スマートフォンアプリデザインに役立つ 基礎のまとめ!:一撃デザインの種明かし(14)(3/4 ページ)
スマートフォンのデザインは画面サイズが重要!
それぞれの画面サイズと必要な素材をまとめました。
iPhoneの画面サイズ
iPhoneは、iPhone 4用とiPhone 3GS用の2つの画面サイズに合わせた画像を用意する必要があります。
それぞれの画面サイズは以下です。
| 解像度 | 画面サイズ | |
|---|---|---|
| 3G/3GS | 163ppi | 320 x 480 pixels |
| 4 | 326ppi | 640 x 960 pixels |
| 表1 iPhoneの画面サイズ | ||
以下は、アイコンファイルなどのサイズ一覧です。iPhone 4のディスプレイに対応させる画像の作り方としては「ファイル名+@2x.png」を付けて制作します。
| ファイル名 | 画像サイズ |
|---|---|
| 57 x 57 pixels | |
| Icon@2x.png | 114 x 114 pixels |
| 29 x 29 pixels | |
| Icon-Small@2x.png | 58 x 58 pixels |
| 320×480 pixels | |
| Default@2x.png | 640 x 960 pixels |
| 表2 アイコンファイルなどのサイズ一覧(出典元:Technical Q&A QA1686) | |
Androidの画面サイズ
iPhoneと違い、機種ごとに画面サイズが違い、いくつも画面サイズが存在しますが、作り方としては、低解像度、中解像度、高解像度の3種類のサイズを用意します。ただ、低解像度の機種は、自動調整をしてくれるものがあるので、中解像度、高解像度だけに絞ってもいいかもしれません。
解像度の分け方は以下の3タイプです。
| 低解像度(X-Peria miniなど) | 中解像度(HT-03A、HTC Heroなど) | 高解像度(X-Peria、HTC desire、Nexus oneなど) |
|---|---|---|
| QVGA(240x320) WQVGA400(240x400) WQVGA432(240x432) |
HVGA(320x480) | WVGA800(480x800) WVGA854(480x854) |
| 表3 解像度の分け方 | ||
現在、分かっている機種の解像度です。
| 機種名 | 解像度 |
|---|---|
| NTTドコモ | |
| HT-03A | 320×480ドット/HVGA |
| SO-01B | 480×854ドット/FWVGA |
| SH-10B | 480×960ドット/FWVGA++ |
| SC-02B | 480×800ドット/Visual WVGA |
| SC-01C | 600×1024ドット/WSVGA |
| L-04C | 320×480ドット/HVGA |
| L-06C | 1280×768ドット/WXGA |
| N-04C | 480×854ドット/FWVGA |
| NA75F/1A | 800x480ドット /WXGA |
| SH-03C | 480×800ドット/WVGA |
| SO-01C | 480×854ドット/FWVGA |
| T-01C | 854×480ドット/FWVGA |
| KDDI | |
| IS01 | 480×960ドット/FWVGA++ |
| IS03 | 960×640px/ダブルVGA |
| IS04 | 854×480ドット/WVGA+ |
| IS05 | 854×480ドット/WVGA+ |
| IS06 | 800×480ドット/WVGA |
| ISW11HT | 800×480ドット/WVGA |
| ソフトバンクモバイル | |
| 001DL | 800×480ドット/WVGA |
| 001HT | 800×480ドット/WVGA |
| 003SH | 800×480ドット/WVGA |
| 003Z | 800×480ドット/WVGA |
| 004HW | 480×320ドット/HVGA |
| 005SH | 800×480ドット/WVGA |
| X06HT | 800×480ドット/WVGA |
| X06HTII | 800×480ドット/WVGA |
| ディズニー・モバイル | |
| DM009SH | 800×480ドット/WVGA |
| 日本通信 | |
| BM-SWU300 | 320×240ドット/QVGA |
| イー・モバイル | |
| S31HW | 320×240ドット/QVGA |
| S31HT | 480×320ドット/HVGA |
| 表4 日本で発売されているAndroidの機種と、解像度(2011年度発売予定も含む) | |
以下は、各UIに必要となるアイコンのサイズです。
| 低解像度 | 中解像度 | 高解像度 | |
|---|---|---|---|
| ランチャー&メニュー | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| ステータスバー(Android 2.3 以降) | 12w x 19h px | 16w x 25h px | 24w x 38h px |
| ステータスバー(Android 2.2 以前) | 19 x 19 px | 25 x 25 px | 38 x 38 px |
| タブ | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| ダイアログ | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| リスト | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| 表5 必要となるアイコンのサイズ一覧 | |||
ファイル名は、すべて小文字で付けます。また、解像度によって画像を用意した場合は、以下のフォルダに同じファイル名で格納します。
- drawable-h(高解像度)
- drawable-m(中解像度)
- drawable-l(低解像度)
Androidのための画像制作手法「Draw 9-patch」とは
また画像の作り方として、Androidには、「Draw 9-patch」という作り方があります。これは、1つの画像を9分割して、さまざまな大きさに合わせられるようにする作り方です。詳しい作り方は、以下のサイトを参考にするといいでしょう。
Androidといえば、dip!
dipとは、Density Independent Pix(密度非依存ピクセル)のことです。解像度に依存しない単位で、解像度の異なる端末で同じ単位を指定した場合も、この単位を使うと同じように表示できます。これは、Androidがマルチスクリーンに対応しているからです。
計算方法としては、160dpi×1px=1dipです。320pdiの場合は、2pxになります。レイアウトなど、解像度を気にせずに指定できます。
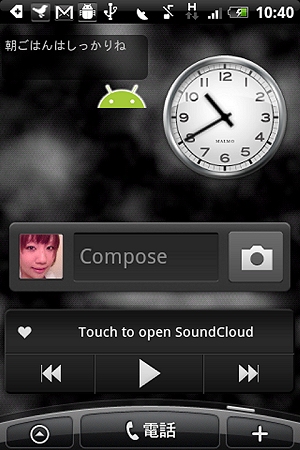
Androidといえば、ウィジェット!
Androidの特徴といえば、ウィジェットですね。簡単に説明すると、アプリのアイコン以外にも、HOME画面にアプリケーションを小さくしたものを表示できるものです。Windowsでいうガジェットですね。
このように、さまざまな形のウィジェットがあります。 ウィジェットのサイズは、決まっています。縦、横ともに、画面を4×4で分割したサイズに成ります。以下の計算方法でサイズを図れます。
- dip = (セルの数 * 74dip) - 2dip
「- 2dp」は、丸め誤差のための数値です。縦画面、横画面で、それぞれサイズが変わるので注意しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.