gaedirectをセットアップしてボランティア情報を管理:クラウドとgaedirectでできる緊急対応マッシュアップ(4)(3/3 ページ)
Eclipseへのインポートと実行
第1回でも触れていますが、GAEをEclipse環境で使用できるようにするためには、事前にGoogleアカウントの取得や、Eclipseプラグインのインストールを行っておく必要があります。この部分については記事「EclipseでJava版App Engineを始めるための基礎知識」を参照してください。
なおEclipseでは、ここで紹介している英語表示の他に日本語版で使用している方も多いと思いますので、説明のカッコ内は日本語化されたEclipseでの表記内容になっています。
gaedirectのプロジェクトをウンロード解凍後、次の手順でEclipseプロジェクトとしてインポートします。
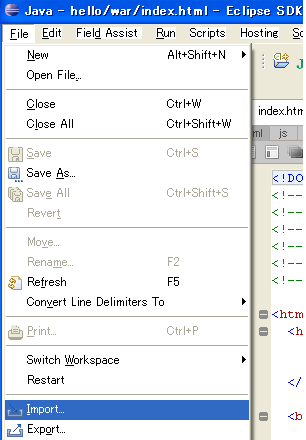
Eclipseで図6のように[File(ファイル)]メニューの中の[Import(インポート)]をクリックします。[Import(インポート)]をクリックすると、図7のような[Selecet(選択)]ダイアログが表示されます。
[General(一般)]の中の[Exsistiong Projects into Workspace(既存プロジェクトをワークスペースへ)]をクリックして[Next(次へ)]ボタンをクリックします。
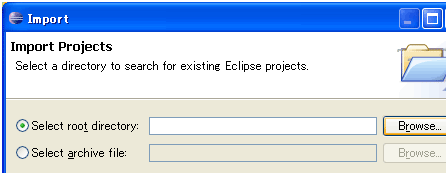
表示される[Import Projects(プロジェクトのインポート)]ダイアログに[Select root directory(ルート・ディレクトリの選択)]がチェックされているのを確認し、右にある[Browse(参照)]ボタンをクリックすると、図9のようなダイアログが表示されます。
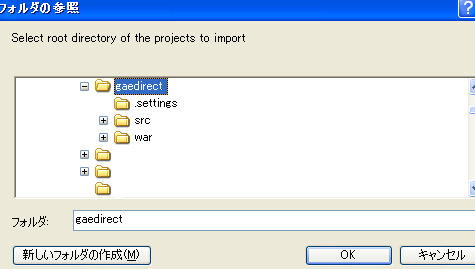
このダイアログでインポートするプロジェクトが含まれるディレクトリ(gaedirect)を指定して[OK]ボタンをクリックすると、図10のようにインポート可能なプロジェクトの一覧が表示されます。
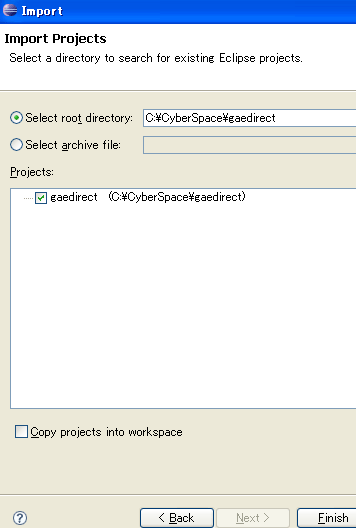
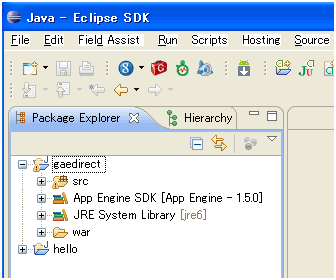
gaedirectのチェックボックスがチェックされているのを確認後、[Finish(終了)]ボタンをクリックすると、図10の処理でgaedirectのインポートは完了し、図11のように[Package Explorer(パッケージ・エクスプローラー)]にインポートしたgaedirectプロジェクトが追加表示されます。
コマンドラインからの設定と実行
コマンドラインからgaedirectを使用する場合は、GAEのダウンロードサイトを開き、図12のリンクからSDKをダウンロードします。
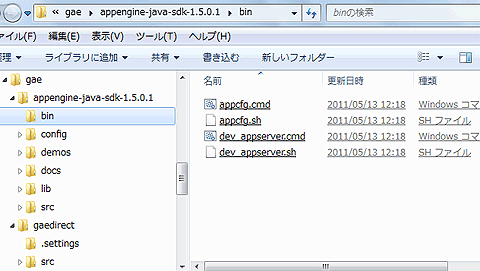
ダウンロードファイルを解凍すると、図13のようなフォルダ構成で展開されます。ここでは、gaedirectとappengine-java-sdkをgae下の並列フォルダに配置しています。なお、今回ダウンロードされるバージョンでは図13のgaedirectのフォルダが「gaedirect1.0」になっています。
図13でGAEのプログラム作成とデプロイ用に使用されるコマンドが「bin」フォルダに入っており、図の右側に表示されています。この中で「dev_appserver.sh」と「appcfg.sh」はLinuxとMacOS用のshellスクリプトでWindows環境では使用しません。Windowsでは「dev_appserver.cmd」「appcfg.cmd」を使用します。
