携帯の醍醐味! 位置情報とGoogleマップを使うには:クラウドとフレームワークで超簡単ケータイ開発(3)(2/3 ページ)
FireMobileSimulatorで位置情報を指定して試す
それでは、連載第1回で紹介した「FireMobileSimulator」を使用し、位置情報を指定して、検索してみましょう。
Firefoxブラウザの[ツール]→[FireMobileSimulator]→[オプション設定]を選択します。
オプション設定ダイアログが開きますので、[位置情報設定]を選択します。緯度と経度を設定すればよいのですが、この画面では、位置情報をDMS単位で指定する必要があります。
Googleマップから位置情報を取得するには
Googleマップで任意の位置情報を取得して設定したいと思います。しかし、Googleマップでは、Degree単位を使用しているため、変換する必要があります。以下に順を追って説明します。
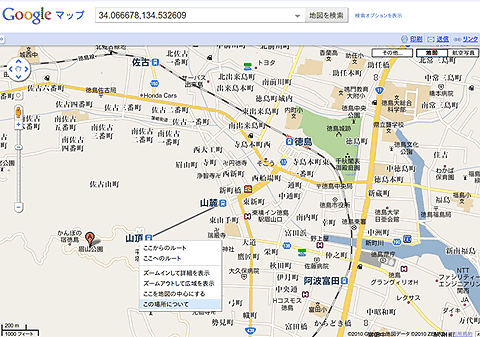
まず、Googleマップから任意の位置情報(Degree単位)を取得します。Webブラウザで、Googleマップを開き、位置情報を取りたい場所で右クリックし、「この場所について」を選択します。Degree単位で位置情報が表示されるので、コピーします。
ちなみにサンプルの位置は、わが愛する地元、徳島の名山、眉山です。映画化された、さだまさしの小説、「眉山」でも有名ですね。個人的には、この映画にすごい思い入れがあったりなんかします……。
DMS単位とDegree単位の変換ができる「経度緯度の表示形式変換」のページで、Degree単位をDMS単位に変換してFireMobileSimulatorに設定します。
「http://localhost:8888/twitter/index」を開き、位置情報を取得して検索します。
つぶやきに位置情報を付与するには
位置情報が取得できるようになりましたので、つぶやきに位置情報を付与してみましょう。
まずは「com.hayato.gpstweet.service.TwitterService」のtweetメソッドを以下のようにします。
……【略】……
// つぶやく
public void tweet(String message, double latitude, double longitude)
throws TwitterException {
Twitter twitter = getTwitter();
// 緯度と経度から位置情報を作成
GeoLocation location = new GeoLocation(latitude, longitude);
// 位置情報を指定して、つぶやく
twitter.updateStatus(message, location);
}
……【略】……位置情報を付与してつぶやくために、位置情報からGeoLocationクラスを作成して、twitterインスタンスのupdateStatusに設定します。
「com.hayato.gpstweet.controller.twitter.TweetController」を以下のように編集します。
緯度と経度をリクエストから取得して、TwitterServiceに位置情報を渡します。つぶやいた後、ShowControllerにリダイレクトします。その際に位置情報をURLパラメータとして設定します。
それでは、つぶやいた結果を確認してみましょう。TwitterのHPからツイートを確認します。
位置情報を付与したツイートの場合、つぶやいた場所が地図で確認できます。
地図を画像に変換してくれる「Google Static Maps API」
次にケータイサイトでも、地図が表示できるようにGoogleマップを使用してみましょう。携帯端末でGoogleマップを表示するために、地図を画像に変換してくれる「Google Static Maps API version2」というWeb APIがあります。
使い方としては、<img>タグのsrc属性に以下の形式でURIとパラメータを指定します。
http://maps.google.co.jp/maps/api/staticmap| パラメータ | 内容 | 指定例 |
|---|---|---|
| center | 表示する地図の中心点の位置情報を指定(カンマ区切りで緯度と経度) | 35.683046,139.686935 |
| zoom | 地図のズームレベルを1〜21の範囲で指定 | 14 |
| size | 画像のサイズを指定 | 300x300 |
| mobile | ケータイかどうかを指定 | TRUE |
| sensor | GPSなどを利用して地図画像を取得したいときに利用する。ケータイでは使用できないため、本稿では「false」とする | FALSE |
| markers | マーカーを指定。フォーマットとスタイルは以下のとおり | 下記参照 |
| 表2 Google Static Maps APIのパラメータ | ||
markers=【マーカースタイル】|【マーカーの位置】markersのスタイル
- size
「tiny」「mid」「small」または、指定なし - color
「black」「brown」「green」「purple」「yellow」「blue」「gray」「orange」「red」「white」 - label
マーカーの中にアルファベット(A〜Z)と0〜9が指定できる
http://maps.google.co.jp/maps/api/staticmap
?center=35.683046,139.686935
&zoom=14
&mapzoom
&size=300x300
&mobile=true
&sensor=false
&markers=size:mid|color:red|35.683046,139.686935
&markers=label:1|size:mid|color:red|35.683090,139.685035次ページでは、この「Google Static Maps API」を使ってGoogleマップを表示して、サンプルアプリを仕上げます。
Copyright © ITmedia, Inc. All Rights Reserved.

![図2 [Ant Input Request]ダイアログ](https://image.itmedia.co.jp/ait/articles/1103/10/r1302.gif) 図2 FireMobileSimulatorの設定
図2 FireMobileSimulatorの設定 図3 Googleマップで眉山を表示
図3 Googleマップで眉山を表示 図4 Twitterに地図が!
図4 Twitterに地図が!



