
if (checkbox.checked) {
// チェックされている場合
……
} else {
// チェックされていない場合
……
}
}
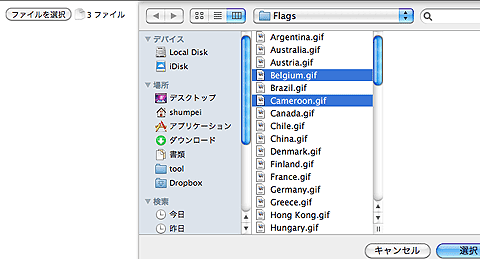
【3】fileタイプのmultiple属性
この属性をtrueにすると、複数のファイルを一度に選択可能になります。従来は1つしか選択できなかったため、ユーザーにとってHTMLのファイルアップロード機能は非常に使いづらいものでしたが、大幅に改善されました(Chrome 9、Firefox 4、Safari 5、Opera 11は対応済み。IE 9は未対応)。
<input type=file name="files" multiple>
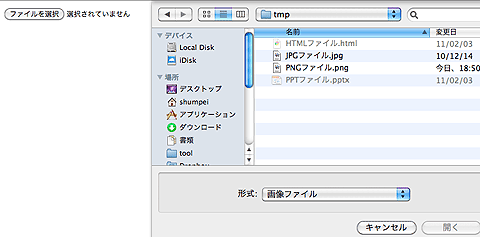
【4】fileタイプのaccept属性
この属性を用いて、選択できるファイルの種類を絞り込めるようになりました。2011年2月現時点で、この機能に対応しているWebブラウザはChrome 9のみです。属性の値には、MIMEタイプを指定します。
<input type=file name="imageFile" type="image/*">
上の例で示したように、「*(アスタリスク)」を使用して「すべての種類」を表示できます。この例を実行した結果、画像ファイル以外を選択できなくなりました。
また、複数のMIMEタイプをカンマで区切ってでも記述できます。以下の例では、JPEGファイルとPNGファイルしか選択できません。
<input type=file name="imageFile" type="image/jpeg,image/png">
【5】fileタイプのfilesプロパティ
選択されたファイルをJavaScriptで取り扱えるように、filesプロパティが追加されています。このプロパティにアクセスすると、ユーザーが選択したファイルをJavaScriptで読み取れます。
このプロパティについては、後の連載でFile APIを取り上げるときに再度解説します。以下は使用例です。
<input type=file name="imageFile" type="image/jpeg,image/png">
<script>
var fileInput = document.getElementById("imageFile");
// filesプロパティにアクセスし、ファイルの内容を読み取る
var files = fileInput.files;
for (var i = 0; i < files.length; i++) {
alert(file.name);
}
</script>
【6】submitタイプとimageタイプ
フォームの内容をサーバに送信するための、「送信ボタン」として知られる、これらのタイプ(submitタイプのbutton要素も同様)ですが、大きな変更としては以下のような属性の追加があります。
- formaction:送信するフォームのaction属性を上書き
- formenctype:送信するフォームのenctype属性を上書き
- formmethod:送信するフォームのmethod属性を上書き
- formnovalidate:送信するフォームのnovalidate属性を上書き(フォームのバリデーションについては後の連載を参照)
- formtarget:送信するフォームのtarget属性を上書き
1つのフォーム内に複数のボタンがある場合に、こうした属性を活用すると、非常に便利です。例えば以下のフォームは、「追加」「更新」「削除」といったボタンを含み、それぞれが異なる送信先(formaction属性)に送信されます。
<form method="POST"> お名前:<input name="name" required> 年齢:<input type="number" min="20" max="150" name="age" required> <input type="submit" formaction="/addPerson" value="追加"> <input type="submit" formaction="/updatePerson" value="更新"> <input type="submit" formaction="/deletePerson" formnovalidate value="削除"> </form>
次回は、<input>要素の新しいタイプ
今回は、HTML5から導入された<input>要素の既存タイプの変更点を紹介しました。次回は、HTML5から導入された、<input>要素の新しいタイプを取り上げますので、お楽しみに!
@IT関連記事
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
「デザインハック」コーナー
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.


 実行結果(画像はChrome 9のもの)
実行結果(画像はChrome 9のもの)




