基礎から分かる、Facebookアプリの作り方:無料クラウドでできるFacebookアプリ開発入門(1)(4/5 ページ)
Windows Azure用プロジェクトの作成
まずは、プロジェクトを作成します。
[スタート]→[すべてのプログラム]→[Microsoft Visual Studio 2010 Express]内にある[Microsoft Visual Web Developer 2010 Express]を実行し、開発環境を立ち上げます。
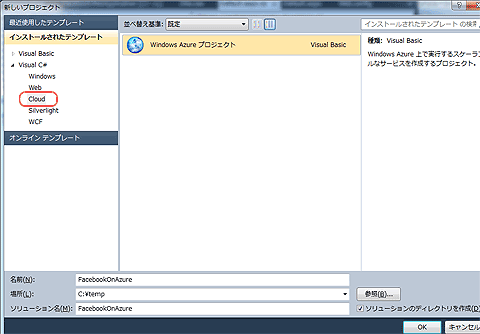
[ファイル]→[新しいプロジェクト]メニューを選択します。[インストールされたテンプレート]から[Visual C#]→[Cloud]を選択し[OK]ボタンをクリックします。
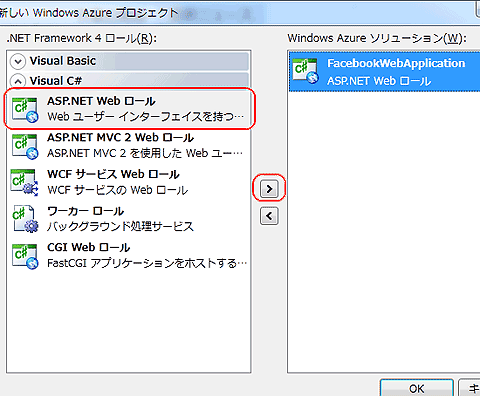
[新しいWindows Azureプロジェクト]ダイアログの「.NET Framework 4ロール」から「ASP.NET Webロール」を右側に追加します。追加したプロジェクトをクリックし、名前の編集ボタンからWebアプリケーションプロジェクトの名前を変更します(入力例:FacebookWebApplication)。
Webアプリケーションプロジェクトと、Windows Azureプロジェクトの2つが作成されます。
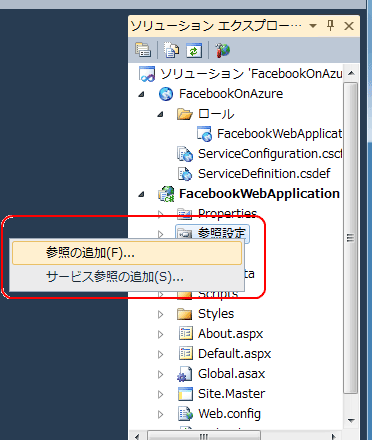
ソリューション一覧からWebアプリケーションプロジェクトの[参照設定]を右クリックし、[参照の追加]メニューを選択します。
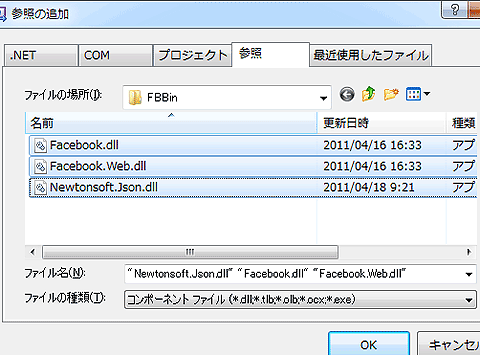
事前に入手したFacebook C# SDKのアセンブリ(「Facebook.dll」「Facebook.web.dll」)とJson.NETのアセンブリ(「Newtonsoft.Json.dll」)の3つのDLLを追加します。
Facebookアプリのコーディングを開始
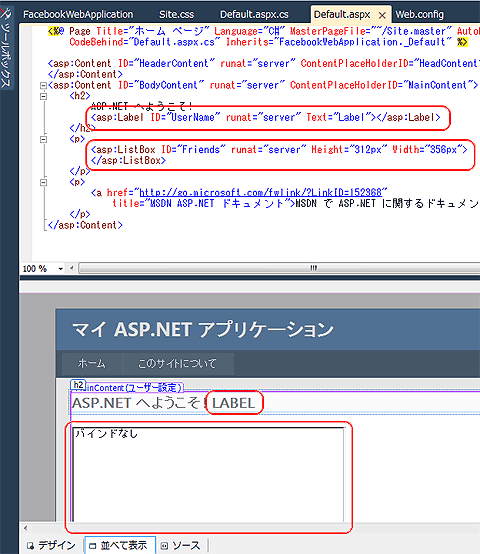
Webアプリケーションプロジェクトのファイル一覧から「Default.aspx」ファイルを表示し、ログインしたFacebookユーザーの名前を表示するラベルコントロール(IDに「UserName」と設定)と、友達リスト(IDに「Friends」と設定)を表示するリストボックスコントロールを追加します。
コード例1
:
【中略】
:
<asp:Label ID="UserName" runat="server" Text="Label"></asp:Label>
:
【中略】
:
<asp:ListBox ID="Friends" runat="server" Height="312px" Width="356px">
</asp:ListBox>
:
【中略】
:同様に「Default.aspx.cs」ファイルを開き、Page_Load(ページ表示時の処理)に以下のFacebook関連のコードを記述します。
コード例2
:
【中略】
:
protected void Page_Load(object sender, EventArgs e)
{
//認証処理
var auth = new CanvasAuthorizer { Permissions = new[] { "user_about_me" } };
if (auth.Authorize())
{
var fb = new FacebookWebClient();
//ログオンしているFacebookユーザーに関する情報を取得
dynamic myInfo = fb.Get("me");
UserName.Text = myInfo.name;
//友達リストの取得
dynamic myFriends = fb.Get("me/friends");
foreach (var friend in myFriends.data)
{
Friends.Items.Add(friend.name);
}
}
}
:
【中略】
:
Facebook開発者アプリの設定を追加
■ Webアプリの設定ファイル
Webアプリの設定ファイル(「Web.config」ファイル)を開き、Facebook C# SDKに関連する設定(Facebookの動作に関連する設定)を追加します。
コンフィグ例1
