Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化:PhoneGapで始めるWeb→スマホアプリ制作入門(2)(2/3 ページ)
Dreamweaverの機能で簡単jQuery Mobileアプリ作成
デフォルトで用意されるサンプルファイルをアプリにするだけでは、アプリの機能として物足りないので、記事「スマホ用JavaScriptフレームワーク5つ+1を徹底研究」で作成した「カラーチェッカー」を基に、ネイティブアプリケーション化したいと思います。コードの説明に関しては、上記記事を参照してください。
■ ソースコードの基本的な変更
デフォルトのindex.htmlを変更していきます。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>jQuery Mobile Web アプリ</title>
6 <link href="https://atmarkit.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
7 <script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
8 <script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
9 <!-- 現在のサイトをモバイルアプリケーションとして設定した場合、コードヒントでこの phonegap.js への参照が許可されます。
サイトをアプリケーションとして設定するには、サイト/モバイルアプリケーション/アプリケーションフレームワークの設定に移動します。-->
10 <script src="/phonegap.js" type="text/javascript"></script>
11 </head>
12 <body>
13
14 <div data-role="page" id="page">
15 <div data-role="header">
16 <h1>1 ページ</h1>
17 </div>
18 <div data-role="content">
19 <ul data-role="listview">
20 <li><a href="#page2">2 ページ</a></li>
21 <li><a href="#page3">3 ページ</a></li>
22 <li><a href="#page4">4 ページ</a></li>
23 </ul>
24 </div>
25 <div data-role="footer">
26 <h4>ページフッター</h4>
27 </div>
28 </div>
29
30 <div data-role="page" id="page2">
31 <div data-role="header">
32 <h1>2 ページ</h1>
33 </div>
34 <div data-role="content">
35 コンテンツ
36 </div>
37 <div data-role="footer">
38 <h4>ページフッター</h4>
39 </div>
40 </div>
41
42 <div data-role="page" id="page3">
43 <div data-role="header">
44 <h1>3 ページ</h1>
45 </div>
46 <div data-role="content">
47 コンテンツ
48 </div>
49 <div data-role="footer">
50 <h4>ページフッター</h4>
51 </div>
52 </div>
53
54 <div data-role="page" id="page4">
55 <div data-role="header">
56 <h1>4 ページ</h1>
57 </div>
58 <div data-role="content">
59 コンテンツ
60 </div>
61 <div data-role="footer">
62 <h4>ページフッター</h4>
63 </div>
64 </div>
65 </body>
66 </html>これを以下のように編集します。
- <title>要素と<h1>要素をカラーチェッカーに
- 18行目を「<div data-role="content" style="text-align:center">」に
- 19〜23行目の改ページのリストを削除
- 25〜27行目のページフッタを削除
- 30〜64行目までを削除
以下は、編集した結果のソースです。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>カラーチェッカー</title>
6 <link href="https://atmarkit.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
7 <script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
8 <script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
9 <!-- 現在のサイトをモバイルアプリケーションとして設定した場合、コードヒントでこの phonegap.js への参照が許可されます。
サイトをアプリケーションとして設定するには、サイト/モバイルアプリケーション/アプリケーションフレームワークの設定に移動します。-->
10 <script src="/phonegap.js" type="text/javascript"></script>
11 </head>
12 <body>
13
14 <div data-role="page" id="page">
15 <div data-role="header">
16 <h1>カラーチェッカー</h1>
17 </div>
18 <div data-role="content" style="text-align:center">
19 <!--これから、ここにコンテンツを挿入-->
20 </div>
21 </div>
22 </body>
23 </html>ここから18行目と20行目の「<div data-role="content">?</div>」の中に、必要なコンテンツを挿入していきます。
■ ボックスを配置
まずは、以下のように<div>タグで作ったボックスを配置します。
