アプリ・バーの四角いボタンを丸くするには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリのアプリ・バーにコマンドとして配置するボタンは、丸い形にしなければならない。XAMLで記述したコントロールの外観を変更する方法を説明。
powered by Insider.NET
前回のTIPSでは、Windowsストア・アプリ(旧称: Metroスタイル・アプリ)にアプリ・バーを実装したが、そこに配置したボタンの外観はデフォルトの四角のままであった。しかし、「MSDN: Metro スタイル アプリのコマンド実行の設計」などのガイダンスを見ると、アプリ・バーにコマンドとして配置するボタンは、丸い形にしなければならないようだ。そこで本稿では、XAMLで記述したコントロールの外観を変更する方法を説明する。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿ではWin 8とVS 2012 Expressを使用している。
●XAMLデザインの基本
Windowsストア・アプリのコントロールに表示させる内容は、Contentプロパティに設定する。
<Button Click="Button_Click" Content="編集" />
前回のTIPSで書いたButtonコントロールのXAMLコード
Contentプロパティは次のように書くこともできる。
<Button Click="Button_Click">
編集
</Button>
ContentプロパティはButtonコントロールの子要素としても書ける
Contentプロパティには文字列だけでなく、任意のコントロールを入れることができる。次のコードではEllipse(だ円)コントロールを入れている。
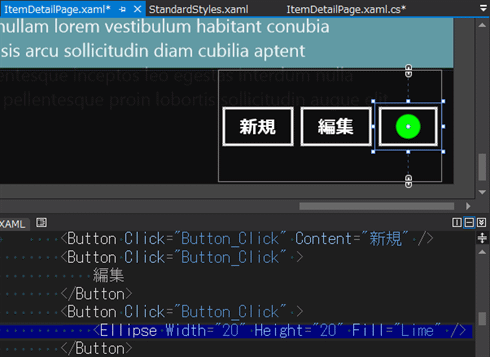
<Button Click="Button_Click">
<Ellipse Width="20" Height="20" Fill="Lime" />
</Button>
文字列に代えてContentプロパティにEllipseコントロールを入れた
これだけで次の画面のように、ボタンの中身が緑色の円になる。
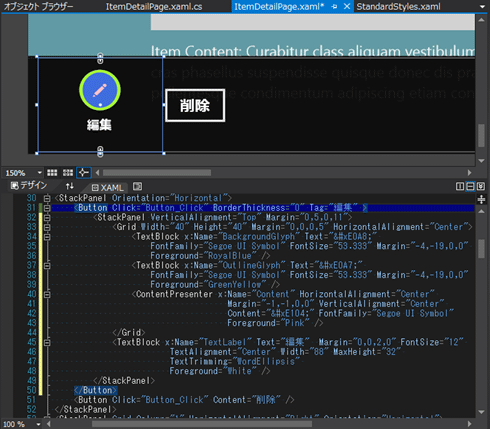
ボタンの周囲の四角は、BorderThicknessプロパティに「0」をセットすれば見えなくなるので、後はContentプロパティに入れるコントロールを工夫すれば丸いボタンを作れるだろう。そのXAMLコードの説明は割愛するが、次の画像のようになる。
上の画像にあるように、かなり大量のXAMLコードを書かねばならない。さらに、クリック時のアニメーションなどのXAMLコードも必要である。ボタンを作るたびに、そんなに大量のXAMLコードを書くのは非常に面倒だ。通常は次に説明するスタイルを利用する。
●スタイル・リソース
XAMLには、別の場所で定義したContentプロパティの内容(=リソース)を任意のコントロールに適用する仕組み(=「スタイル・リソース」もしくは「見た目を定義するための名前付きリソース」と呼ばれている)が用意されている。この機能を使うと、スタイルを適用したボタンが簡単に記述できる。次のようにStyleプロパティを設定するだけで、上の画像のような複雑なXAMLコードを書いたのと同じことになる。
