Node.js、Socket.IO、MongoDBでリアルタイムWeb:Node.jsを使ってみよう(1)(1/2 ページ)
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムに画面に反映されるサイトを作ってみた
Node.js+Socket.IO+MongoDB
こんにちは! 著者は、マインドフリーという会社でNode.jsを使ってWebアプリなどを作成している。この連載では、最新Webテクノロジを使った研究開発の事例や実績を発信する弊社のサイト“Tech Release”のリニューアルで培ったNode.jsに関する知識を分かりやすくお伝えする。
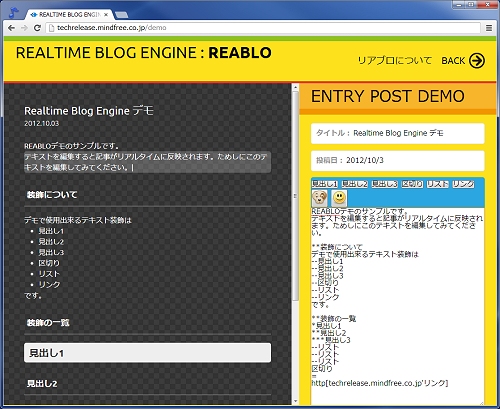
Tech Releaseは一見、普通のブログに見えるが、実は記事の更新内容がリアルタイムにView画面に反映されている。管理者が、記事の文章(データ)に変更を加えると、その記事を見ている人にもページをリロードせずに、リアルタイムに文章(データ)が変化していく。
このUXを実現するために開発したシステムが、REALTIME BLOG ENGINE「REABLO」というエンジンだ。「REABLO」はNode.jsとSocket.IO、MongoDBを使用して実装されている。サイト上にデモを公開しているので、ぜひリアルタイム感を体験してほしい。
デモ:http://techrelease.mindfree.co.jp/demo/
ここから、わたしの経験を基に、Node.jsでWebアプリを作成するためのポイントを共有してきたい。
まずは、基本編として、Node.jsを使用してシンプルなWebアプリの実装方法を紹介する。流れとしては、Node.jsのインストールの仕方から、Express、Socket.IOの使い方を説明し、Webアプリのデモをソースコードの説明をしながら学習していく。最後に対戦型シューティングのデモを紹介するので、一通り読めば簡単なWebアプリの知識が付くはずだ。
今回は、基本編として、Node.jsを使用してシンプルなWebアプリの実装方法を紹介していく。
- Node.jsの環境設定
- Hello Node.js
- Expressを使ってWebアプリ
- Socket.IOを使ってチャットアプリデモ
- 対戦型Webアプリデモ
Node.jsの環境設定
では、はじめにNode.jsの環境を整えよう。Node.js環境を整える一番簡単な方法は、Node.jsのサイトのインストーラをダウンロードして、インストールする方法だ。
今回は、Windows Installerのnode-v0.8.7-x86.msiをインストールした。MacやLinuxもソースコードからインストールすることができる。
詳しい方法は、こちらに書かれるので、これを参考にインストールしよう。
ちなみに、インストーラからインストールすると、node本体と一緒にNode.jsのパッケージマネージャであるnpmがインストールされる。
Hello Node.js
Node.jsをインストールできたなら、コマンドプロンプトで以下のコマンドを実行してみよう。
$ node -v v0.8.7
うまくインストールできていたなら、インストールしたNode.jsのバージョンが表示される。
また、Node.jsはインタプリタも内装されているので、コマンドラインからJavaScriptが実行できる。試しに以下のコードをコマンドで実行してみよう。
$node
> 1 + 2
3
>var a=3,b=4;
>var sum = function(x,y){return x+y;}
undefined
>sum(a,b)
7
Node.jsインタプリタを終了するにはCtrl+Cを二回押す。
基本的にコードはJavaScript外部ファイル(jsファイル)として保存し、nodeからそのファイルを呼び出すことによって実行する。以下のコードをapp.jsというファイル名で保存して、Node.jsで実行してみよう。
app.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');
$ node app.js
ブラウザでhttp://127.0.0.1:1337/にアクセスしてHello Worldと表示されていれば成功だ。
Expressを使ってWebアプリを作成
先ほどの例の通り、Webアプリを作成するにはNode.jsの標準ライブラリを使用して作成できる。しかしながら標準ライブラリのみでWebアプリを構築しようとすると、求められる知識量が膨大で、大変だ。なので、Node.jsでWebアプリを作成する場合は、ExpressなどのWebアプリケーションフレームワークを使用するのが一般的だ。
試しにExpressでWebアプリを作成しよう。Expressを使用するにはnpmを使ってモジュールをインストールする。npmはNode.jsのモジュールを管理するためのツールだ。npmを使用するとモジュールのインストールや、バージョン管理などが簡単に行えるので、覚えておこう。
$ express -e sample $ cd sample $ npm install
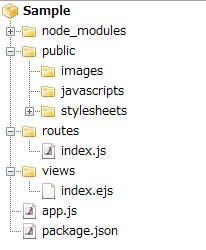
ディレクトリ構成
sampleプロジェクトは以下のようなディレクトリ構造になる。
/node_modules
Expressなどのモジュールが入っているディレクトリ。基本的には触れない
/public
公開ディレクトリです。画像や、CSS、クライアントサイドのJavaScriptはこのフォルダ以下に置く
/views
HTMLのテンプレートを置くディレクトリ
/rotes
HTMLテンプレートとの関連付けをするindex.jsが入っているディレクトリだ。viewsにテンプレートを追加した場合は、/rotes/index.jsも更新するようにしよう
app.js
サーバサイドのメイン部分になる。URLの対応付けや、アプリの処理はここに書く。
sampleアプリの実行
コマンドラインで実行してみましょう。実行した後にブラウザでhttp://localhost:3000/にアクセスしよう。
$node app.js
Node.jsのモジュール
Express以外にもNode.jsでは便利なモジュールがいくつもある。Tech Releaseで使用した主なNode.jsライブラリはExpress、Socket.IO、Mongooseだ。
Express
Node.jsのWebアプリケーションフレームワーク。Experssのバージョンの2.xと3.xではAPIが異なるので、サンプルを探すときなどに注意しよう。
Socket.IO
リアルタイムな双方向通信ができるWebSocketを使うためのライブラリ。
Socket.IOはWebSocketをサポートしていないブラウザでも、自動的にLong Pollingなど代用技術を使用して通信してくれる。
他にも送信するデータとしてJSONを扱えたり、送信対象をグループ分けする便利な機能があり、とても使いやすく、信頼性も高い。
Mongoose
NoSQLのデータベースであるMongoDBを使用するためのライブラリ。扱うデータ構造がJSONで、Node.jsと相性がいいと言われている。
データベースでは他にもCouchDBやRedis、MySQLなどあるが、MongoDBとNode.jsを連携したサンプルがたくさんあるので、最初に試すには、MongoDBをお勧めする。
これらのモジュールはExpressと同様にnpmで簡単にインストールできる。
Copyright © ITmedia, Inc. All Rights Reserved.