Qt Quickで地図系アプリケーションを作ってみよう:キュートにクロプラ開発(2)(2/2 ページ)
Qt Quickアプリケーションを動かす
この時点では、生成したのは、画面表示をするだけの単純なアプリケーションです。実際に使えるアプリケーションを作るには、これにさまざまなQML要素や機能を追加していきます。
特に、実際に使えるようにするためには、ユーザーの入力を受け付け、それに従った動作をさせることが重要です。そこで、マウス入力を使って動かせるようにしてみましょう。
もちろんエディタだけでも開発は可能ですが、ここでは、Qt Creator 2.1に搭載されているQt Quickデザイナを活用しながら、開発を進めていきます。
□Qt Quickデザイナ
Qt Creator 2.1には、正式リリースとなったQt Quickデザイナが搭載されています。このデザイナを使うことで、直感的に、GUIを作っていくことが可能になっています。
Qt Quickデザイナを使うためには、画面左側にあるサイドバーの「デザイン」と書かれたボタンをクリックします。
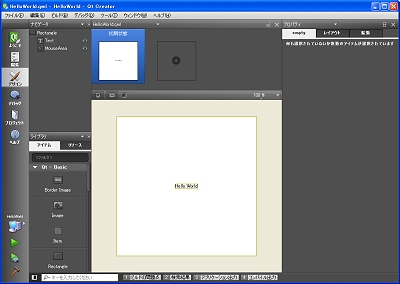
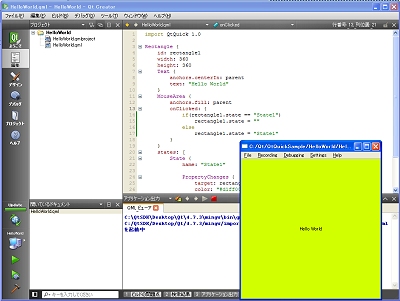
すると、以下のようなデザイナの画面が立ち上がりますので、ここからボタン操作でアプリケーション画面を作っていきます。
□マウス入力
今回は、マウスをクリックするたびに画面の色を変える機能を実装してみます。
マウス入力を扱うためには、QML要素のMouseAreaが必要です。
テンプレートから作成されたアプリケーションは、すでにマウスのクリックを受け付けられるようになっていて、クリックで終了するようになっています。
これは、アプリケーションのQML要素として、MouseAreaが使われているためです。
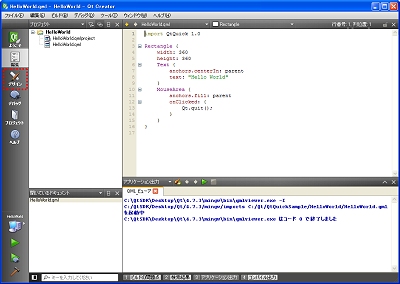
import QtQuick 1.0 // (1)
Rectangle { // (2)
width: 360 // (3)
height: 360 // (4)
Text { // (5)
anchors.centerIn: parent // (6)
text: "Hello World" // (7)
} // (8)
MouseArea { // (9)
anchors.fill: parent // (10)
onClicked: { // (11)
Qt.quit(); // (12)
}
}
}
(9)〜(12)に記述されているのがMouseAreaです。onClickedは、マウスがクリックされた際に実行されるイベントハンドラで、マウスがクリックされたらどのような処理をするのかを記述します。
□状態遷移
イベントハンドラには、JavaScriptを記述できますので、いろいろな動作を実装できます。
ここでは、QMLで簡単にアプリケーション動作を実現するために導入されている実装方法を説明していきます。
QMLには、アプリケーション動作を実現するための要素として、状態遷移を記述するState要素と、アニメーションを記述するためのAnimation要素があります。今回は、状態遷移を使って、マウス入力を受け付けた際のアプリケーションの動きを付けていきます。
状態遷移を実装するためには、まず遷移対象となる状態(State)を追加します。状態の追加は、デザイナで行えますので、「デザイナ」ボタンを押して、Qt Quickデザイナに移動します。
画面中央の上にあるペインに、QMLの状態が表示されています。一番左に表示されているのが、「初期状態」です。初めは、この「初期状態」しかありません。
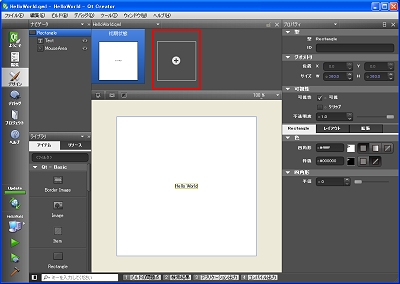
状態のリストの一番右にある「+」と表示されたボタンをクリックすることで状態が1つ追加されます。
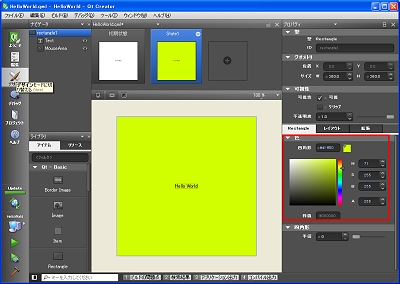
追加された「State1」という状態を選択し、左上の「ナビゲータ」でRectangleを選択します。
そうすると、右の「プロパティ」に、「State1」の状態におけるRectangleのプロパティが表示されます。ここで色を変更することで、「State1」におけるアプリケーションの色を変更できます。
「編集」ボタンを押してみましょう。今追加した、「State1」がソースコードにも追加されていることが分かると思います。
「states」プロパティは、QML要素の遷移先の状態(State)のリストです。Stateが作成された状態で、nameが「State1」となっているのが分かります。
PropertyChanges 要素は、この状態で変化するプロパティを記述しています。targetがその対象となるQML要素のID、colorがその変更内容である色を記述しています。ここでは、一番外側にあるRectangleの色が初期状態から変更されることを示しています。
