スマホに欠かせない位置情報/地図を使うアプリを作るには:Silverlightベースで作るWP7アプリ開発入門(9)(2/3 ページ)
位置情報をシミュレートするには
実機だと、現在の位置情報が表示されますが、実機を持っていなければエミュレータで実行します。しかし、心配は無用です。エミュレータには、高機能なGPSシミュレータが用意されています。試してみましょう。
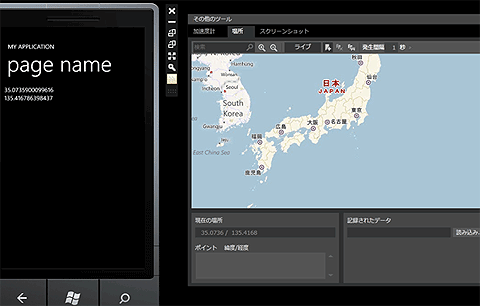
先ほどのプロジェクトをエミュレータで実行します。次に、エミュレータの[>>]をクリックし、タブから場所を選択します。すると、地図が表示されます。これがGPSシミュレータです。
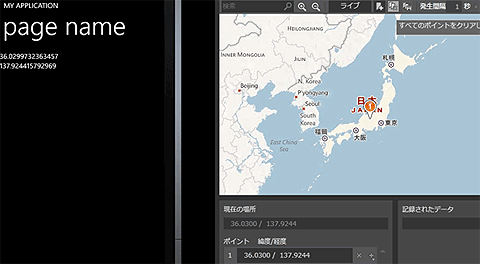
地図をクリックすると、Pushpinが表示され、Pinの位置情報がエミュレータに送られます。Pushpinはボタン1つで消去できます。
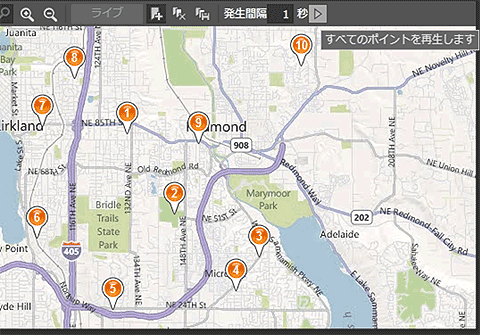
Pushpinは複数設置でき、再生ボタンをクリックすると、Pushpinの順番に値が変化します。
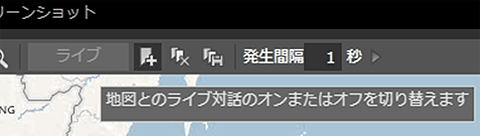
ライブボタンでエミュレータからGPSシミュレータを切り離したり、再度接続したりできます。
また、Pushpinの座標はxml形式で保存できます。
<?xml version="1.0" encoding="utf-8"?>
<WindowsPhoneEmulator xmlns="http://schemas.microsoft.com/WindowsPhoneEmulator/2009/08/SensorData">
<SensorData>
<Header version="1" />
<GpsData latitude="47.6763427677226" longitude="-122.165103912354" />
<GpsData latitude="47.6555337395241" longitude="-122.146907806396" />
<GpsData latitude="47.6444321990426" longitude="-122.114292144775" />
<GpsData latitude="47.6356418058989" longitude="-122.123218536377" />
<GpsData latitude="47.6307833225273" longitude="-122.170597076416" />
<GpsData latitude="47.6492894133689" longitude="-122.199779510498" />
<GpsData latitude="47.6781920576513" longitude="-122.197719573975" />
<GpsData latitude="47.6906730503082" longitude="-122.185359954834" />
<GpsData latitude="47.6737998870492" longitude="-122.137638092041" />
<GpsData latitude="47.6939083757519" longitude="-122.098155975342" />
<GpsData latitude="47.6955259632045" longitude="-122.167163848877" />
</SensorData>
</WindowsPhoneEmulator>
これほど高機能なGPSシミュレータがあれば、実機がなくともGPSの値を見ながら開発ができますね。
現在地を取得して地図で確認するには
GPSシミュレータの使い方が分かったところで、次は現在地を地図上に表示させてみましょう。
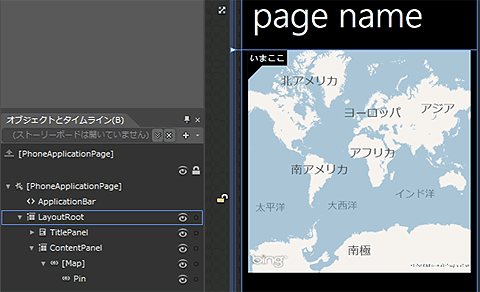
Expression BlendでWindows Phoneプロジェクトを作成し、[ContentPaneL]→[Map]→[Pushpin]となるようにコントロールを設置します。
