WindowsでiOS開発ができるFlash Builderの基礎知識:Flashでできる! iOSアプリ制作入門(2)(2/3 ページ)
Flexモバイルプロジェクトの新規作成
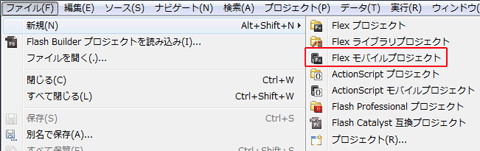
まずは、Flash Builder 4.5.1の[ファイル]→[新規]→[Flex モバイルプロジェクト]を選択して[新規Flexモバイルプロジェクト]ウィザードを開始しましょう。
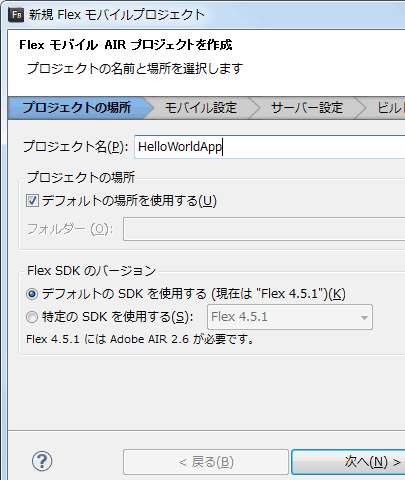
[新規Flexモバイルプロジェクト] ウィザードの最初のページは、プロジェクトの場所です。プロジェクト名を入力し、プロジェクトの場所を確認して、[次へ]ボタンを押下して[モバイル設定]ページに進めます。
☆ [モバイル設定]
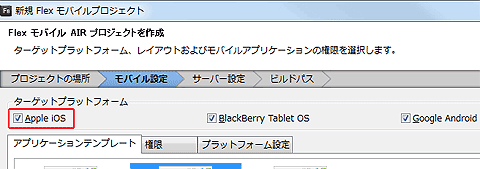
[モバイル設定]ページでは、最初に[ターゲットプラットフォーム]を選択します。これによって生成できるアプリケーションを指定することになります。
他にも[Google Android][BlackBerry Tablet OS]がありますが、本稿では、[Apple iOS]にチェックが入っていることを確認します。
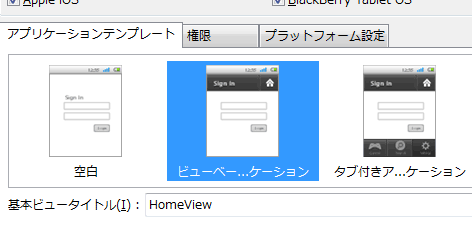
☆ [アプリケーションテンプレート]タブ
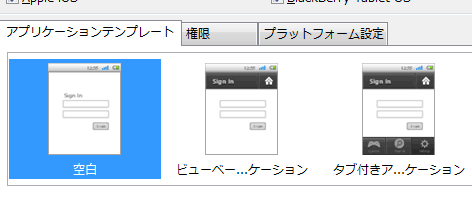
次に、[アプリケーションテンプレート]タブで作りたいアプリケーションに適したテンプレートを選びます。モバイルプロジェクトの各テンプレートの詳細は下記の通りです。
- 空白
「空白」は、モバイル機能を使わないアプリケーションを作る際に使用するテンプレートです。従来のFlexベースのAIRアプリケーションを開発するような感覚で開発できます。「空白」では、特別に設定する項目はありません。
ウィザードを完了させると下記のようなメインアプリケーションMXMLが生成されます。
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"> </s:Application>
- ビューベースアプリケーション
「ビューベースアプリケーション」は、モバイル機能を使ったアプリケーションを作る際に使用するテンプレートです。モバイル機能の1つである画面遷移フレームワークをできます。画面遷移フレームワークは、「ビュー」と呼ばれる画面と、画面遷移を管理する機能を持つ「ビューナビゲーター」で構成されます。ビューベースアプリケーションの設定では、最初に表示されるビューのタイトルを[基本ビュータイトル]に入力します。
ウィザードを完了させると、下記のようなメインアプリケーションMXMLと最初のビューが生成されます。
<?xml version="1.0" encoding="utf-8"?> <s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.HomeView"> </s:ViewNavigatorApplication>
- タブ付きアプリケーション
「タブ付きアプリケーション」は、前述のビューナビゲーターをタブで複数管理できる「タブナビゲーター」を持ったテンプレートです。タブナビゲーターは、ビューナビゲーターの数だけタブを表示します。このタブを操作して切り替えることによって、ビューナビゲーターの表示/非表示を切り替えができます。タブ付きアプリケーションの設定では、タブを作成できます。
ウィザードを完了させると下記のようなメインアプリケーションMXMLと各タブナビゲーターの最初のビューが生成されます。
<?xml version="1.0" encoding="utf-8"?> <s:TabbedViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"> <s:ViewNavigator label="Tab1" width="100%" height="100%" firstView="views.Tab1View"/> <s:ViewNavigator label="Tab2" width="100%" height="100%" firstView="views.Tab2View"/> <s:ViewNavigator label="Tab3" width="100%" height="100%" firstView="views.Tab3View"/> </s:TabbedViewNavigatorApplication>
☆ [権限]タブ
次に、権限タブを選択します。今回は、プラットフォームが[Apple iOS]なので、権限の設定は必要ありません。ちなみに[Google Android]の場合は、いろいろ細かく設定できます。詳細は、記事「Flash Builderで始めるAndroidアプリ開発“超”入門」を参照してください。
☆ [プラットフォーム設定]タブ
次に、プラットフォーム設定タブを選択します。ここでは、プラットフォームごとの設定をできます。プラットフォームを[Apple iOS]に選択します。そして、[ターゲットデバイス]よりアプリの動作対象デバイスを選択します。
また、この設定は、アプリケーション記述子に反映されます。
<iPhone>
<InfoAdditions>
<![CDATA[
<key>UIDeviceFamily</key>
<array>
<string>1</string><!-- iPhone/iPod touch -->
<string>2</string><!-- iPad -->
</array>
]]>
</InfoAdditions>
</iPhone>
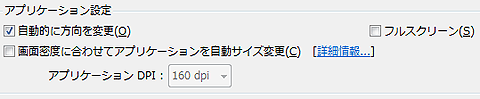
☆ [アプリケーションの設定]
次に、下段にある[アプリケーションの設定]でアプリの動作についての設定ができます。
- [自動的に方向を変更]
モバイルデバイスの縦横方向の向きに対して、アプリの傾きを自動的に変更します。設定すると、アプリケーション記述子に設定されます。
<initialWindow>
<autoOrients>true</autoOrients>
</initialWindow>
- [フルスクリーン]
アプリをフルスクリーン対応にします。
設定するとアプリケーション記述子に設定されます。
<initialWindow>
<fullScreen>true</fullScreen>
</initialWindow>
- [画面密度に合わせてアプリケーションを自動サイズ変更]
モバイルデバイスの画面密度 (DPI、dot per inch)を指定して、コンポーネントを自動的にサイズ変更できます。選択できるDPIは[160][240][320]の3種類です。 設定するとアプリケーションタグのapplicationDPI属性に設定されます。
<?xml version="1.0" encoding="utf-8"?> <s:ViewNavigatorApplication … applicationDPI="240"> </s:ViewNavigatorApplication>
☆ [ビルドパス設定]
次に、[ビルド設定]ページでは、アプリケーションIDの項目に、App IDを指定します。App IDとは、iOS Provisioning Portalでプロビジョニングプロファイルを取得する際に作成したApp IDのことです。
Copyright © ITmedia, Inc. All Rights Reserved.