10分でわかるSVG 基礎編:Webグラフィックをハックする(2)(5/5 ページ)
クリッピングとマスク
■ クリッピング
ここまででSVGの描画機能については概ね解説したので、次は描画を抑制する機能、つまりクリッピングやマスクの機能を取り上げます。SVGではクリッピングとマスクは完全に独立した機能で、前者は特定の領域外の描画を完全に抑制する1bitマスク、後者は透明度を考慮した半透明合成を行うマスクとなっています。いずれも通常の描画で使用するほとんどの図形タグ(クリッピングの場合のみimageは不可)を利用して、柔軟にマスク領域を構築できます。
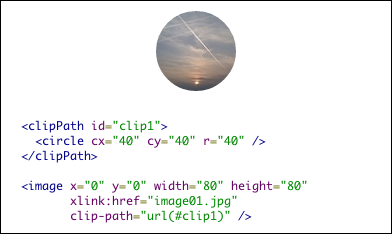
まずはクリッピングから見ていきましょう。考え方はパターンの定義と似ており、clipPathタグでクリッピング領域を定義した後、それを適用する図形タグのclip-path属性によって参照します。
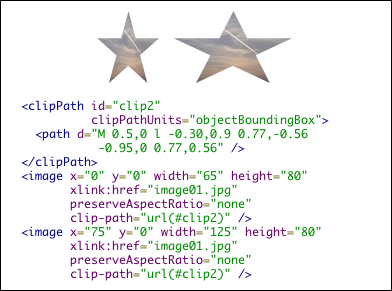
パターンの場合と異なり、クリッピング領域の定義はデフォルトでユーザー座標系上で行われます。このため、その形状は描画図形の位置やサイズ等に影響されません。これは多くのケースで望まれる挙動ですが、場合によっては描画図形の変形にクリッピング領域も追随させたいことがあるでしょう。clipPathタグのclipPathUnits属性にobjectBoundingBoxを指定すればクリッピング領域をオブジェクトのローカル座標系で定義できます。
すでにお気づきかもしれませんが、上記2つのサンプルではclipPath内の図形タグに描画色の指定がありません。クリッピング領域の定義では図形の形状のみが重要であり、色は問題とならないためです。単純にclipPathの図形の内側は描画され、外側は描画されません。ただし、strokeやfillがnoneかどうかは考慮されるので、例えば「stroke="black" fill="none"」の指定で輪郭線のみを領域に追加できます。
■ マスク
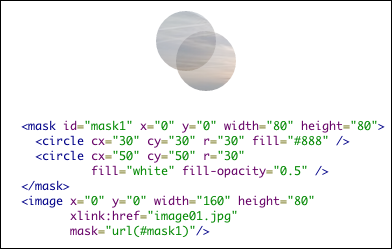
クリッピングが完全に描画を抑制するだけなのに対して、透明度付きのマスキング処理を行うのが「マスク」機能です。使い方はクリッピングとほぼ同じで、maskタグにより領域を定義し、描画図形のmask属性から参照します。
クリッピングのときと違い、マスキング領域の定義では描画色の指定も重要です。マスクの透明度(アルファ値)はmaskタグ内の描画結果を以下の式で変換したものになります。
A = 0.2125*R + 0.7154*G + 0.0721*B
もっとも、通常はこの計算式を考慮する必要はなく、グレースケールで考えればじゅうぶんです。上のサンプルでも図形を灰色や半透明の白で描画することで半透明のマスクを構築しています。
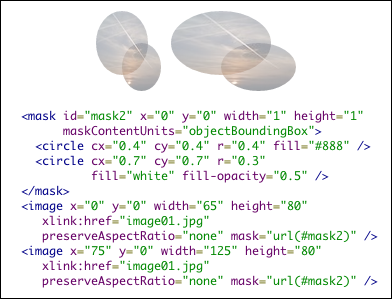
マスキング領域を構築する際の座標系は、クリッピングと同様にデフォルトでユーザー座標系となります。これを描画図形のローカル座標系とするには、maskタグのmaskContentUnits属性にobjectBoundingBoxを指定してください。これにより、マスキング領域がオブジェクトに合わせて変形するようになります。
ここまでのサンプルではひとつの図形に対してクリッピングやマスクを適用しましたが、もちろん複数の図形に対して適用することも可能です。それには、適用したい図形をひとつのグループにまとめて、そのグループのclip-pathまたはmask属性を使用します。グループ化に関しては次回取り上げる予定です。
■ foreignObjectによるXHTMLの埋め込み
基礎編の最後に、ひとつ変わった機能を取り上げておきましょう。HTMLやXHTMLにSVGドキュメントを直接埋め込めるのは最初に説明したとおりですが、逆にSVGにXHTMLを埋め込むことも可能です。以下に使用例を示します。
※ 原稿執筆時点でIE9とOperaは上記のサンプルを表示できません。IE9はforeignObject自体を、OperaはXHTMLに埋め込んだSVG内でのforeignObjectの表示をサポートしていないようです。
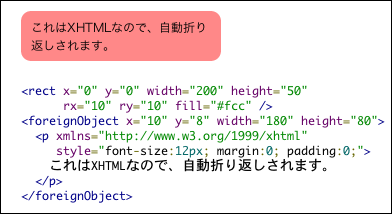
foreignObjectタグでXHTMLを表示する領域を指定し、子要素として正しい名前空間とともにXHTMLのタグを記述すれば、それがレンダリングされます。foreingObjectの内部は完全にXHTMLの規則が適用されるので、SVGのtextタグでは不可能だったテキストの自動折り返しも実現できます。
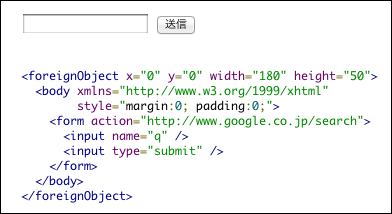
その他のXHTMLの機能がどこまで使えるかはブラウザ依存ですが、ほとんどの機能が使えるはずです。以下はSVGの中でフォーム送信を行う例です。
このように、SVGと(X)HTMLは相互に連携して、それぞれの機能不足を補うことができます。SVGをサポートしたWebブラウザの普及は加速する一方なので、むしろHTMLとSVGを併わせて、1つのマークアップ言語と考えるべきかもしれません。
今回はSVGの基本的な描画機能を取り上げました。次回は今回の知識をベースとして、アニメーションやフィルタリング、そしてJavaScriptによる制御といった応用的な機能を解説します。
伊藤 千光
白髪になってもプログラムを組んでいたい、ゲームプログラマあがりのWebエンジニア。日本ファルコム、Microsoft GameStudios JapanにてPCやXbox、Xbox 360のゲームの開発に従事し、グラフィックエンジンやコリジョン、スクリプトなどを幅広く担当。その後、全世界のコンピュータを1つにつなげるWeb技術に魅力を感じ、Webエンジニアに転身。Irvine SystemsにてRuby on Railsによるシステム開発に携わった後、フリーランスに。現在はGoogle AppsやGoogle App Engineなどを利用した案件をこなしつつ、ブログ「WebOS Goodies」にて情報発信を行っている。Google API Expert(ソーシャル担当)。WebOS Goodies : http://webos-goodies.jp/
Copyright © ITmedia, Inc. All Rights Reserved.

 クリッピングの適用
クリッピングの適用  clipPathUnitsの効果
clipPathUnitsの効果  マスクの適用
マスクの適用  maskContentUnitsの効果
maskContentUnitsの効果  XHTMLの埋め込み
XHTMLの埋め込み  SVG内でフォーム送信
SVG内でフォーム送信 




