5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(3/5 ページ)
トランジション
CSS3ではアニメーションの機能も大きく強化され、CSSの記述のみで動きのあるWebサイトを簡単に実現できるようになりました。transition属性はそうしたアニメーション機能の一つで、属性値の変化を補完して滑らかなアニメーションにしてくれます。
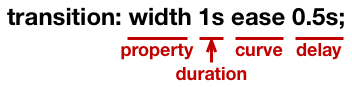
propertyは補間を適用するCSS属性で、ワーキングドラフトの「7.1. Properties from CSS」に記載された属性が指定できます(実際のブラウザではさらに多くの属性が指定できるでしょう)。durationはアニメーションにかかる時間で、秒数(s)もしくはミリ秒数(ms)で指定します。curveとdelayは省略可能で、それぞれアニメーションカーブとアニメーションの遅延時間の指定です(詳細は後述)。
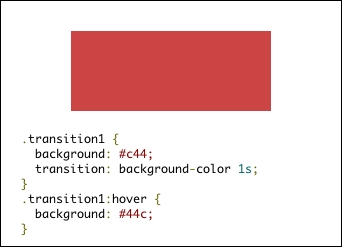
transitionの代表的な使用方法は、マウスオーバー時のアニメーションです。基本となるクラスにtransition属性を記述し、:hoverにアニメーション後の属性値を指定すれば、あとはブラウザが自動的にアニメーションを実行します。アニメーションは静止画では表現できないので、ぜひ対応ブラウザでリンク先のサンプルを実行してみてください。
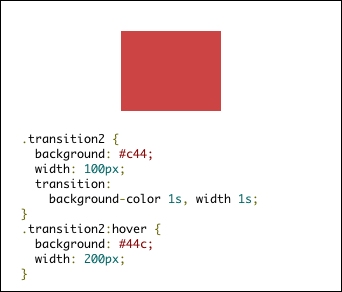
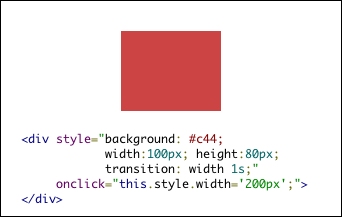
transition属性もカンマ区切りで複数のトランジションが記述できます。以下は背景色と横幅をアニメーションする例です。
delayとcurve(timing-function)を指定すると、アニメーションの開始を遅らせたり、アニメーションカーブを変更できます。curveには以下の指定が可能です(最近の規格更新で増えたものは省略しています)。
- ease …… 開始で加速し、減速しつつ終了する(デフォルト)
- linear …… 常に一定の速度(変化量)でアニメーションする
- ease-in …… 開始で加速する
- ease-out …… 減速しつつ終了する
- ease-in-out …… easeの加減速を急峻にしたもの
- cubic-bezier(x1, y1, x2, y2) …… (x1, y1)と(x2, y2)を制御点とするベジエ曲線
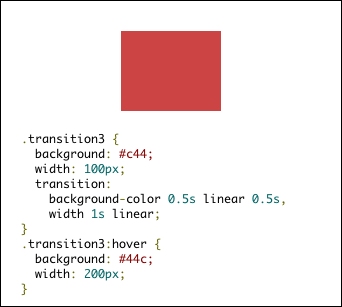
これらの値は属性ごとに指定が可能です。以下は背景色と幅をlinearで補間し、背景色のみ開始を0.5秒遅らせる例です。
ここまではマウスオーバーによるアニメーションの例を見てきましたが、もちろんtransitionの指定は他のシチュエーションにも応用できます。transition属性によるアニメーションは属性値のあらゆる変化に適用されるので、例えばonclickイベントでJavaScriptによってスタイルを変更するだけでもアニメーションが実行されます。
逆に、スタイルの変更を即時反映したい場合はtransitionの指定を解除しておかなければなりません。これはtransitionを使う際に注意を要する点です。
■ アニメーション
補間によるシンプルなアニメーションを実行するtransitionに対して、より本格的なキーフレームアニメーションを実現するのがanimation属性です。
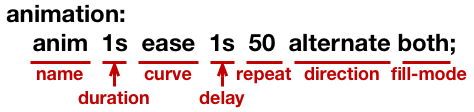
nameは後述するキーフレーム定義の名前、duration、curve、delayの意味はtransition属性と同じです。repeatはアニメーションの繰り返し回数で、デフォルトは1、infiniteを指定すると無限に繰り返します。directionはアニメーションの逆再生を実現するもので、以下の値が指定できます。
- normal …… 通常のモードです(デフォルト)
- reverse …… アニメーションを逆再生します
- alternate …… 偶数回の繰り返しのみ逆再生します
- alternate-reverse …… 奇数回の繰り返しのみ逆再生します
fill-modeはアニメーションの実行前後の属性値の扱いを制御するもので、以下の値が指定できます。
- none …… 本来の属性値を適用します(デフォルト)
- forwards …… アニメーション終了後も最後のキーフレームの値を維持します
- backwards …… delayの期間中も最初のキーフレームの値を適用します