<?xml version="1.0"?>
<configuration>
<configSections>
<section type="Facebook.FacebookConfigurationSection, Facebook" name="facebookSettings"
allowLocation="true" allowDefinition="Everywhere"
/>
</configSections>
<facebookSettings
appId = "{app id}"
appSecret = "{app secret}"
canvasPage = "http://apps.facebook.com/{fix this path}"
canvasUrl = "http://{web application url}/"
/>
:
【中略】
:
<system.web>
:
【中略】
:
<httpHandlers>
<add verb="*" path="facebookredirect.axd"
type="Facebook.Web.FacebookAppRedirectHttpHandler, Facebook.Web"
/>
</httpHandlers>
<pages>
<namespaces>
<add namespace="Facebook.Web"/>
</namespaces>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true" />
<handlers>
<add name="facebookredirect" path="facebookredirect.axd"
verb="*"
type="Facebook.Web.FacebookAppRedirectHttpHandler, Facebook.Web" />
</handlers>
</system.webServer>
</configuration> 各要素追加後、
| 属性 | 入力例 | 備考 |
|---|---|---|
| appId | 123456789012345 | アプリケーションID |
| appSecret | 234567890abcdef1234567890abcdef1 | アプリの秘密キー(Application Secret) |
| canvasPage | http://apps.facebook.com/fbapponazure | FacebookアプリのページURL |
| canvasUrl | http://localhost:8000/ | 公開するWebアプリのURL |
■ 動作ポート番号を固定化
Visual Web Developer 2010 ExpressでWebアプリをデバッグ実行する際、開発用のWebサーバが起動しますが、既定の設定では動作するポート番号はランダムとなっています。
Facebookアプリではポート番号も含めてアクセスするURLが許可されたアプリケーションかどうかを判断されるため、動作ポート番号を固定化する必要があります。
動作ポート番号を固定化するには[プロジェクト]→[<Webアプリケーションプロジェクト名>のプロパティ]メニューを選択します。
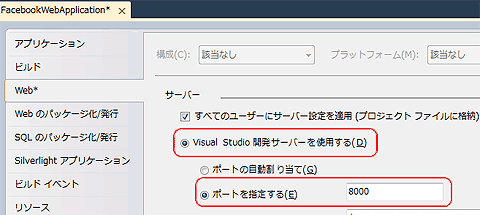
Webアプリケーションプロジェクトのプロパティページ内の左側の[Web]タブを選択し、[Visual Studio 開発サーバーを使用する]→[ポートを指定する]を選択後、Facebook開発者アプリに指定したポート番号(例:8000)を入力します。
次ページでは、いよいよ作成したFacebookアプリを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図13 Windows Azureプロジェクトの作成
図13 Windows Azureプロジェクトの作成 図14 Webアプリケーションプロジェクトの追加
図14 Webアプリケーションプロジェクトの追加
 図16 アセンブリ参照の追加メニュー
図16 アセンブリ参照の追加メニュー 図17 アセンブリの追加
図17 アセンブリの追加 図18 コントロールの追加
図18 コントロールの追加 図19 Webアプリケーションのプロパティ
図19 Webアプリケーションのプロパティ



