iOSからFacebook APIを使ってWallに投稿するには:書籍転載:Facebook SDK for iOSアプリ開発ガイド(2)(3/3 ページ)
ダイアログを利用した投稿
フィードの投稿を、ポップアップダイアログを使って行うこともできます。
Facebook.requestWithGraphPathを使って投稿するコードを少し改造し、ダイアログから投稿するようにしてみます。ユーザーは、どのような内容が投稿されるかをおなじみのUIで事前に確認できます。
HelloFbViewController.hのクラス宣言部分です。ダイアログ関係のイベントをハンドルするために、FBDialogDelegateを実装します。
@interface HelloFbViewController : UIViewController <FBSessionDelegate, FBRequestDelegate,
FBDialogDelegate, UITextFieldDelegate> {
そして、次のように新しいIBOutletを追加します。
-(IBAction) postMessageWithDialog: (id) sender;
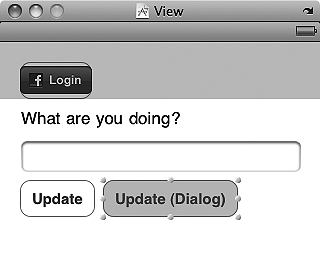
新しく追加したIBOutlet「postMessageWithDialog」をボタンで呼び出せるようにします。HelloFbViewController.xibを開いてUIButtonを追加し、アクションを接続します。
ボタンを押したときに呼び出される、postMessageWithDialogメソッドの実装です。NSMutableDictionary型のパラメタを生成し、Facebook.dialogメソッドを呼び出しています。まずは、メッセージのみの単純なデータをPOSTしてみます。
-(IBAction) postMessageWithDialog: (id) sender {
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
messageField.text, @"message",
nil];
[facebook dialog:@"stream.publish"
andParams:params
andDelegate:self];
}
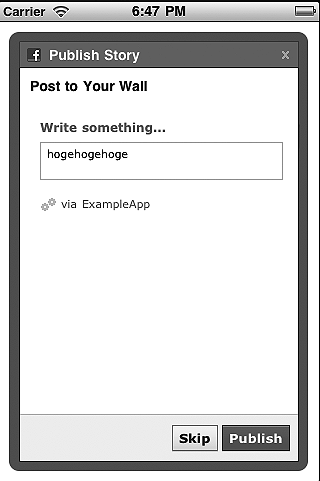
これを実行してみます。ダイアログを表示し、「Publish」ボタンで投稿します。
今回使ったFeed Dialogには、他にもさまざまなパラメタを指定することで、公開範囲やアタッチメントなどを細かく設定できます(参考:Feed Dialog - Facebook開発者)。
先ほどの例を少し変更して、プライバシー設定とアタッチメントを付けてみます。
FB.requestWithGraphPathと同様、2階層以上のパラメタを渡す場合、JSON文字列に変換して渡す必要がありますので、注意してください。ここでは、json-frameworkを利用して、NSArrayとNSDictionaryからなるオブジェクトをNSStringに変換しています。
-(IBAction) postMessageWithDialog: (id) sender {
NSDictionary *privacy = [[[NSDictionary alloc] initWithObjectsAndKeys:
@"CUSTOM",@"value",
@"SELF",@"friends",
nil]autorelease];
NSDictionary *img = [[[NSDictionary alloc] initWithObjectsAndKeys:
@"image",@"type",
@"http:////www.example.com/img/bird.png",@"src",
@"http:////www.example.com/",@"href",
nil]autorelease];
NSDictionary *attachment = [[[NSDictionary alloc] initWithObjectsAndKeys:
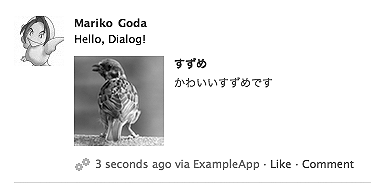
