基礎から分かる、Facebookアプリの作り方:無料クラウドでできるFacebookアプリ開発入門(1)(2/5 ページ)
Facebookに作るアプリを登録・管理するには
まずは、Facebookに作るアプリをFacebook上に登録してみましょう。Facebookにアプリの新規登録や、登録済みアプリの管理、統計情報の確認などのFacebookアプリに関する操作を行うには、Facebook開発者アプリを利用します。
WebブラウザからFacebook開発者ページにアクセスし、メニューから[マイアプリ]をクリックします。
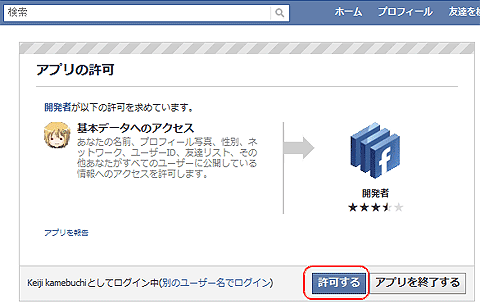
初めてアクセスした場合、ユーザー情報へのアクセス許可を求められるので、[許可する]をクリックします(Facebook開発者アプリもFacebookアプリとして動作しています)。
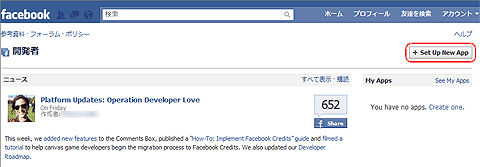
Facebook開発者アプリが表示されるので、[Set Up New App]ボタンをクリックします。
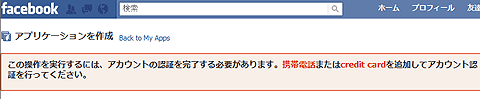
Facebookアカウントに携帯電話またはクレジットカード情報が登録されていない場合、警告が表示されます。画面に従い携帯電話またはクレジットカード情報を追加します。
注意
Facebook開発者アプリケーションを有効にし、アプリを登録できるようにするには、以下の条件を満たしておく必要があります(2011年4月の原稿執筆時点)。
- アカウントに携帯電話またはクレジットカード情報が登録されている
- Facebookアカウント作成後数カ月が経過している(※SPAMや不正なアプリの乱造を抑制するためと考えられる)
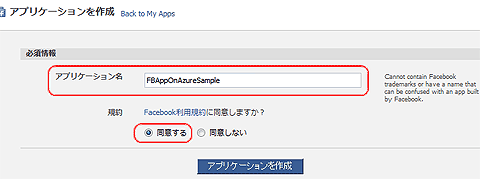
必須情報の入力画面にてアプリ名を入力し、規約内容を確認後[同意する]を選択して[アプリケーションを作成]ボタンをクリックします。
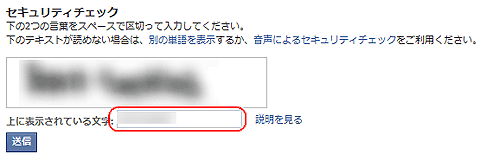
セキュリティチェック用のCAPTCHAが表示されるので、表示文字を入力し[送信]ボタンをクリックします。
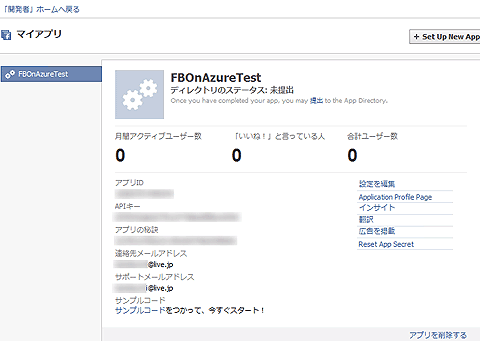
アプリケーション作成完了後、アプリケーションの管理画面が表示されます。
この画面に表示されている[アプリID][アプリの秘訣](シークレットキー)はWebアプリケーション内で利用します。
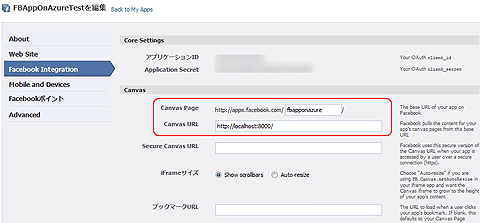
アプリケーション管理画面の「設定を編集」リンクをクリックし、[Facebook Integration]タブ内の[Canvas Page]欄にFacebook内で使用するページのURL(例:fbapponazure)を設定し、[Canvas URL]欄にこれから構築するWebアプリケーションのURL(例:http://localhost:8000)を入力します。
以上で、Facebookアプリの基本的な登録は完了です。
Facebookアプリを作る開発環境について
本連載では、Windows上で開発します。Windows Azureで動くWebアプリの開発言語は、.NET Frameworkに限らずPHPなども利用可能ですが、本稿では.NET Framework 4のASP.NETを使用します(言語としてはC#を使用します)。
開発に当たり、Windows Azure SDK(Software Development Kit)を使用しますが、Windows Azure SDKがサポートする対象プラットフォームは以下の通りなので、ご注意ください。
- Windows Vista Service Pack 2 32bits/64bits(Home Basicを除く各エディション)
- Windows 7 32bits/64bits 各エディション
- Windows Server 2008 Service Pack 2
- Windows Server 2008 R2
本稿では、Windows 7を使用しています。また執筆時点の最新であるWindows Azure SDK 1.4.1を使用します。次ページでは、開発環境を簡単に構築できるWeb Platform Installerと、オープンソースのFacebook C# SDKとJson.NETを紹介し、実際に環境構築を始めます。
コラム「PHPでもWindows Azureのアプリは作れる」
ちなみに、Windows AzureのアプリはPHPでもEclipseプラグインを使って開発できます。詳細は、以下の記事を参照してください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 アプリへのアクセス許可
図2 アプリへのアクセス許可 図3 Facebook開発者アプリの画面
図3 Facebook開発者アプリの画面 図4 アカウント認証の警告
図4 アカウント認証の警告 図5 アプリケーション名の入力と作成
図5 アプリケーション名の入力と作成 図6 セキュリティチェック
図6 セキュリティチェック 図7 アプリケーション管理画面
図7 アプリケーション管理画面