10分でわかるSVG 基礎編:Webグラフィックをハックする(2)(4/5 ページ)
グラデーションとパターン
■ 線形グラデーション
すでに図形の色を指定する方法は解説しましたが、SVGにおける「描画色」は単色の塗りつぶしだけではありません。グラデーションや繰り返しパターンといった凝った描画手法も、単色とまったく同じように適用できます。ここからはそうした高度な描画色の適用方法を取り上げていきます。
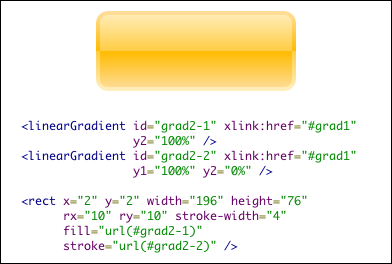
まずは最も利用する機会が多いと思われる、線形グラデーションを見ていきましょう。以下はrectタグに対して線形グラデーションを適用するコード例です。
図形に線形グラデーションを適用するには、事前にlinearGradientタグを使用してグラデーションを定義しておかなければなりません。記述する属性は図形からの参照のために使用するid属性と、グラデーションの方向や範囲を定義するx1、y1、x2、y2属性です。グラデーションは(x1, y1)-(x2, y2)で定義される線分(グラディエントベクトル)と平行に変化し、(x1, y1)が0%の色、(x2, y2)が100%の色となります。
グラデーションの色の変化は、linearGradientの子要素として複数のstopタグを書くことで定義します。stopタグの属性としては、まずoffset属性に色を指定する位置を、stop-color属性に色を記述します。色に透明度を適用したい場合は、stop-opacity属性で指定します。
こうして定義したグラデーションは、適用する図形のfill属性にマーカーと同じ方法で参照を記述します。stroke属性にも同様の方法でグラデーションが適用でき、fillとstrokeの両方に同時に適用することも可能です。
通常、グラデーションのグラディエントベクトルは適用された図形ごとのローカルな座標系で定義されます。しかし、場合によっては複数の図形で同じグラディエントベクトルを使用したい場合もあるでしょう。そのようなときは、linearGradientタグのgradientUnits属性にuserSpaceOnUseを指定します。こうすると、グラディエントベクトル(x1、y1、x2、y2属性の値)はユーザー座標系上の座標になります。以下にデフォルトのobjectBoundingBoxとの違いを示します。
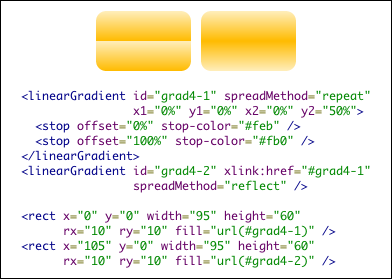
linearGradientタグのspreadMethod属性を使用すると、グラデーションの繰り返しの方法が指定できます。以下に例を示します。
デフォルトでは繰り返しは行われず、グラデーションベクトルの範囲外の色はグラデーションの両端の色で均一に塗りつぶされます。しかし、spreadMethod属性にrepeatを指定すると、グラデーションベクトルの0%〜100%の範囲の色が繰り返し適用されます。reflectを指定した場合は、奇数番目の繰り返しについてはグラデーションの方向が逆になり、継ぎ目のないグラデーションになります。
■ 円形グラデーション
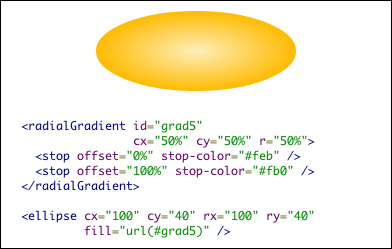
linearGradientに加えて、円形のグラデーションを実現するradialGradientタグも用意されています。グラディエントベクトルを定義する属性名が異なるものの、他の使い方はlinearGradientタグと同じです。グラディエントベクトルはグラデーションの中心点と半径で定義され、それぞれcx、cy属性とr属性で指定されます。