- both …… forwardsとbackwardsの両方の効果を持ちます
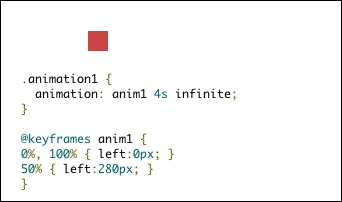
nameで指定されるキーフレームの定義は実際の例を見た方が理解しやすいでしょう。以下は要素を左右に繰り返し移動するアニメーションのキーフレーム定義です。
このように、@keyframesの後にキーフレーム名を記述し、その後に波括弧で囲って各キーフレームを定義していきます。各キーフレームの定義はCSSのスタイル定義ととてもよく似ています。セレクタの代わりにキーフレームのタイミングを%値で指定し、その後に波括弧で囲って各属性の値を記述します。同じ属性値のキーフレームが複数ある場合は、上記の0%と100%のようにコンマ区切りで複数のタイミングを記述できます。これもCSSセレクタの書き方と同じですね。
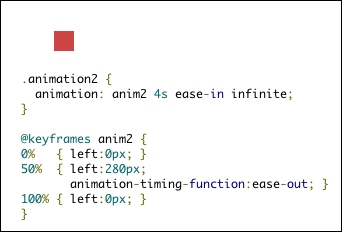
前述の通りcurveはanimation属性に記述できますが、animation-timing-function属性を使ってキーフレームごとに指定することも可能です。指定のないキーフレームはanimation属性での指定が適用されます。
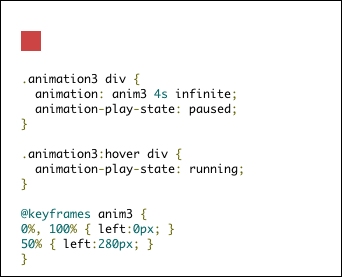
animation-play-state属性を使用すると、アニメーションの一時停止と再開が可能です。指定できる値は「paused」と「running」です。例えば、hover疑似クラスと組み合わせると、マウスオーバー時のみアニメーションを動作させることが可能です。
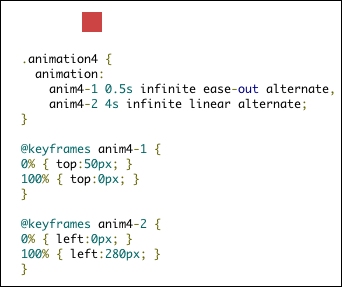
animation属性も例に漏れず、コンマ区切りで複数のアニメーションを指定できます。周期の違うアニメーションを組み合わせることで、複雑な動作を簡潔に記述できます。
animation属性を使えば、かなり複雑なアニメーションも再現できます。今後アニメーションツールのサポートが充実すれば、Flashなどで実現していたことの大半がCSSで実現されるようになるでしょう。
■ ベンダプレフィクスについての注意点
記事冒頭で述べた通り、この記事で紹介している多くのCSS属性にはベンダプレフィクスが必要です(原稿執筆時点)。特にanimation属性の場合、@keyframesにもベンダプレフィクスを付けなくてはいけない点に注意が必要です。結果として、対応するベンダの数だけ追加のキーフレーム定義が必要になります。
.animation1 {
animation: anim1 4s infinite;
-webkit-animation: anim1 4s infinite;
-moz-animation: anim1 4s infinite;
-o-animation: anim1 4s infinite;
-ms-animation: anim1 4s infinite;
}
@keyframes anim1 {
0%, 100% { left:0px; }
50% { left:280px; }
}
@-webkit-keyframes anim1 {
0%, 100% { left:0px; }
50% { left:280px; }
}
@-moz-keyframes anim1 {
0%, 100% { left:0px; }
50% { left:280px; }
}
@-o-keyframes anim1 {
0%, 100% { left:0px; }
50% { left:280px; }
}
@-ms-keyframes anim1 {
0%, 100% { left:0px; }
50% { left:280px; }
}
このような煩雑な定義をすべて手作業で書くのは大変なので、LESSやSass、Closure Templatesといったプリプロセッサを活用するとよいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 transition書式
transition書式 背景画像のトランジション
背景画像のトランジション  複数属性のトランジション
複数属性のトランジション  delayとcurve
delayとcurve  JavaScriptとトランジション
JavaScriptとトランジション  animationの書籍
animationの書籍 単純なアニメーション
単純なアニメーション  キーフレームごとのtiming-function
キーフレームごとのtiming-function  マウスオーバーでアニメーション
マウスオーバーでアニメーション  複数のアニメーション
複数のアニメーション 



