iPhone/iPadアプリ開発の扉を開くAdobe AIR 2.6とは:Flashでできる! iOSアプリ制作入門(1)(1/3 ページ)
次々と進むAdobe AIR/FlashのiOS対応
これまでは、Androidアプリ開発への対応が進んでいたAdobe AIR/Flashプラットフォームですが、2011年からiOS(iPhone/iPad/iPod touch)アプリ開発への対応が進んでいます。
3月21日には、Adobe AIR(以下、AIR)のバージョン2.6がリリースされ、主に以下のような変更がありました。
- AndroidおよびiOS向けのモバイルプラットフォームの拡張サポート
- セキュリティ、安定性、パフォーマンスおよびデバイスの互換性に関するバグ修正
サポートするFlash Playerのバージョンは、同時にリリースされた10.2.152.33となっています。
AIR 2.6のSDKの機能を使うことで、ActionScriptで作成したアプリケーションをiPhone/iPad/iPod touch上で動かすことができるようになりました。
また4月11日には、Adobe Creative Suite(CS) 5.5が発表され(参考:Adobe、「Creative Suite 5.5」発表 メジャーアップデートを2年間隔に変更)、Flash CS5.5やFlash Builder 4.5でも拡張機能なしでiOSアプリが作成できるようになりました(正確には、ActionScriptであれば、Flash Builder 4.5でも開発できます。Flex 4.5のモバイル対応を使うのであれば、6月頃のFlash Builder 4.5.1で開発できる予定です)。
本稿では、それらのツールのiOSアプリ開発機能の基になっているAIR 2.6のSDKの新機能について、「AIR for iOS」を中心に以下のように11項目に分けて紹介します(下記リストはインデックスになっています)。
- iOSアプリ(IPAファイル)へのパッケージング
- iOSのマルチタスクのサポート
- iOSのディスプレイ周りのサポート
- iOSのカメラ機能のサポート
- iOSのマイク機能のサポート
- iOSのWebブラウザ機能のサポート
- iOSのソフトウェア・キーボードの制御
- デスクトップのネイティブウィンドウの機能強化
- デスクトップのネイティブメニューイベントの機能強化
- 画像ファイルのデコードポリシー
- ネイティブのマウスカーソルの使用
なお、FlexやFlash Builderについて詳しく知りたい読者は、下記記事を参照しておいてください。
▼いまさら聞けないFlex、そして、いまこそ入門のとき!?
Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説 「リッチクライアント & 帳票」フォーラム 2008/3/31
▼Flexフレームワークで変わるRIA開発の現場
Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載
▼Flash Builder 4でAdobe AIRアプリを作ってみた
業務用Flashアプリ開発ツールの新機能を試す新機能の目玉「データ中心型開発」とは何なのか?簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24
AIR 2.6の新機能を使うには
AIR 2.6の新機能を11個紹介する前に、開発環境周りについて触れておきます。AIR 2.6を使うには、以下の準備が必要です。
☆ AIR SDKのセットアップ
AIRのSDKは、以下のページからダウンロードできます。
こちらで、お使いのOSに応じた「今すぐダウンロード」ボタンを押して「AdobeAIRSDK.zip」ファイルをダウンロードします。
ダウンロードしたファイルを解凍して、「bin」フォルダ以下のコマンドを実行したり、サンプルなどを参照してください。
☆ AIR 2.6名前空間の更新
AIR 2.6の新しいAPIを使用するには、AIR 2.6用の新しい名前空間を使用します。新しい名前空間を使用するには、アプリケーション記述ファイルのxmlns属性を次のように変更します。
<application xmlns="http://ns.adobe.com/air/application/2.6">
【1】iOSアプリ(IPAファイル)へのパッケージング
AIR 2.6では、iOS用アプリのパッケージ化をサポートしています。以下は、AIR 2.6でパッケージ化したIPAファイルの動作条件です。
- iOSのサポート:4.0以上
- iOSのハードウェアサポート:iPod touch第3/4世代、iPhone 3GS/4、iPad
iOS 3はサポートしていません。
☆ PFIからADTへの変更