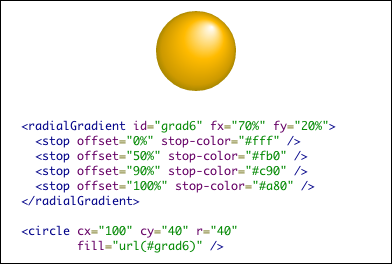
円形グラデーション固有の属性として、グラデーションの焦点を変更するfx、fy属性があります。焦点はグラデーションの0%の色が適用される点のことで、デフォルトではcx、cyと同じですが、少しずらすことで立体感のある球体のような表現ができたりもします。
■ パターン
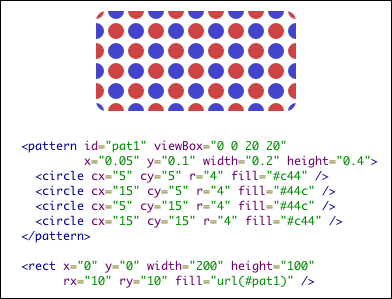
グラデーションと同様に適用できる効果としてパターンがあります。これは任意の図形のグループを図形の背景として繰り返し描画するものです。ビットマップ画像はもちろん、SVGで描画した任意の図形がパターンとして利用できます。以下に例を示します。
基本的な使用方法はやはりmarkerタグと似ており、patternタグの子要素としてパターンとなる図形を定義します。そして、適用したい図形のfill属性などに「url(#<patternタグのid>)」という文字列を設定すれば、パターンが描画されます。
patternタグの属性としては、参照用のid属性に加えて、パターンとして切り出す範囲を定義するviewBox属性、適用先でパターンを表示する基準位置とサイズを定義するx、y、width、height属性を指定します。viewBox属性とwidth、height属性の効果はsvgタグの同名の属性と同じです。x、y属性はviewBoxの左上の位置を適用先の座標系で指定するもので、この値を調整することでパターンを全体的にずらすことができます。
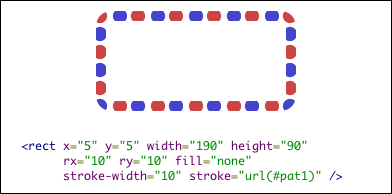
パターンはstrokeにも適用できます。fill属性と同様の方法でstroke属性にパターンの指定を記述するだけです。以下に例を示します。
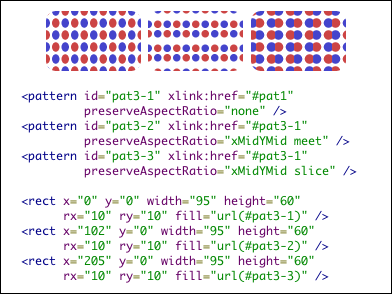
viewBoxのサイズとwidth、heightのアスペクト比が異なる際の表示方法は、svgタグやimageタグと同様にpreserveAspectRatio属性で指定できます。指定できる値や効果もそれらのタグと同じです。
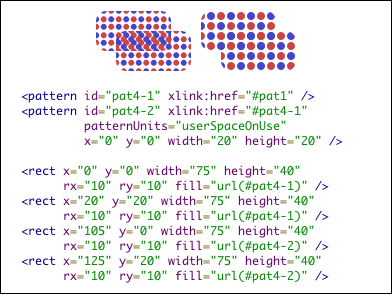
また、グラデーションと同様に図形のローカル座標ではなくユーザー座標系に対してパターンを貼り付ける(x、y、width、height属性をユーザー座標系で指定する)patternUnits属性も指定できます。指定できる値もgradientUnits属性と同じで、objectBoundingBoxとuserSpaceOnUseです。
グラデーションとパターンの機能を使えば、ポップアートなどのアーティスティックな表現もSVGで行えるでしょう。とくにパターンはSVGで定義するため解像度非依存の背景パターンが実現できます。これはCSS等にはない大きな特徴といえます。
Copyright © ITmedia, Inc. All Rights Reserved.

 線形グラデーション
線形グラデーション  strokeへの適用
strokeへの適用  gradientUnitsの効果
gradientUnitsの効果  spreadMethodの効果
spreadMethodの効果  円形グラデーション
円形グラデーション  円形グラデーションの焦点
円形グラデーションの焦点  パターンの適用
パターンの適用  strokeへの適用
strokeへの適用  preserveAspectRatioの効果
preserveAspectRatioの効果  patternUnitsの効果
patternUnitsの効果 