<div id="box" style="width:90%;height:100px;margin:30px auto;border:1px solid #000;background:#fff;"></div>
■ jQuery Mobileの[スライダー]コンポーネントを挿入
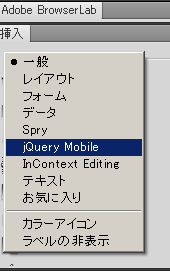
続けて、Dreamweaverの右側にある[Adobe BrowserLab]の挿入タブ下の[一般]をクリックして、ドロップダウンメニューを開き、[jQuery Mobile]を選択します。これにより、jQuery Mobileで作ることのできるコンポーネントをクリック一発で指定個所に挿入できます。
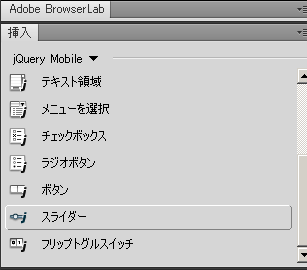
先ほどの<div>要素の下にカーソルを配置し、先ほどのコンポーネントの中から、[スライダー]を選択します。
<label>タグと<input>タグを内包した<div>タグが挿入されます。
<div data-role="fieldcontain">
<label for="slider">値 :</label>
<input type="range" name="slider" id="slider" value="0" min="0" max="100" />
</div>
<label>タグの中身と、<input>タグのid名、max値を以下のように変更します。
<label for="slider">R:</label>
<input type="range" name="slider" id="r" value="0" min="0" max="255" />
同じ要領で、スライダーを3つ作り、それぞれを以下のように変更してください。
<label for="slider">G:</label>
<input type="range" name="slider2" id="g" value="0" min="0" max="255" />
<label for="slider">R:</label>
<input type="range" name="slider3" id="b" value="0" min="0" max="255" />■ <script>タグを挿入
最後に、下記のJavaScript(jQuery)を<head>の閉じタグの直前に追加します。
<script type="text/javascript">
<!--
$(document).ready(function(){
$("input").bind("change", function() {
var colors = [$("#r").val(), $("#g").val(), $("#b").val()];
var color = "rgb(" + colors.join() + ")";
$("#box").css("background", color);
});
});
-->
</script>以下は、最終的なソースコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>カラーチェッカー</title>
<link href="https://atmarkit.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
<script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
<script src="https://image.itmedia.co.jp/ait/articles/1108/30/jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
<!-- 現在のサイトをモバイルアプリケーションとして設定した場合、コードヒントで、この phonegap.js への参照が許可されます。
サイトをアプリケーションとして設定するには、サイト/モバイルアプリケーション/アプリケーションフレームワークの設定に移動します。-->
<script src="/phonegap.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
$(document).ready(function(){
$("input").bind("change", function() {
var colors = [$("#r").val(), $("#g").val(), $("#b").val()];
var color = "rgb(" + colors.join() + ")";
$("#box").css("background", color);
});
});
-->
</script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>カラーチェッカー</h1>
</div>
<div data-role="content" style="text-align:center">
<div id="box" style="width:90%;height:100px;margin:30px auto;border:1px solid #000;background:#fff;"></div>
<div data-role="fieldcontain">
<label for="slider">R:</label>
<input type="range" name="slider" id="r" value="0" min="0" max="255" />
</div>
<div data-role="fieldcontain">
<label for="slider2">G :</label>
<input type="range" name="slider2" id="g" value="0" min="0" max="255" />
</div>
<div data-role="fieldcontain">
<label for="slider3">B :</label>
<input type="range" name="slider3" id="b" value="0" min="0" max="255" />
</div>
</div>
</div>
</body>
</html>
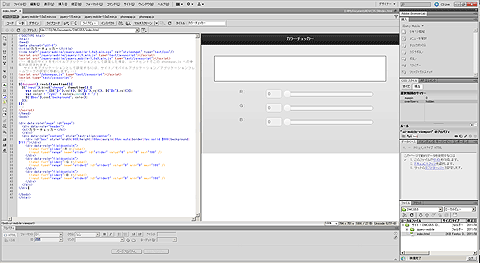
Dramweaver上では、以下のようになっていると思います。
次ページでは、いよいよネイティブアプリとして書き出して動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.