Windows PhoneをShake!加速度センサアプリを作るには:Silverlightベースで作るWP7アプリ開発入門(8)(3/3 ページ)
Shake! ジェスチャを使うには
Windows Phoneの加速度シミュレータ下部に記録されたデータとして「Shake」があります。再生するとX、Y、Zの値が揺れ、デバイスが振られたようなデータを演出します。
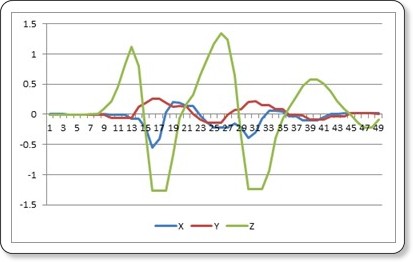
Shakeを再生すると、以下のグラフのような加速度データが渡されます。
Shake gestures libraryを使うには
このデータを使って、例えばデバイスを振ったときにイベントを実行したいということがあるかもしれません。しかし加速度シミュレータの生データを解析するのは、とても困難です。そこで、App HubにWindows PhoneでShake Gestureイベントを利用するためのライブラリが用意されています。実際に使ってみましょう。
まず「App Hub - recipe: shake gesture library」から、「Shake gestures library.zip」をダウンロード、解凍します。Visual Studioで「ShakeGesturesSolution.sln」を開き、ビルドします。すると、「ShakeGestures.dll」ができています。これで、ジェスチャを使う準備ができました。
新たなTextBlockを追加
Expression Blendで新しいプロジェクトを作成し、TextBlockを設置します。TextBlockにtbと名前を付けました。
Shakeジェスチャのイベントを使うようにコーディング
次に、Visual Studioでプロジェクトを開き、参照の追加で「ShakeGestures.dll」を追加します。「MainPage.xaml.cs」を開き、usingにShakeGesturesを追加し、コードを以下のように記述します。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// イベントハンドラを設定
ShakeGesturesHelper.Instance.ShakeGesture += Instance_ShakeGesture;
// イベントが反応する閾(しきい)値(多いほど鈍くなる)
ShakeGesturesHelper.Instance.MinimumRequiredMovesForShake = 5;
//ジェスチャの監視を開始
ShakeGesturesHelper.Instance.Active = true;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
// ジェスチャの監視を終了
ShakeGesturesHelper.Instance.Active = false;
// イベントハンドラを解除
ShakeGesturesHelper.Instance.ShakeGesture -= Instance_ShakeGesture;
}
void Instance_ShakeGesture(object sender, ShakeGestures.ShakeGestureEventArgs e)
{
//別スレッドからUIスレッドの処理へ
Dispatcher.BeginInvoke(()=>
{
//文字の書き換え
tb.Text = "Shake!";
});
}
実行してみると……
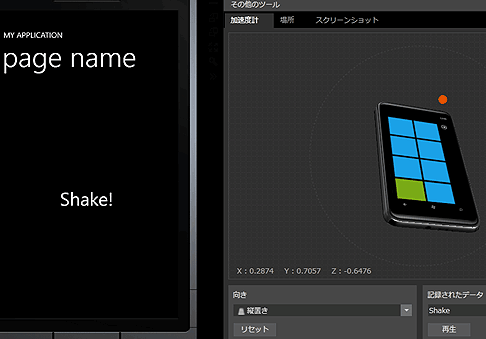
実行してみましょう。アプリを立ち上げ、加速度シミュレータをクリックすると、TextBlockが「Shake!」に変化します。
加速度センサで手軽に使えるアプリを目指せ
タップやフリックなどジェスチャと違い、Shakeジェスチャはデバイスを振ることによって、画面から一度目を離すことになります。一方で、Shakeジェスチャは両手を必要としないことから、最も簡単に行うことのできるジェスチャでもあります。
実際にShakeジェスチャは、Facebook公式アプリでデータを再取得する際に使われています。
Shakeイベントが使われたFacebookアプリ
「デバイスを持つ片手で一振り」と「イベントの処理内容」がうまく合致するようにアプリをデザインすれば、手軽に使ってみようと思えるアプリになるのではないでしょうか。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- 学生からプロまで入り乱れてのアプリ合戦頂上対決!
D89クリップ(35) - iPhoneをリモコンにしてみる
次世代のインプットを考えよう(1) - iPhoneより多彩なAndroidのセンサをアプリで操作
Androidで動く携帯Javaアプリ作成入門(13) - App InventorでAndroidのセンサを操作するには
App Inventorでアプリ開発はどこまでできるのか(3)
Copyright © ITmedia, Inc. All Rights Reserved.

 Shakeのデータ再生
Shakeのデータ再生
![ContentPanelにTextBlock[tb]を設置](https://image.itmedia.co.jp/ait/articles/1201/13/r1311.gif) ContentPanelにTextBlock[tb]を設置
ContentPanelにTextBlock[tb]を設置 デバイスを振ると文字が変化する
デバイスを振ると文字が変化する