dev_appserver.cmdは作成したプログラムをローカルPCで実行する場合に、appcfg.cmdはGoogleのクラウド環境にアップロード/デプロイするときに使用します。
コマンドラインからgaedirectを実行
プログラムの実行はWindowsのコマンドプロンプトから行います。図13のディテクトリ構成で、「bin」ディレクトリに移動後コマンドラインから次のように入力して実行します。
>dev_appserver.cmd ../../gaedirect/war
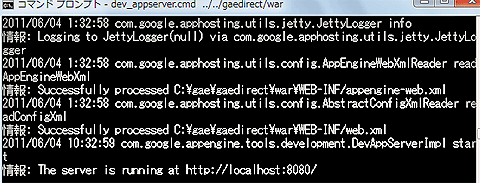
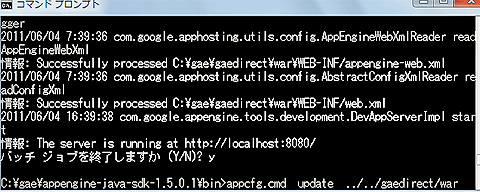
プログラムが正常に実行されると、コマンドラインに、「The server is running at http://localhost:8080/」のメッセージが表示されます。
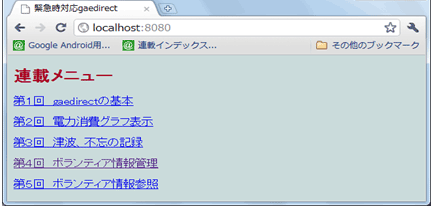
この状態でコマンドを実行したPCのWebブラウザから「http://localhost:8080/」のアドレスを指定すると図16のようにgedirectのメニュー画面が表示されます。
プログラム実行の終了は[Ctrl]+[C]キーで行います。
コマンドラインからクラウド環境へデプロイ
クラウド環境へのアップロード/デプロイは「appcfg.cmd」で行いますが、デプロイの前に「appengine-web.xml」の内容を修正します。appengine-web.xmlは「WEB-INF」下に配置されており、このファイルをエディタで開くとリスト7のような記述内容になっていますので、applicationとversionタグにアプリケーションIDとバージョンを書き込んでください。
<?xml version="1.0" encoding="utf-8"?>
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
<application></application>
<version>1</version>
<system-properties>
<property name="java.util.logging.config.file" value="WEB-INF/logging.properties"/>
</system-properties>
</appengine-web-app>
アプリケーションIDとバージョンIDを書き込んだ後、「bin」ディレクトリから次のコマンド入力でデプロイが実行されます。
>appcfg.cmd update ../../gaedirect/war
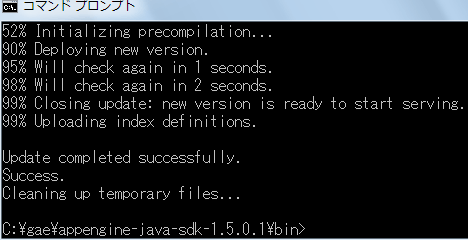
デプロイが成功すると、図18のような画面表示に変わり、外部インターネットからアクセスできるようになります。
緊急時におけるクラウドの4つの有用性とは
最後に繰り返しになりますが、gaedirectを使用することによってグーグルのクラウドデータストア「Bigtable」へのアクセスを簡単なJavaScript/jQueryの記述だけで行えるようになります。
サーバ環境をクラウドに移行することによって、以下のような利点があります。
- 緊急事態発生などによってサーバアクセスが急増するような場合でも、クラウドの強力なスケールアウト機能によってアクセス不能やアクセス遅延の状態を引き起こすことなく、正常な閲覧可能状態を維持できる