@"すずめ",@"name",
@"http:////www.example.com/",@"href",
@"かわいいすずめです",@"description",
[[[NSArray alloc]initWithObjects:img,nil]autorelease],
@"media",nil]autorelease];
NSArray *attachmentList = [[[NSArray alloc]initWithObjects:attachment, nil] autorelease];
NSLog([attachmentList JSONRepresentation]);
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
messageField.text, @"message",
[attachment JSONRepresentation],@"attachment",
nil];
[facebook dialog:@"stream.publish"
andParams:params
andDelegate:self];
}
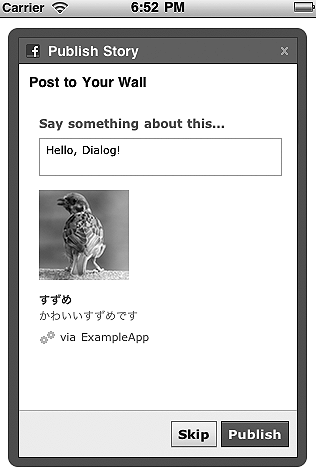
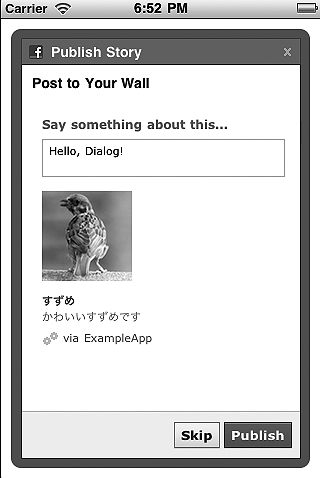
これを実行してみます。投稿ダイアログにも、添付した画像が表示されます。
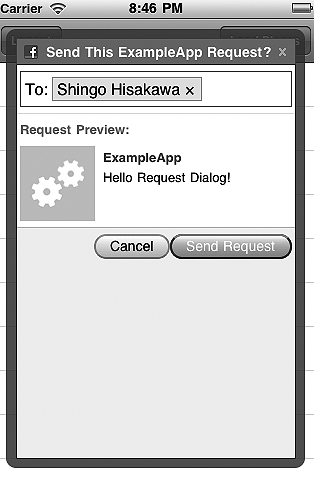
Facebook.dialogメソッドを使うと、同じような要領でアプリケーションからのリクエストを送信することもできます。
NSMutableDictionary *params = [[[NSMutableDictionary alloc]init]autorelease];
[params setObject:@"Hello Request Dialog!" forKey:@"message"];
[params setObject:targetUserId forKey:@"to"];
[facebook dialog:@"apprequests" andParams:params
andDelegate:self];
本企画は、アスキー・メディアワークス刊行の『facebookアプリケーション開発ガイド』のうち「第15章 iOSアプリケーションの開発」の一部を、同社の許可を得て転載するものです。
なお、 Web記事として転載するに当たり、@IT向けに編集し若干表現を変更している点があります。その点ご了承ください。
著者紹介
株式会社鳥人間
郷田まり子(ごうだまりこ)
1980年東京生まれ、プログラマ。建築製図から人工衛星観測まで、ユーザーに驚きをもたらす数々のWebサービスを実装してきたs。現在、創業二年社員二名の株式会社鳥人間にて、主にWeb開発案件を手掛ける。本業の傍ら、目新しくて面白そうな物にはとりあえず飛びついてハックしている
関連記事
- OAuth 2.0でWebサービスの利用方法はどう変わるか
ソーシャルAPI活用に必須の“OAuth”の基礎知識 - 無料クラウドでできるFacebookアプリ開発入門
- これぞソーシャル?Android用Facebookの評価、5斬
女子部が斬る! Androidアプリ評価コメント(4) - 知らないと損するFacebookファンページの作り方
Facebookのプロモーション活用術“超”入門 - OAuth 2.0を使うソーシャルなAndroidアプリの作り方
ネイティブアプリで実践! mixi Graph API活用法 - OAuthでバーコード情報Twitter投稿iPhoneアプリ
Web技術でネイティブアプリを作れるTitanium(3)
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 ポップアップダイアログを使ってフィードを投稿
図5 ポップアップダイアログを使ってフィードを投稿 図6 追加したボタン
図6 追加したボタン 図7 実行画面
図7 実行画面 図8 メッセージの投稿
図8 メッセージの投稿 図9 投稿されたメッセージ
図9 投稿されたメッセージ 図10 リクエストを送信
図10 リクエストを送信




