YouTube動画を家中のディスプレイで再生できたら:HTML5でWebとデバイスを連携する(1/3 ページ)
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します
どこでもディスプレイ
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばす。そんなことができたらワクワクしますよね!
でも、これははるか先の話ではありません。最新のHTML5関連技術では、そんなワクワクができるようになってきています。ブラウザから、テレビやカメラなどの色んなデバイスが操作できるようになる。そんな時代がすぐそこまで来ているのです。今回の記事では、そんなワクワクする最新Web技術を紹介します。
ビューワとしてのマルチデバイス
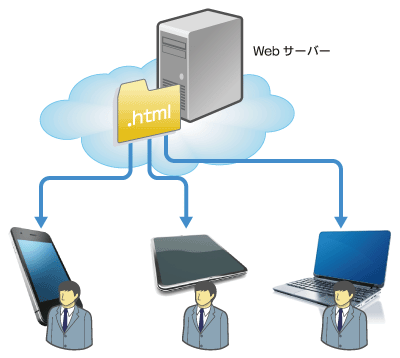
HTML5の特徴として、よくマルチデバイスでのサービス提供の容易性が取り上げられます。典型的なパターンは、あるWebサービスをスマートフォンやタブレット、PCなどのマルチデバイスでブラウジングすること。さまざまなデバイスがHTML5対応のブラウザを搭載しているおかげで、以前のようにデバイスごとに異なるWebサイトを作る必要はなくなり、1つのHTMLで複数のデバイスに対応することも可能になりました。スクリーンサイズに応じて適したレイアウト・デザインを実現する手法として、レスポンシブWebデザインも盛んです。
このような使い方は、それぞれのデバイスを楽器にとらえると、1つの楽譜を、それぞれの楽譜で個別に演奏するようなものです。楽器に応じて多少アレンジを変えるのが、レスポンシブWebデザインというイメージです。
Webによるマルチデバイス連携
一方、Webの新たな活用法として、マルチデバイス連携が注目されています。個々のデバイスが適したサービス機能を提供し、それらを組み合わせることで1つのサービスを提供する形態です。
先ほどの楽器の例でいえば、マルチデバイス連携はオーケストラといえます。個々の楽器がそれぞれのパートを担当することで、ある楽曲を奏でるように、マルチデバイス連携では、それぞれのデバイスが固有の機能を提供することで全体として1つのサービスを提供します。
例えば、アサヒビールのDRY ZERO GOLFでは、ブラウザ(正確にはFlash)で動いているゴルフゲームを、スマートフォンでリモコン操作できます(スマートフォンを振ると、パターを操作できる)。これは、マルチデバイス連携サービスの典型的なものです。
このようなマルチデバイス連携サービスは多数ありますが、そのほとんどはそれぞれのデバイス機能が完全に結び付いています。これは、新たなサービスを作る際に、それぞれの機能を再度開発する必要があることを意味しています。
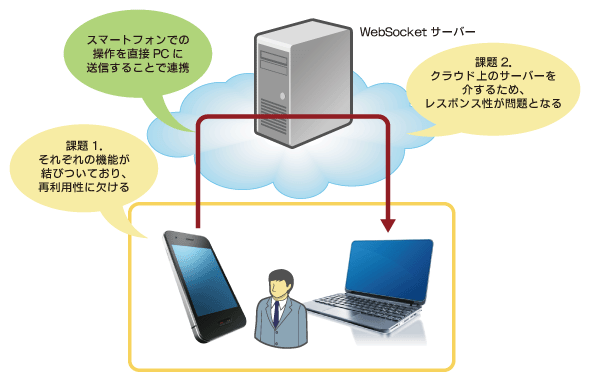
また、それぞれのデバイスを連携させるために、クラウド上のWebSocketサーバを介する手法が一般的となっていますが、IPネットワークを介すると、ユーザーレスポンス性が遅くなってしまいます(2つのデバイスは、同一のホームネットワーク上にあるのに!)。
 図2. 現在のマルチデバイス連携の典型的なパターン。個々の機能が1対1で結び付いているため、再利用性に欠ける。また、クラウドのWebSocketサーバを介するため、同一のホームネットワーク内にあっても、レスポンス性が下がる
図2. 現在のマルチデバイス連携の典型的なパターン。個々の機能が1対1で結び付いているため、再利用性に欠ける。また、クラウドのWebSocketサーバを介するため、同一のホームネットワーク内にあっても、レスポンス性が下がるWeb Intents