今まではiPhoneアプリをパッケージ化するために「PFI(Package for iPhone)」のコマンドラインツールを使用していました。AIR 2.6からは、iOSアプリ(IPAファイル)をパッケージ化するためにADTコマンドラインツールを使用します。
このツールはAIR 2.6 SDKの「bin」フォルダにあります。IPAファイルをパッケージ化するコマンドラインの構文は、これまでと同じです。
adt -package -target ipa-debug
-keystore pivateKey.p12 -storetype pkcs12 -storepass password
-provisioning-profile application.mobileprovision
HelloWorld.ipa
HelloWorld-app.xml
HelloWorld.swf icons Default.png
ちなみに、今までのPFIを使用して構築されたiOSアプリは、AIR 2.6で更新できません。よって、PFIで構築されたアプリは、引き続きPFIを使用する必要があります。
☆ iOS開発用証明書の入手
「pivateKey.p12」は、iOS開発用証明書です。「iOS Dev Center - Apple Developer」で、開発者として登録して取得してください。詳しくは、「Adobe Flash Platform * iPhone開発ファイルの入手と操作」を参照してください。
【2】iOSのマルチタスクのサポート
iOSでのAIRアプリは、バックグラウンドに移動された場合でも、継続して実行されます。AIRアプリは、バックグラウンドに入ると一時停止され、フォアグラウンドに戻ると一時停止が解除されます。
以下のように「DEACTIVATE」というイベントが、一時停止前にNativeApplication から送出されます。
//一時停止を検知
NativeApplication.nativeApplication.addEventListener(
Event.DEACTIVATE,nativeApplication_deactivateHandler);
また、「ACTIVATE」というイベントが、一時停止が解除されるとNativeApplicationから送出されます。
//一時停止解除を検知
NativeApplication.nativeApplication.addEventListener(
Event.ACTIVATE, nativeApplication_activateHandler);
下図のようにアプリケーションは、ホームボタンを押すとバックグラウンドに入ってタスクバーに表示されます。
【3】iOSのディスプレイ周りのサポート
☆ GPUレンダリング
AIR 2.6では、iOSでのGPUレンダリングの機能が変更されました。GPUモードを有効にするには、アプリケーション記述子ファイル内に以下を指定します。
<renderMode>gpu</renderMode>
GPUレンダリングについての制限事項やベストプラクティスについては、「Adobe Flash Platform * モバイル AIR アプリケーションでの GPUレンダリング」を参照してください。
☆ Retinaディスプレイ
AIR 2.6では、iPhone 4搭載のRetinaディスプレイ向けのAIRアプリを構築できます。
これには、アプリケーション記述子ファイルに
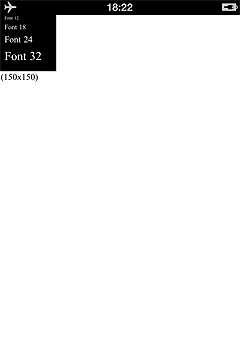
また、Retinaディスプレイを搭載しないデバイスでアプリケーションを実行した場合は、標準モード「requestedDisplayResolution=standard」(480 x 320 ピクセル)として表示されます。
<iPhone> <InfoAdditions><![CDATA[...]]></InfoAdditions> <requestedDisplayResolution>high</requestedDisplayResolution> </iPhone>
高解像度のデバイスでは、アプリケーションのアイコンのサイズを114 x 114ピクセルにします。そのためにはアプリケーション記述子ファイルにアイコンのパスを追加する必要があります。
<icon> <image114x114>icons/icon114.png</image114x114> </icon>
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 タスクバー上のアプリアイコン
図1 タスクバー上のアプリアイコン

 図2 requestedDisplayResolution=standardの場合(左)とrequestedDisplayResolution=highの場合(右)
図2 requestedDisplayResolution=standardの場合(左)とrequestedDisplayResolution=highの場合(右)



