誰でもAndroid開発できるApp Inventorの基礎知識:App Inventorでアプリ開発はどこまでできるのか(1)(3/3 ページ)
ドラッグ&ドロップでボタン押下時の“動作”を作る
ブロックエディタはデザイナ画面のボタン「Open the Block Editor」を押下し、ダウンロードしたjarファイルを実行すると、起動します。
ブロックエディタは各画面部品でハンドリングできるイベントとプロパティへの参照・設定を、パズルの部品を合わせるかのようにして、プログラミングと同じことを行います。
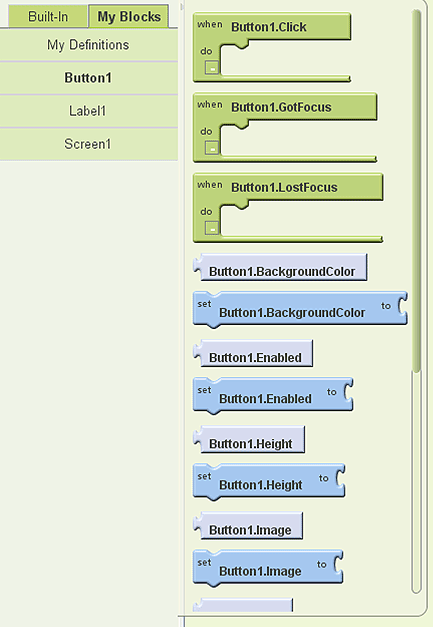
ブロックエディタが起動したら、タブ[My Blocks]押下します。ここにはユーザーが使用しているインスタンスが列挙されます。
今回はボタンのクリックイベントを定義します。タブ[My Blocks]の下にある「Button1」をクリックします。すると、「Button1」で使用できるイベントのブロックやButton1で参照・設定できる属性のブロックが表示されます。
この中からボタンがクリックされた時のイベントを使用します。「Button1.Click」と書かれたブロックをドラッグ&ドロップし、ブロックエディタの右ペインに置きます。
先ほど、デザイナ画面ではラベルのプロパティ「Visible」のチェックをOFFにしました。これはアプリを起動した直後は非表示になる設定です。クリックイベントを使用し、ラベルを見える状態に変更します。
タブ[My Blocks]の下にある「Label1」をクリックし、「Label1.Visible」と書かれた濃い水色の部品を、先ほど右ペインに置いた「Button1.Click」にパズルのピースを合わせるように配置します。このブロックはプロパティへのセッター(setterメソッド)になります。
なお、同名で薄い水色の部品がありますが、これは上手くフィットしないので間違いにくくなっています。
最後に、どのような値を「Label1.Visible」に設定するかを定義します。プロパティの「Visible」はboolean値なので、タブ[Build-in]をクリックし、その下にある「Logic」をクリックします。表示されたブロックの一番上に「true」がありますので、それを先ほど配置した「Label1.Visible」の右端にパズルのピースを合わせるように配置します。
以下の図のようになっているでしょうか。
作ったAndroidアプリを動かしてみよう
以上でブロックエディタを使ったイベントの設定は終わりで、初めてのアプリの完成です。
エミュレータで動作確認
では、出来たアプリをエミュレータで動かしましょう。エミュレータはブロックエディタのボタン[New Emulator]をクリックしてください。
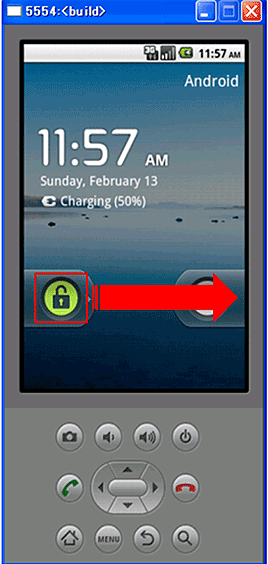
初回は必要なコンポーネントをダウンロードするため時間がかかりますが、しばらくするとエミュレータが起動します。エミュレータが起動したら鍵のマークを左から右にドラッグし、ロックを解除しておきましょう。
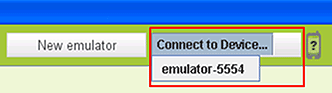
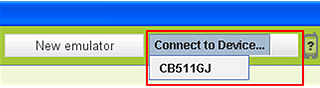
次に、アプリをエミュレータ上で起動します。ブロックエディタに戻り、ボタン[New Emulator]の隣にある[Connect to Device…]をクリックし、表示されるプルダウンから「Emulator」で始まるものをクリックしてください。
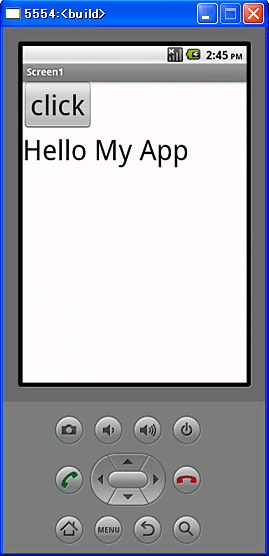
しばらくすると、エミュレータでアプリが起動します。起動したアプリのボタンを押してください。以下のようにテキストが表示されたでしょうか。
実機で動作確認
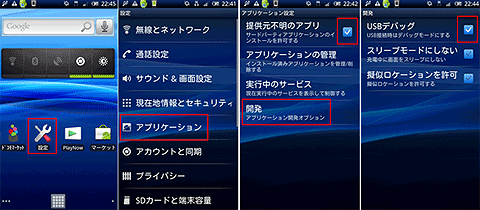
では、続いて実機でアプリを動かしてみましょう。実機で動かすためには設定が必要です。[設定]を開き[アプリケーション]を選択し、[提供元不明のアプリ]のチェックをONにしてください。さらに、その下にある[開発]を選び[USBデバッグ]にチェックを入れてください。
次に、PCと実機をケーブルでつないでみましょう。その後しばらくすると、[Connect to Device…]をクリックしてプルダウンに表示されているものの中で「Emurator」と書かれていないものが選択できるようになります。それを選択すると、実機でアプリが起動します。
エミュレータで起動したときと同じように表示されているでしょうか。
次回からApp Inventorを徹底検証
これで、アプリ作りの基本的な流れと動かし方についての説明は以上です。今回はApp Inventorの基礎知識とアプリの作り方の一連の流れを説明しました。次回からは、以下のようなApp Inventorの代表的な機能を説明していきますので、どうぞお楽しみに!
- ボタンやテキストボックス、チェックボックスなどの基本的な部品
- カメラ、GPSなどの各種センサ
- 外部サービスをアプリで使用する方法
著者プロフィール
多田 丈晃(ただ たけあき)
2008年より、株式会社ビーブレイクシステムズに在籍。さまざまな現場を渡り歩くさすらいのIT芸人。好物は流行りの新技術。悩みは興味のある新技術があっても研究に手が回らないこと。今はApp Inventorに感銘を受け、日夜研究にいそしむ毎日。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.