- クラウド上のデータストアにデータを保管することによって、PCやサーバが災害で破損・損傷してしまったような場合でもデータには影響がなく、復旧にかかる時間や経費を大幅に削減できる
- ここまで見てきた環境が整っていれば、新規サイトを立ち上げるのはものの数分で可能。新規に行う場合でも、1〜2日後には立ち上げを完了できることから、緊急時の迅速なサイト立ち上げが可能
- 自前でサーバを用意する場合は、サーバ可動のために電力の消費も発生するが、クラウドを使用すればサーバのための電力消費は発生しない
このように、GAEのようなクラウドは災害・非常時にも堅牢性を維持可能なシステムといえます。これから夏になると、電力不足の問題も予断を許さない状況になることも考えられ、また放射能汚染も心配されます。少なくとも震災の情報を提供するサイトでは、クラウド化、あるいは、それに匹敵するサーバ機能の強化をお願いしたいところです。
@IT関連記事
クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます
「Smart & Social」フォーラム 2010/11/4
CSSの書き方も分かるjQueryプラグイン実践活用法
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています
デザインハック < リッチクライアント
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
「リッチクライアント & 帳票」フォーラム
GAE+PHP/Rubyで拓く新世界
開発者にとって魅力的な環境に映るGoogle App Engine。これまでの開発手法を変えずに使えないだろうか
「Coding Edge」フォーラム
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 ファイルメニューから選択
図6 ファイルメニューから選択![図7 [Selecet(選択)]ダイアログ](https://image.itmedia.co.jp/ait/articles/1106/28/r1207.gif) 図7 [Selecet(選択)]ダイアログ
図7 [Selecet(選択)]ダイアログ 図8 Import Projectsダイアログ
図8 Import Projectsダイアログ 図9 インポートディレクトリ指定のダイアログ
図9 インポートディレクトリ指定のダイアログ 図10 インポートプロジェクトの指定
図10 インポートプロジェクトの指定 図11 Eclipse上の表示
図11 Eclipse上の表示 図12 Google App Engine SDK for Javaのダウンロードリンク
図12 Google App Engine SDK for Javaのダウンロードリンク 図13 解凍後のSDKディレクトリ構成
図13 解凍後のSDKディレクトリ構成 図14 コマンドラインからgaedirectを実行
図14 コマンドラインからgaedirectを実行 図15 コマンドラインからのgaedirect起動
図15 コマンドラインからのgaedirect起動 図16 gaedirectのメニュー画面表示
図16 gaedirectのメニュー画面表示 図17 appcfg.cmdコマンドでクラウド環境へのデプロイ
図17 appcfg.cmdコマンドでクラウド環境へのデプロイ 図18 デプロイ成功時の画面表示
図18 デプロイ成功時の画面表示



