Qt Quickで地図系アプリケーションを作ってみよう:キュートにクロプラ開発(2)(1/2 ページ)
Qt QuickとGoogle Mapsを使って、簡単なアプリケーションを開発しよう。基本的な文法やテクニックを説明する
クロスプラットフォームのフレームワーク「Qt」
前回(クロスプラットフォーム開発ができるQt「キュート」とは)より時間がたってしまいましたが、Qt Quick連載の第2回をお届けします。
2011年5月23日にQt SDK 1.1.1が正式リリースされました。前回の記事では、ベータ版のインストール方法をお伝えしていますが、同じ手順でインストールができます。そちらを参照して、ぜひお試しください。
※インストール時間を短縮するためにも、デスクトップ向けアプリの開発では不要なMaemoやSymbianのToolchain、Simulatorのチェックを外してアップデートすることをお勧めします。また、ベータ版SDKからのアップデートの場合、うまく動作しないことがあるという情報もありますので、もし失敗した場合には1度アンインストールしてから再インストールしてみてください。
この記事でも、Qt SDK 1.1をインストールしたものとして説明していきます。
それでは、今回は、簡単なQt Quickアプリケーションの開発を行い、その過程で基本的な文法やテクニックをご説明します。
Qt Quickの基本
□Qt Quick UIプロジェクトの作成
まずは、Qt Creatorを起動して、Qt Quick UIプロジェクトを作成します。
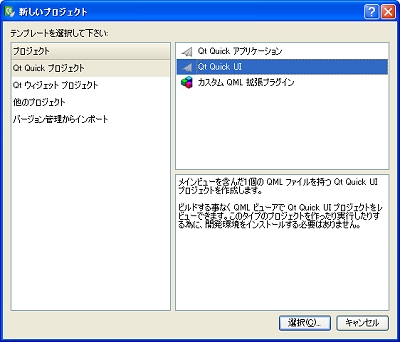
「ファイル」メニューから、「ファイル/プロジェクトの新規作成」を選択します。新規作成ダイアログが表示されますので、プロジェクトの種類で「Qt Quick プロジェクト」を選択し、「Qt Quick UI」を選び、「選択」ボタンを押します。
 ※「Qt Quick UI」はQML(およびJavaScript)のみで作成されたアプリケーション、「Qt Quick アプリケーション」はC++を含むアプリケーションとなっていますので、間違えないよう注意してください
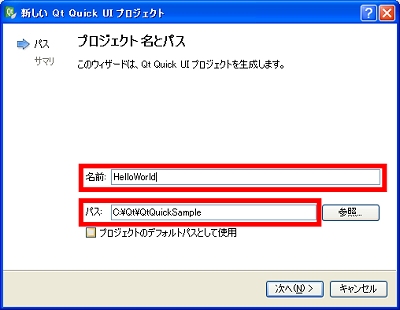
※「Qt Quick UI」はQML(およびJavaScript)のみで作成されたアプリケーション、「Qt Quick アプリケーション」はC++を含むアプリケーションとなっていますので、間違えないよう注意してくださいそうすると、「Qt Quick UIプロジェクト」というタイトルの画面が表示されますので、プロジェクトの名前とパスを入力します。その際、パスに日本語を使わないことと、スペースを含まないよう注意してください。ここでは、プロジェクトの名前を「HelloWorld」、パスを「C:\Qt\QtQuickSample」として説明していきます。Linuxの場合は、$HOME/QtQuickSampleとしてください。
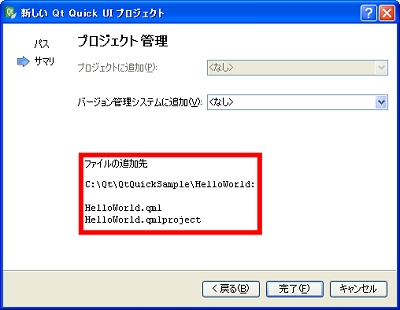
次に設定内容のサマリが表示されますので、確認をして、「完了」ボタンを押します。
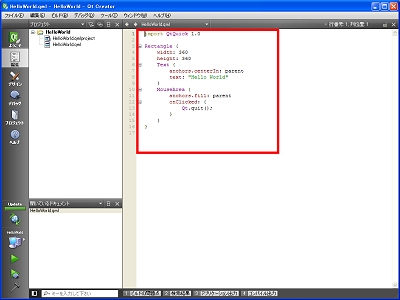
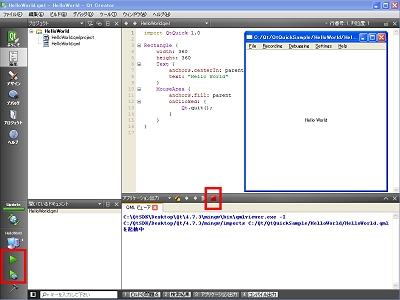
すると、以下のようにエディタにテンプレートとなるQMLのソースが表示されます。
□Qt Creatorからの実行
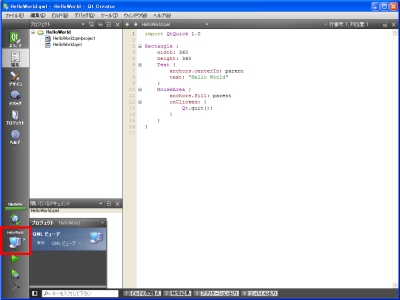
それでは、できたサンプルコードをQt Creatorから実行してみましょう。左下のプロジェクトビューで作成したプロジェクトが選択されていることを確認します。
そして、緑色の矢印ボタンをクリックすると、中央に「Hello World」と書かれた画面が表示されます。
終了は、赤い停止ボタンをクリックしてください。
□QMLの基本
それでは、自動生成されたQMLのコードを使って、QMLの基本的な文法について説明していきます(※説明の都合上、各行にコメントを追記しています)。
import QtQuick 1.0 // (1)
Rectangle { // (2)
width: 360 // (3)
height: 360 // (4)
Text { // (5)
anchors.centerIn: parent // (6)
text: "Hello World" // (7)
} // (8)
MouseArea { // (9)
anchors.fill: parent // (10)
onClicked: {
Qt.quit();
}
}
}
・import文
(1)に記述されている「import QtQuick 1.0」は、そのQMLで利用するモジュールを宣言するコマンドです。C++の#includeやJavaのimportと同じようなものと考えてもらって差し支えないでしょう。
Qt Quickがimport対象のモジュール名、1.0はモジュールのバージョンです。
このようにQtQuickモジュールを利用することを宣言することで、Qtが提供しているQMLに関する基本的な機能を利用できます。