<Button Click="Button_Click"
Style="{StaticResource DeleteAppBarButtonStyle}" />
スタイル・リソースを適用したButtonコントロールのXAMLコード
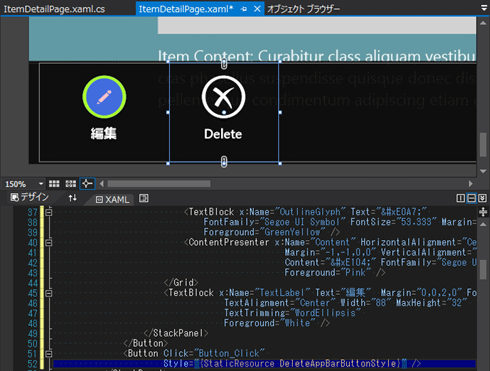
上のXAMLコードで、次の画像の[Delete]ボタンが表示される。
●スタイル・リソースを適用する
それでは、VS 2012でスタイル・リソースを適用する操作を説明する。
XAMLエディタを使って、<Button>要素の中にカーソルを置いたままにして、以下のように操作を行う。
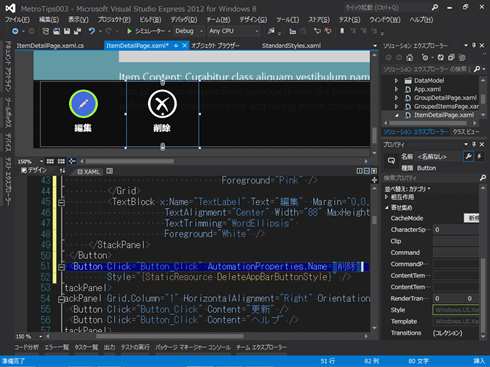
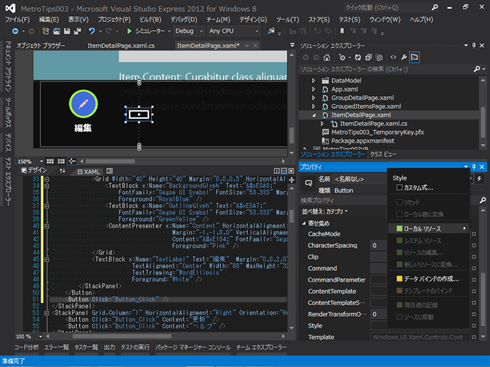
 スタイル・リソースを適用して丸いボタンを作る(XAMLデザイナ)
スタイル・リソースを適用して丸いボタンを作る(XAMLデザイナ)VS 2012でスタイル・リソースを適用しているところ。
(1)Buttonコントロールを選択する。
(2)右側のプロパティ・ウィンドウで[Style]の右端にある小さな四角をクリック。
(3)ポップアップ・メニューから[ローカル リソース]を選択し、出てきたスタイル・リソースの一覧から希望のものを選択する。
プロパティ・ウィンドウの下の方にある[寄せ集め]という項目を展開すると[Style]という項目がある。その項目のテキストボックスのさらに右にある小さな四角をクリックすると、[Style]を編集するためのポップアップ・メニューが出てくる。その中から[ローカル リソース]をクリックすると、スタイル・リソース一覧のポップアップ・メニューがさらに出てくるので、希望のスタイルを選ぶ。ここでは、[DeleteAppBarButtonStyle]を選ぶ。これで、2つ前に掲載した画像「スタイル・リソースを適用して丸いボタンを作った(XAMLデザイナ)」の[Delete]ボタンと同じ形になる。
このスタイル・リソースは、[Delete]の文字列を変更できるようになっている。次のコードのようにAutomationProperties.Nameプロパティを設定することで、リソース内部の文字列を上書きできる。
<Button Click="Button_Click"
AutomationProperties.Name="削除"
Style="{StaticResource DeleteAppBarButtonStyle}" />
スタイル・リソース内部のNameプロパティを上書きするXAMLコード
これで、次の画像のように[Delete]の文字列が[削除]に変わる。
なお、ガイドラインによると、コマンド・ボタンにはツールチップも組み込まねばならない。それを追加したXAMLコードは次のようになる。
<Button Click="Button_Click"
AutomationProperties.Name="削除"
Style="{StaticResource DeleteAppBarButtonStyle}"
ToolTipService.ToolTip="このアイテムを削除します"
http://www.atmarkit.co.jp/>
完成した丸いボタンのXAMLコード
●スタイル・リソースの一覧が出てこないときは?