import QtQuick 1.0 // (1)
Rectangle { // (2)
id: rectangle1 // (3)
width: 360 // (4)
height: 360 // (5)
Text { // (6)
anchors.centerIn: parent // (7)
text: "Hello World" // (8)
} // (9)
MouseArea { // (10)
anchors.fill: parent // (11)
onClicked: { // (12)
Qt.quit(); // (13)
} // (14)
} // (15)
states: [ // (16)
State { // (17)
name: "State1" // (18)
PropertyChanges { // (19)
target: rectangle1 // (20)
color: "#d1ff00" // (21)
} // (22)
} // (23)
] // (24)
} // (25)
Rectangleにプロパティとしてidが追加されていることにも注意してください。状態遷移のtargetだけでなく、親の要素以外を指定する場合には、その要素のidを指定します。そのため、今後QMLで実装する場合には、できるだけ各要素のidを記述するようにしてください。
□実装してみよう
それでは、まずはマウスをクリックすると、アプリケーションの色が変わるようにしてみましょう。
そのためには、MouseAreaのonClicked にクリックするたびに状態を切り替えるよう記述するだけです。そのためには、idがrectangle1の要素のstateプロパティを、「""」と「"State1"」で入れ替えるようにします(12行目から17行目)。
Rectangle {
id: rectangle1
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
MouseArea {
anchors.fill: parent
onClicked: { // (12)
if(rectangle1.state == "State1") // (13)
rectangle1.state = "" // (14)
else // (15)
rectangle1.state = "State1" // (16)
} // (17)
}
states: [
State {
name: "State1"
PropertyChanges {
target: rectangle1
color: "#d1ff00"
}
}
]
}
実行すると、マウスのクリックで色が切り替わるアプリケーションが作成できたのが分かると思います。
次回予告
次回は、今回説明した内容を踏まえて、Google Mapsを使ったアプリケーションを作成します。
著者プロフィール
亀田大輔
1978年12月6日生まれ。ユーザインターフェイスに惹かれてKDEを使い始め、KDEユーザ会のスタッフに加わる。それ以降、KDE/Qtの日本語入力関係の開発を中心に活動をし、2003年度の未踏事業にてQtの言語入力フレームワーク(module for Qt)の開発を行う。 現在は、日本KDEユーザー会の会長として活動し、ブログやTwitterなどでも最新情報の発信を行っている。
関連記事
- 15秒に1人がダウンロードしたQTを利用するメリットは
リッチクライアントベンダ・インタビュー(14) スマートフォンなどのクロスプラットフォームのUI開発に活用されるQT。利用するメリットについて聞いた - Web技術でネイティブアプリを作れるTitanium
iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のために、Web技術でネイティブアプリを作れるオープンソースの開発ツール「Titanium」を紹介し、その利点や使い方を連載で解説します - App Store登録もOK! JavaScriptで作るiPhoneアプリ
これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました - Flashでできる! Androidアプリ制作入門
iFlash ProやFlash Builderに拡張機能を追加して、Androidで動く簡単なAdobe AIRのアプリを作る方法を紹介します - Flash CS5のiPhoneアプリ変換機能は無駄にならない
D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた - HTML+JavaScriptでWindows 7デスクトップアプリ
楽しいWindows 7アプリ作成入門(3) Webアプリ開発者/デザイナでもできる、Windows 7のデスクトップアプリの概要・作り方を、具体的なコードとともに基礎から教えます
Copyright © ITmedia, Inc. All Rights Reserved.