スマホに欠かせない位置情報/地図を使うアプリを作るには:Silverlightベースで作るWP7アプリ開発入門(9)(3/3 ページ)
地図上のPushpinを位置情報に合わせて移動するには
Pushpinを位置情報に合わせて移動させましょう。
コードは前述のものと、ほとんど同じです。TextBlockからPinに変わった程度ですね。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Device.Location;
namespace GPSLocation
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
}
GeoCoordinateWatcher geoWatcher = new GeoCoordinateWatcher();
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
geoWatcher.PositionChanged += new EventHandler<GeoPositionChangedEventArgs<GeoCoordinate>>(geoWatcher_PositionChanged);
geoWatcher.Start();
}
void geoWatcher_PositionChanged(object sender, GeoPositionChangedEventArgs<GeoCoordinate> e)
{
Dispatcher.BeginInvoke(()=> Pin.Location = e.Position.Location);
}
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
{
geoWatcher.Stop();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.NavigationService.GoBack();
}
}
}
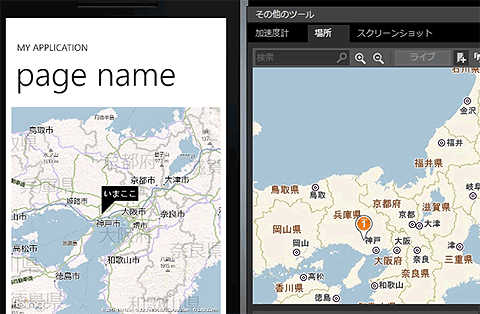
実行してみましょう。シミュレータに合わせてPushpinの位置が変われば、成功です。
地図上のPushpinに画像/写真を表示するには
Pushpinには、文字列だけではなく画像も表示できます。
XAMLでは、以下のように記述されます。
<Microsoft_Phone_Controls_Maps:Pushpin x:Name="Pin">
<Microsoft_Phone_Controls_Maps:Pushpin.Background>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</Microsoft_Phone_Controls_Maps:Pushpin.Background>
<Image Margin="0" Source="/Background.png" Stretch="Fill" Width="65" Height="65"/>
</Microsoft_Phone_Controls_Maps:Pushpin>
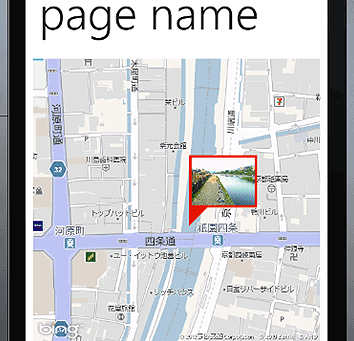
例えば、前々回の「Windows Phoneで動くカメラアプリ作成の基礎知識」で紹介したカメラアプリを組み合わせ、シャッターボタンと同時に位置情報を保存する機能を追加すると、地図上に写真を表示するアプリなどが開発できます。
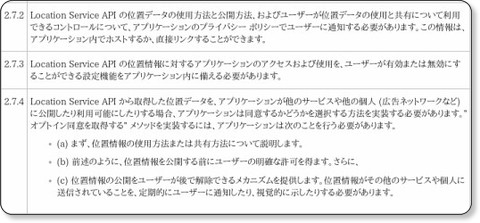
【注意】位置情報など個人情報の収集は目的を明らかに
Windows Phoneアプリで位置情報を利用する場合、その旨をユーザーに知らせる必要があります。これはアプリケーションポリシー2.0に該当します。
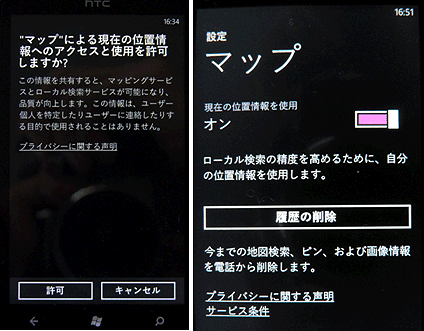
そのため、初回起動時にMessageBoxなどを使って、何に位置情報を利用するのかを明記したうえでユーザーの同意を得る必要があります。また、ユーザーがいつでも位置情報を無効にできるような設定項目も必要です。
スマートフォンを利用するうえで、位置情報を使ったアプリやサービスは必要不可欠になっています。一方で、最近はスマートフォンのアプリによる個人情報の収集が問題視されています。位置情報を扱うアプリを開発する場合は、利用目的を明らかにしてユーザーが安心して利用できるように心掛けると良いのではないでしょうか。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- iPhoneアプリで位置情報と地図を使うための基礎知識
iOSでジオ(GEO)プログミラング入門(1) - Flickrと位置情報を使い画像をiPhoneの地図に表示
iOSでジオ(GEO)プログミラング入門(2) - 地図/位置情報/GPSを使うAndroidアプリを作るには
Androidで動く携帯Javaアプリ作成入門(16) - App InventorでAndroidのセンサを操作するには
App Inventorでアプリ開発はどこまでできるのか(3) - クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 - 携帯の醍醐味! 位置情報とGoogleマップを使うには
クラウドとフレームワークで超簡単ケータイ開発(終) - 動画とGoogle Maps APIで作る「津波、不忘の記録」
クラウドとgaedirectでできる緊急対応マッシュアップ(3) - 歌あり笑いあり過去最大規模となった技術者の祭典
D89クリップ(20)MA6表彰式レポート - Windows 7でセンサや位置情報を使うアプリを作ろう
楽しいWindows 7アプリ作成入門(2) - 位置情報を取得する仕組み
連載:位置情報を使ってみよう(1)
Copyright © ITmedia, Inc. All Rights Reserved.

 実行結果:シミュレータにあわせて位置が変わるPushpin
実行結果:シミュレータにあわせて位置が変わるPushpin 画像を表示したPushpin
画像を表示したPushpin 京都四条で撮影した鴨川の写真を地図上に表示
京都四条で撮影した鴨川の写真を地図上に表示
 初回起動時に表示されるマップアプリのMessageBox(左)とマップアプリの設定ページ 位置情報の許可項目が確認できる(右)
初回起動時に表示されるマップアプリのMessageBox(左)とマップアプリの設定ページ 位置情報の許可項目が確認できる(右)