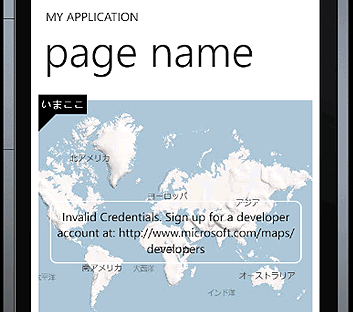
ひとまず実行してみましょう。地図上にメッセージが表示されます。メッセージには「Invalid Credentials. Sign up for a developer account at: http://www.microsoft.com/maps/developers」と書かれています。
Bing Mapsに開発者登録
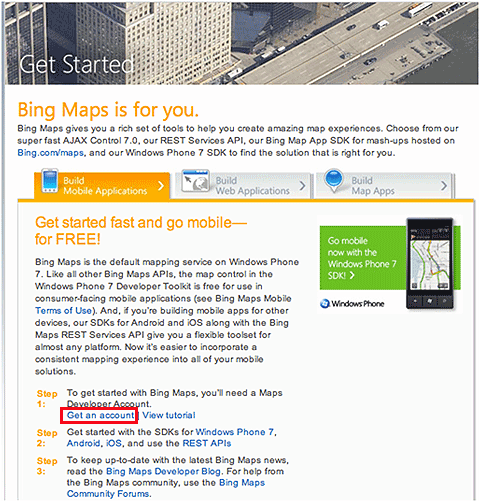
このメッセージを消すためには、Bing Mapsに開発者登録を行う必要があります。「Bing Maps Developer Resources: Map SDKs, APIs, Tips, Training」にアクセスし、「Build Mobile Applications」から「Get an account」を選択します。
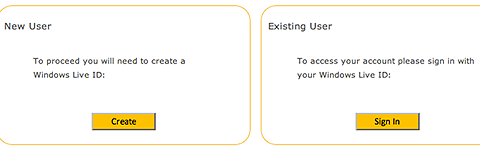
Windows Liveアカウントを持っていない方は左のボタンからアカウントを作成し、すでにアカウントがある場合は右のボタンから「Sign In」します。
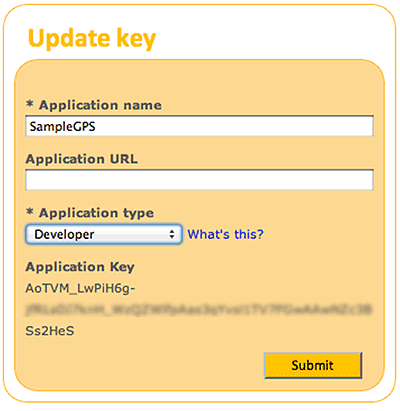
メニュー左にある「Create or view keys」を選択し、キーを取得します。
アプリにキーを入力
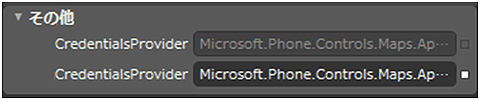
キーが取得できたら、MapsのCredentialsProviderプロパティにキーを入力します。
XAMLでは以下のように記述されます。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Microsoft_Phone_Controls_Maps:Map Margin="0,0,1,152" Background="Black">
<Microsoft_Phone_Controls_Maps:Map.CredentialsProvider>
<Microsoft_Phone_Controls_Maps:ApplicationIdCredentialsProvider ApplicationId="AoTVM_Lwほげほげkey "/>
</Microsoft_Phone_Controls_Maps:Map.CredentialsProvider>
<Microsoft_Phone_Controls_Maps:Pushpin x:Name="Pin" Content="いまここ"/>
</Microsoft_Phone_Controls_Maps:Map>
</Grid>
再度実行しましょう。メッセージが消えました。
次ページでは、地図上のPushpinを位置情報に合わせて移動する方法や、地図上のPushpinに画像/写真を表示する方法、最後に、位置情報など個人情報の収集する際の注意点を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 エミュレータに付属されているGPSシミュレータ
エミュレータに付属されているGPSシミュレータ Pushpinが立てられたGPSシミュレータ
Pushpinが立てられたGPSシミュレータ 複数設置したPushpinを順に再生
複数設置したPushpinを順に再生 GPSシミュレータの切り離し
GPSシミュレータの切り離し 画面構成
画面構成 Bing Maps上に表示されたメッセージ
Bing Maps上に表示されたメッセージ Bing Maps Developer Resources
Bing Maps Developer Resources Bing Maps Portal
Bing Maps Portal Bing Maps keyの取得
Bing Maps keyの取得 キーを入力するCredentialProviderプロパティ
キーを入力するCredentialProviderプロパティ キーが入力され、メッセージが表示されなくなったBing Maps
キーが入力され、メッセージが表示されなくなったBing Maps



