iOSからFacebook APIを使ってWallに投稿するには:書籍転載:Facebook SDK for iOSアプリ開発ガイド(2)(2/3 ページ)
投稿は、HelloFbViewControllerのpostMessageメソッドで行っています。
-(IBAction) postMessage: (id) sender {
NSLog(@"HelloFbViewController.postMessage");
NSDictionary *privacy = [[[NSDictionary alloc] initWithObjectsAndKeys:
@"CUSTOM",@"value",
@"SELF",@"friends",
nil]autorelease];
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
messageField.text, @"message",
[privacy JSONRepresentation], @"privacy",
nil];
[facebook requestWithGraphPath:@"/me/feed"
andParams:params
andHttpMethod:@"POST"
andDelegate:self];
}
Facebook.requestWithGraphPathメソッド実行時、NSMutableDictionary形式のパラメタを渡します。
文字列型の値は、そのままNSStringを入れればよいのですが、パラメタが2階層以上の場合、オブジェクトをJSON文字列にして入れなければなりません。
この例では、privacyの値として、以下のような文字列を送ります。
{
"value": "CUSTOM",
"friends": "SELF"
}
まずは、次のようにNSDictionaryオブジェクトを作成します。
NSDictionary *privacy = [[[NSDictionary alloc] initWithObjectsAndKeys:
@"CUSTOM",@"value",
@"SELF",@"friends",
nil]autorelease];
これをJSON文字列に変換します。ここでは、SDKに同梱されたjson-frameworkの機能を利用し、NSDictionaryの文字列表現を取得しています。
[privacy JSONRepresentation]
json-frameworkは、JSON.hをインポートすることで利用可能になります(HelloFbViewController.h)。
#import "JSON.h"
これをインポートすると、iOS SDK標準のNSStringやNSArray、NSDictionaryに、JSONの生成・パース用のメソッドがいくつか追加されます。ここで利用したNSDictionary.JSONRepresentationメソッドもその1つです。
次の個所では、パラメタを組み立てています。
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
messageField.text, @"message",
[privacy JSONRepresentation], @"privacy",
nil];
Facebook.requestWithGraphPathメソッドで、送信します。
[facebook requestWithGraphPath:@"/me/feed"
andParams:params
andHttpMethod:@"POST"
andDelegate:self];
この例では、次のような内容が投稿されます。
message=[UITextViewに入力した文字列]&privacy={"value":"CUSTOM","friends":"SELF"}
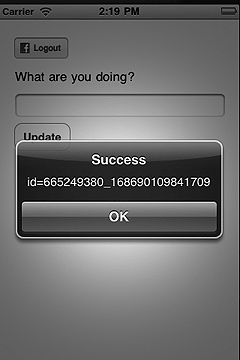
投稿処理が成功すると、didLoadメソッドが呼ばれます。
投稿結果が、NSDictionary型で渡されます。キー「id」に対する値として、新規作成されたオブジェクトのIDが入っています。それをアラート表示しています。
- (void)request:(FBRequest *)request didLoad:(id)result {
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Success"
message:[NSString stringWithFormat:@"id=%@",
[result objectForKey:@"id"]]
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alert show];
[alert release];
[messageField setText:@""];
}
Graph APIの取り扱いに関するコードはここまでです。後は、入力が終わった後にキーボードを引っ込める処理です。
iOSのソフトウェアキーボードは、入力が終わっても自動で隠れるわけではありません。入力を終えて、右下の「Done」(ラベルは「Return」などに変えることも可能)キーを押したときにキーボードが引っ込む処理は、アプリケーション開発者が自ら実装する必要があります(iOSアプリケーション開発ではよく使うことになる小技です)。
ソフトウェアキーボードを引っ込める処理は、次の手順で実現できます。
- キーボードイベントをハンドルできるよう、UITextViewインスタンスのデリゲートを登録
- デリゲートクラスは、UITextFieldDelegateプロトコルを実装
- デリゲートクラスに、textFieldShouldReturnメソッドを実装。UITextView.resignFirstResponderを呼び出す
@interface HelloFbViewController : UIViewController <FBSessionDelegate, FBRequestDelegate,
UITextFieldDelegate> {
textFieldShouldReturnメソッドは、UITextViewへの入力中に「改行を行うべきか否か」を判断すべき場面(改行キーが押されたとき)で呼ばれます。このタイミングで、UITextView.resignFirstResponderメソッドを呼び、キーボードを隠します。
- (BOOL)textFieldShouldReturn:(UITextField *)textField {
[messageField resignFirstResponder];
return YES;
}
これができれば、その応用で、Graph APIを自在に使えるようになります。他にパラメタを付けることもできます。他のタイプのオブジェクトの作成も、同じ要領でできます。
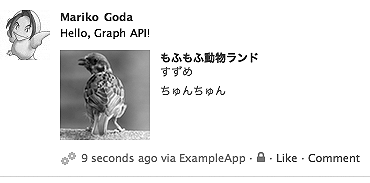
次のようにパラメタを少し変更すれば、先ほどのシンプルな投稿に加え、メディアファイルやリンクが追加されます。
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
messageField.text, @"message",
@"http:////www.example.com/img/bird.png", @"picture",
@"すずめ", @"caption",
@"ちゅんちゅん", @"description",
@"http:////apps.facebook.com/○○○○○/", @"link",
[privacy JSONRepresentation], @"privacy",
nil];
Legacy REST APIの利用
Legacy REST APIを利用するには、Facebook.requestWithParamsメソッドを利用します。このメソッドを使うと、以下のAPIをコールできます。
https://api.facebook.com/method/【Legary REST APIのメソッド名】?【パラメタ】
レスポンスを受け取ったりエラーをハンドリングする場合は、Graph APIを利用するときと同様、FacebookインスタンスにFBRequestDelegateを実装したデリゲートをセットし、didReceiveResponseやdidLoad、didFailWithErrorで処理します。
Legacy REST APIの詳細については、書籍の「第9章 Legacy REST API」をご覧ください。
次の例は、Legacy REST APIのfql.queryメソッドを利用し、FQLクエリ「SELECT name FROM user WHERE uid = me」による検索を行うものです。
NSMutableDictionary *params = [[[NSMutableDictionary alloc]init]autorelease];
[params setObject:@"fql.query" forKey:@"method"];
[params setObject:@"SELECT name FROM user WHERE uid = me" forKey:@"query"];
[facebook requestWithParams:params andDelegate:self];
次ページでは、最後にポップアップダイアログを使って投稿する方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

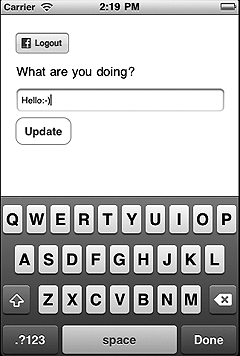
 図2 投稿画面
図2 投稿画面 図3 投稿成功のダイアログ
図3 投稿成功のダイアログ 図4 投稿されたメッセージ
図4 投稿されたメッセージ



