クロスプラットフォーム開発ができるQt「キュート」とは:キュートにクロプラ開発(1)(3/3 ページ)
サンプルの実行
それでは、インストールしたQt SDKに添付されているQMLのサンプルを実行してみましょう。
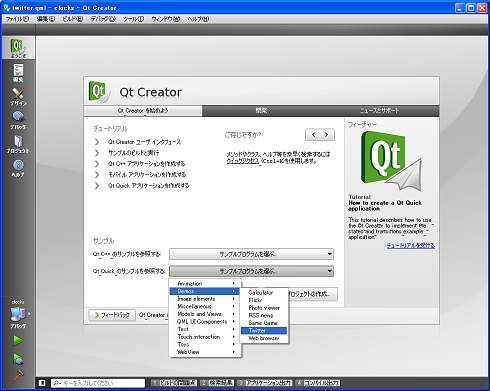
QMLのサンプルは、Qt Creatorの起動時に表示されるようこそ画面から実行できます。ウィンドウ下方にある「Qt Quick のサンプルを参照する」の右にあるプルダウンメニューからサンプルを選択します。
ここでは、「Demo」から「Twitter」を選んでみます。
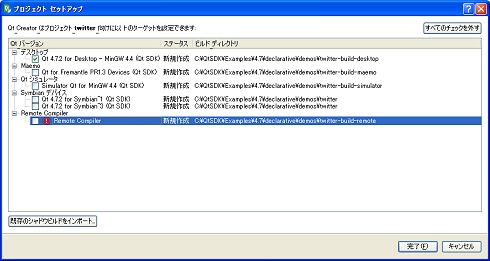
すると、プロジェクトセットアップの画面が出ますので、画面のように「Remote Compiler」のチェックボックスを外して、「完了」ボタンをクリックしてください。
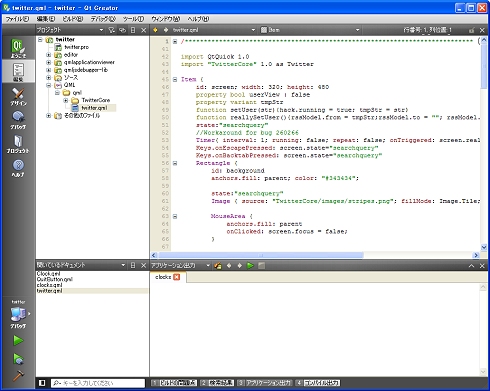
その後、左上のメニューから「編集」を選ぶと、サンプルのQMLコードが表示されます。そこで、左下のメニューから、実行ボタン(緑の矢印)をクリックし、サンプルを実行します。
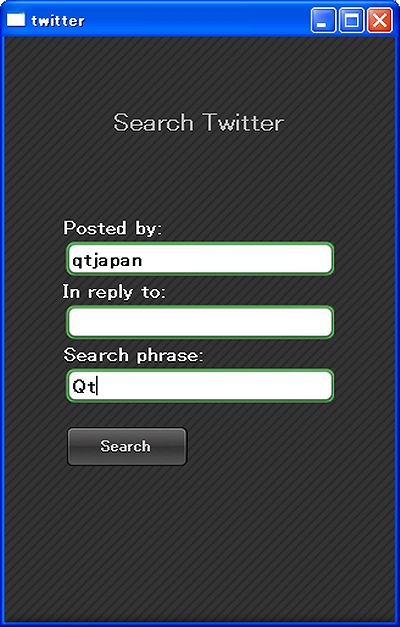
そうすると、Twitterを使ったアプリケーションが実行されます。Twitter APIを使って特定アカウントのツイートを表示したり、キーワード検索結果を表示したりできます。
一見複雑そうなアプリケーションですが、実際のQMLのコードは400行程度と非常に簡単に、かつ少ないコードでアプリケーションが記述できることがお分かりいただけると思います。
他にも多数サンプルアプリやサンプルコードがありますので、ぜひ試してみてください。
次回予告
次回は、Qt Creatorを使ってQMLアプリケーションを開発するための基本的な文法やテクニックを紹介します。
著者プロフィール
亀田大輔
1978年12月6日生まれ。ユーザインターフェイスに惹かれてKDEを使い始め、KDEユーザ会のスタッフに加わる。それ以降、KDE/Qtの日本語入力関係の開発を中心に活動をし、2003年度の未踏事業にてQtの言語入力フレームワーク(module for Qt)の開発を行う。 現在は、日本KDEユーザー会の会長として活動し、ブログやTwitterなどでも最新情報の発信を行っている。
関連記事
- 15秒に1人がダウンロードしたQTを利用するメリットは
リッチクライアントベンダ・インタビュー(14) スマートフォンなどのクロスプラットフォームのUI開発に活用されるQT。利用するメリットについて聞いた - Web技術でネイティブアプリを作れるTitanium
iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のために、Web技術でネイティブアプリを作れるオープンソースの開発ツール「Titanium」を紹介し、その利点や使い方を連載で解説します - App Store登録もOK! JavaScriptで作るiPhoneアプリ
これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました - Flashでできる! Androidアプリ制作入門
iFlash ProやFlash Builderに拡張機能を追加して、Androidで動く簡単なAdobe AIRのアプリを作る方法を紹介します - Flash CS5のiPhoneアプリ変換機能は無駄にならない
D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた - HTML+JavaScriptでWindows 7デスクトップアプリ
楽しいWindows 7アプリ作成入門(3) Webアプリ開発者/デザイナでもできる、Windows 7のデスクトップアプリの概要・作り方を、具体的なコードとともに基礎から教えます
Copyright © ITmedia, Inc. All Rights Reserved.