Windows PhoneをShake!加速度センサアプリを作るには:Silverlightベースで作るWP7アプリ開発入門(8)(2/3 ページ)
加速度センサの値を取得するイベントをコーディング
加速度センサの値を取得するためのコードを書きましょう。プロジェクトをVisual Studioで開きます。参照設定に、「Microsoft.Devices.Sensors.dll」を追加します。
センサを使うためにUsingに以下を追加します。
using Microsoft.Devices.Sensors;
加速度センサの値を取得するイベントを書きましょう。「MainPage.xaml.cs」に「onNavigatedTo」イベントを設定します。onNavigatedToイベントはそのページに遷移したときに実行されるイベントです。
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
}
onNavigatedToイベントを書き換えて、加速度センサとなる「Acceleromater」を宣言し、加速度センサの値が変わったときに実行されるイベント「accelerometer_ReadingChanged」を宣言しています。
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
Accelerometer accelerometer = new Accelerometer(); //加速度センサのコンストラクタを宣言
accelerometer.ReadingChanged += new EventHandler(accelerometer_ReadingChanged); //値が変わったときに実行されるイベント
accelerometer.Start(); //加速度センサを有効にする
}
先ほど宣言した「accelerometer_ReadingChanged」を記述しましょう。「AccelerometerReadingEventArgs」から引数「e」を使って「e.X」のようにX方向の値を取得できます。
void accelerometer_ReadingChanged(object sender, AccelerometerReadingEventArgs e)
{
// 別スレッドからのアクセスになるのでInvoke
Dispatcher.BeginInvoke(new Action(ex =>
{
xText.Text = "X:" + e.X.ToString();
yText.Text = "Y:" + e.Y.ToString();
zText.Text = "Z:" + e.Z.ToString();
}), e);
}
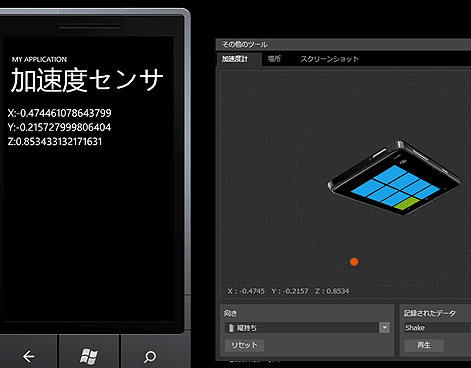
シミュレータで実行してみると……
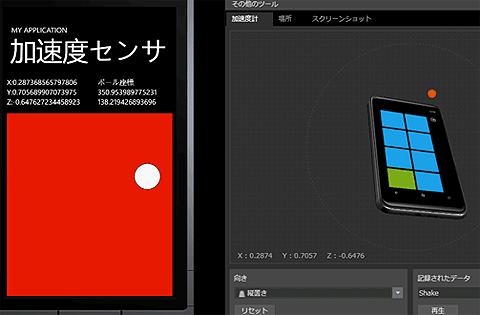
実行してみましょう。加速度シミュレータの値がエミュレータに反映されていることが分かります。
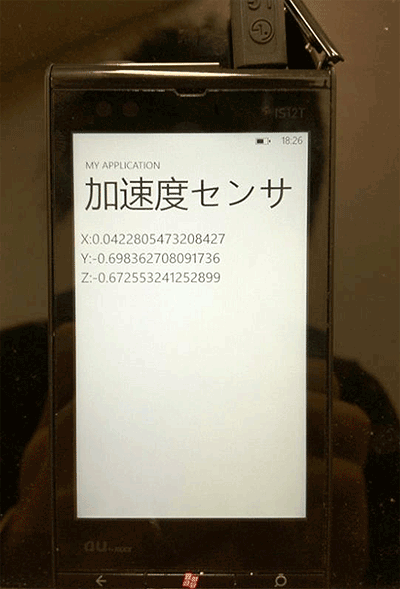
もちろん、コードの変更なしに実機でも動作します。
デバイスを傾けてコントロールを移動させるには
値が取得できたら、この値を使ってコントロールの移動に挑戦してみましょう。「Canvas」コントロールを使えば、コントロールの位置をx、y座標で指定できます。これを利用してCanvasの中に「Ellipse」コントロールを置き、傾きに合わせて移動するなどができます。
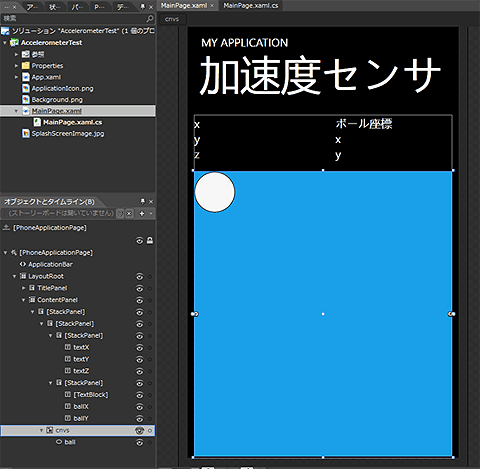
円のコントロールを追加
先ほどのプロジェクトに追加して、「Canvas(cnvs)」と「Ellipse」コントロール(ball)、さらにballの座標を表示する「TextBlock」を設置しました。
傾けた座標によって円が動くようにコーディング
Visual Studioを開いてコードを編集しましょう。「accelerometer_ReadingChanged」を変更します。座標を保存するPublic変数を追記します。
void accelerometer_ReadingChanged(object sender, AccelerometerReadingEventArgs e)
{
// 別スレッドからのアクセスになるのでInvoke
Dispatcher.BeginInvoke(new Action(ex =>
{
//加速度センサの生データ
textX.Text = "X:" + e.X.ToString();
textY.Text = "Y:" + e.Y.ToString();
textZ.Text = "Z:" + e.Z.ToString();
//傾き具合で速度を変化
X += e.X * (speed + Math.Pow(2,e.X));
Y += e.Y * (speed + Math.Pow(2,e.Y));
//cnvsとのあたり判定
if (X > cnvs.Width - ball.Width) X = cnvs.Width - ball.Width;
if (X < 0)X = 0;
if (-Y > cnvs.Height - ball.Height)Y = -cnvs.Height + ball.Height;
if (-Y < 0)Y = 0;
//ballの座標
ballX.Text = X.ToString();
ballY.Text = (-1*Y).ToString();
//ballの移動
ball.SetValue(Canvas.TopProperty, -Y);
ball.SetValue(Canvas.LeftProperty, X);
}), e);
}
実行してみると……
実行してみましょう。デバイスの傾きに合わせてballが移動します。
2Dの簡単なゲームであればSilverlightでも十分開発可能
加速度センサは、ゲームで用いられることが多いセンサです。一方でWindows Phoneのゲーム開発といえばXNAが第一候補に挙がりますが、30fpsを必要としない2Dの簡単なゲームであればSilverlightでも十分開発可能です。
次ページでは、加速度センサを使ったジェスチャを試してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 「Microsoft.Devices.Sensors.dll」の追加
「Microsoft.Devices.Sensors.dll」の追加 加速度シミュレータによるエミュレータでのデバッグ
加速度シミュレータによるエミュレータでのデバッグ 実機での加速度センサの取得
実機での加速度センサの取得 Expression Blendで作成した加速度センサの画面
Expression Blendで作成した加速度センサの画面 傾きに合わせてCanvas内を移動するball
傾きに合わせてCanvas内を移動するball