上記の手順(3)で[ローカル リソース]を選択しても、スタイル・リソースの一覧が出てこないことがある。
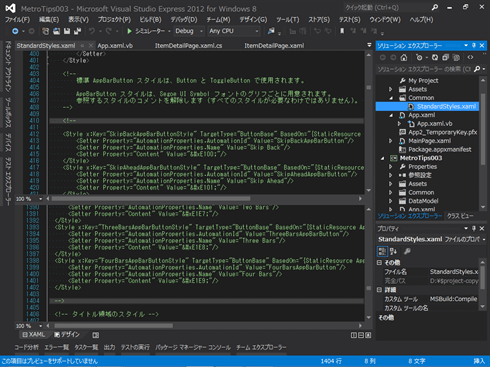
標準で用意されているスタイル・リソースは、[ソリューション エクスプローラー]内のプロジェクト項目の下のCommonフォルダにあるStandardStyles.xamlファイルに定義されている。プロジェクトを作るときに「新しいアプリケーション (XAML)」を選んでStandardStyles.xamlファイルを生成させた場合には、そのファイル内の「ボタンのスタイル部分」がコメントアウトされている(次の画面はその例)。恐らくは「不要なビルドを避ける」という配慮であろうが、必要に応じて手動でコメントを外さねばならない。
上の画像は、コメントアウトされているボタンのスタイル・リソースの先頭と末尾を表示しているところであるが、1000行近くある。この中から必要なスタイルを探して、ブロックごとにコメントを外してほしい。
●ボタンのグリフを見るには?
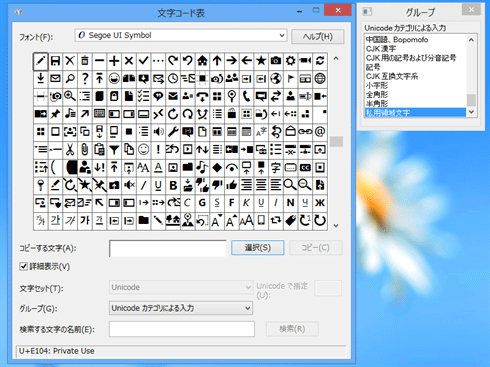
用意されたスタイル・リソースのXAMLコードを見ると、丸いボタンの中に表示されている画像は、実は文字フォントだということが分かる。リソース内では「」などと数値文字参照で記述されており、どんなグリフ(=文字の形)であるかは分からない。
次の画像のように、「文字コード表」でフォントに[Segoe UI Symbol]を選べば、実際のグリフを見ることができる。なお、Windows 8で文字コード表を起動するには、[スタート]画面を右クリックすると表示されるアプリ・バーから[すべてのアプリ]ボタンをクリックして、[Windows アクセサリ]というグループ内にある[文字コード表]をクリックすればよい(もしくはショートカット・キー[Windows]+[F]キーで検索してもよい)。
●まとめ
コントロールを丸いボタンの外観を変えるには、スタイル・リソースを使う。コマンド・ボタン用のスタイル・リソースは、StandardStyles.xamlファイルに用意されている。
スタイル・リソースをコントロールに適用するには、直接、XAMLコードを編集してもよいが、VS 2012では簡単な操作で一覧から選ぶことができる。
Copyright© Digital Advantage Corp. All Rights Reserved.