・QML要素(QML Elements)
QMLでは描画などの対象となる要素が複数提供されており、それを組み合わせることで画面や動作を記述し、アプリケーションを組み立てていきます。
(2)のRectangleは矩形を描画する要素、(5)のTextはテキストを表示するための要素です。(9)のMouseAreaはマウスの動き(クリックなど)を扱うための要素です。MouseAreaについては、後ほど詳述します。
・・プロパティ
QMLの要素は、「{}」で囲われた部分に、(3)や(4)のように幅や高さといった情報を指定するためのプロパティ(属性)を記述できます。
ここでは、Rectangleに対しては、(3)で幅を表すwidthプロパティに360ピクセル、(4)で高さを表すheightプロパティに360ピクセルを指定しています。またTextに対しては、(7)でテキスト文字列を表すtextプロパティに、"Hello World"を指定しています。
・・要素の入れ子
QMLの要素には、プロパティの他にも、他の要素を記述することで、他の要素を利用して描画する内容を重ね合わせて表示したり、動作を指定したりすることもできます。
この例では、(5)のTextを(2)のRectangleの中に記述することでText要素を使って矩形にテキストを描画しようとしています。
・レイアウト
見た目のいいアプリケーションを開発するために、各要素を思い通りに配置したいと思うことでしょう。また、アプリケーションの画面を拡大・縮小したときに、どのような挙動となるのかも気になることと思います。
これを指定するのがレイアウトです。
QMLでは、大きく3つのレイアウト方法があります。座標やサイズ指定、アンカーレイアウトの利用、レイアウト要素の利用の3つです。
このサンプルでは、サイズ指定とアンカーレイアウトが使用されていますので、両者について説明します。
・・座標やサイズ指定
1つ目が、各要素が持つ x、y、width、heightといったプロパティに位置やサイズを指定する方法です。この例では、(3)と(4)でwidthとheightに定数を指定しています。
最も簡単な方法ですが、定数だけでなく、他のプロパティとの関係をJavaScriptの式を使って記述できるので、柔軟に設定できます。
・・アンカーレイアウト
2つ目は、各要素間のアンカーを指定することでレイアウトを記述するアンカーレイアウトです。アンカーレイアウトでは、座標値ではなく、関連付ける要素のアンカーを指定することに注意してください。アンカーレイアウトで使えるアンカーには以下のものがあります。
- anchors.top:その要素の上端をアンカーで指定
- anchors.bottom:その要素の下端をアンカーで指定
- anchors.left:その要素の左端をアンカーで指定
- anchors.right:その要素の右端をアンカーで指定
- anchors.verticalCenter:その要素の縦方向の中心位置をアンカーで指定
- anchors.horizontalCenter:その要素の横方向の中心位置をアンカーで指定
- anchors.baseline:その要素の(テキストの)ベースラインをアンカーで指定
それぞれのアンカーが示す位置を図で示すと以下のようになります。
またよく使うアンカーを複数まとめて指定する方法もあります。この場合、指定するのは要素のidそのものであることに注意してください。
- anchors.fill:上下左右の全てのアンカーを指定した要素と同じにします。top、bottom、left、rightの全てのアンカーを指定した要素の同じ位置のアンカーに掛けたのと同じです
- anchors.centerIn:ある要素の中心点を、指定した要素と同じにします。verticalCenter、horizontalCenterの双方を指定した要素にアンカーするのと同じです
この例では、anchors.centerInとanchors.fillが指定されています。これを先ほどの各アンカーで個別に記述すると、以下の通りになります。
import QtQuick 1.0
Rectangle {
width: 360
height: 360
Text {
anchors.verticalCenter: parent.verticalCenter // (6)
anchors.horizontalCenter: parent.horizontalCenter // (6)
text: "Hello World"
}
MouseArea {
anchors.top: parent.top // (10)
anchors.bottom: parent.bottom // (10)
anchors.left: parent.left // (10)
anchors.right: parent.right // (10)
onClicked: {
Qt.quit();
}
}
}
アンカーレイアウトでは、マージンやオフセットを指定することもできます。
Copyright © ITmedia, Inc. All Rights Reserved.