上に挙げた問題を解決するものとして、Web Intentsという新しいAPIが注目されています。Web Intentsを用いることで、個々のデバイスの機能に対して、複数サービスからの再利用が容易になり、また、デバイス連携サービスのレスポンス性も向上します。
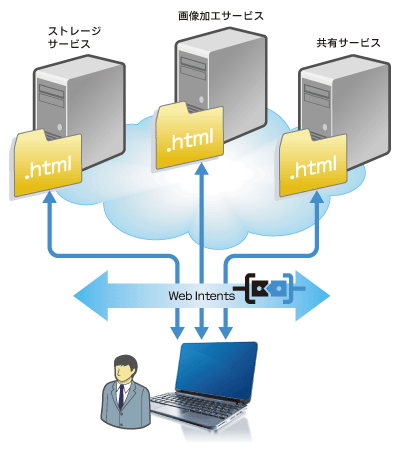
Web Intentsとは、Android Intentsと類似の仕組みをWebに適用したもので、それぞれのWebサーバから提供されるWebアプリケーションを連携できます。例えば、ストレージアプリケーションから画像を取り出し、画像加工アプリケーションで編集した後、共有アプリケーションで公開するといったことが簡単にできます。
Web Intentsを使うと、上に挙げたようなサービスを組む際、どのようなアプリケーションへ、どのデータを受け渡すかと、その順序のみを考えるだけで、サービスが動くようになるため、スピーディなWebアプリケーションの開発ができるようになります。これは、Webアプリケーションをモジュールとして利用することが可能となることを意味しています。これは、開発者にとって大きなメリットです。
利用者にとってもメリットがあります。Web Intentsでは連携するアプリケーションを利用者が選択できます。従って、そのときの気分に応じ、使い慣れた好みのWebアプリケーションを利用できます。連携するアプリケーションが固定で決まっている現状の環境とは大きな違いです(なお、特定のアプリケーションと連携したい場合は、後述のExplicit Intentsを使います)。
Web Intentsは、現状Google製のブラウザChromeのWeb Appsでのみ利用可能となっています。他のブラウザベンダではMozillaがFirefox OSにWeb Activityという類似のAPIの実装を進めています(W3Cでは、Web IntentsとWeb Activityの仕様を一本化する方向で議論を進めています)。
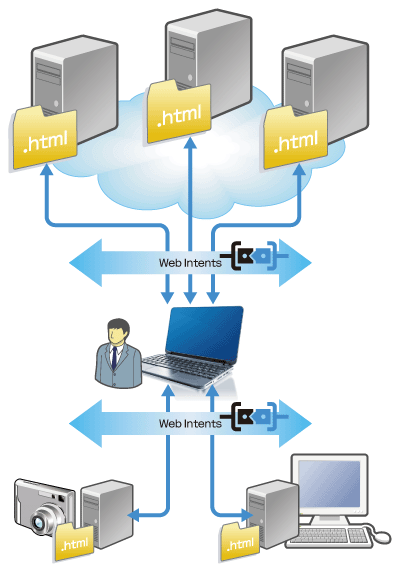
このWeb Intentsは、上に挙げたようなクラウドサービスのみならず、デバイス連携にも適用できます。個々のデバイスがWebサーバを実装し、デバイス機能(例えば、カメラを撮る、テレビに映像を映すなど)へのインターフェイスをWebアプリケーションとして提供すれば、これらをWeb Intentsによりモジュールとして利用できるようになります。さらに、個々のデバイスにアクセスする際、わざわざインターネットを介する必要がなくなるため、レスポンスも向上します。
クラウドアプリや、デバイス上のWebアプリをモジュール化し組み合わせることで、より魅力的なWebサービスを柔軟かつ迅速に提供することができるようになるのです。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1. 典型的なWebのマルチデバイス活用法。1つのHTMLファイルをマルチデバイスでブラウジングする。
図1. 典型的なWebのマルチデバイス活用法。1つのHTMLファイルをマルチデバイスでブラウジングする。
 図4. 各デバイスがWebサーバを持ち、Web Intents対応のWebアプリを提供することで、1つのWeb Intentsという枠組みの中でクラウドもデバイスも連携したサービスを作ることができるようになる
図4. 各デバイスがWebサーバを持ち、Web Intents対応のWebアプリを提供することで、1つのWeb Intentsという枠組みの中でクラウドもデバイスも連携したサービスを作ることができるようになる



